Fluid主题排版出错,重装一次主题解决
一、存在问题
大半个月没有浏览Hexo博客,再次浏览的时候发现网页的排版布局竟然出错了

PS:导航栏排版出错

PS:内容板块的宽度失效

PS:footer部分排版也出错了
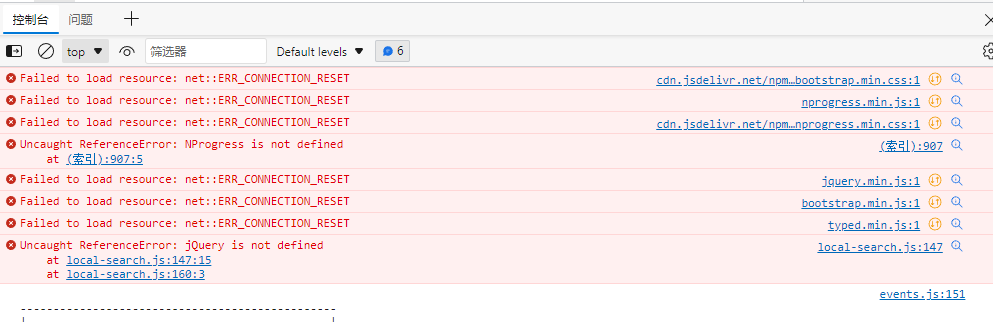
打开“开发者模式”查看一下,发现控制台报了一系列错误

二、原因分析
原因是访问一些在线的css和js文件失败了。所以推测是主题配置的原因。
经过反复的hexo clean、hexo g之后,并没有解决什么问题,查看了主题配置文件config_fluid.yaml和hexo的配置文件config.yaml,发现也没有可以改变引用这些配置文件的地方。
三、解决办法
于是决定采取以下办法:
- 首先恢复默认主题,看看是否还会存在因为在线css和js资源无法加载引起的排版问题
- 如果上一步成功解决,那么尝试重新安装fluid主题,看看是否重装能不能避免问题
- 如果重装fluid主题,仍然出现原来的问题,那么就判定为fluid主题的问题,那么再更换另外一个主题
1、恢复默认主题
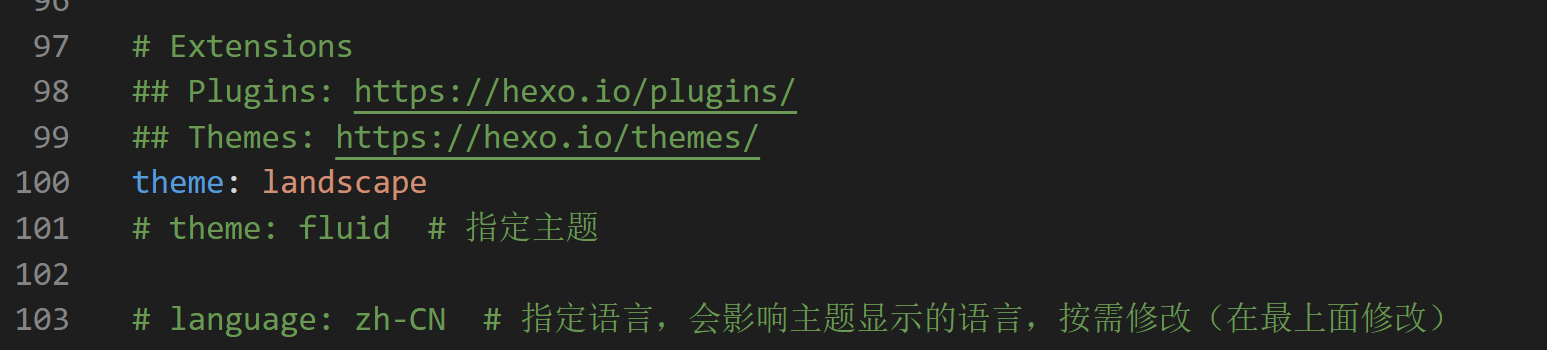
打开config.yaml文件,修改theme字段

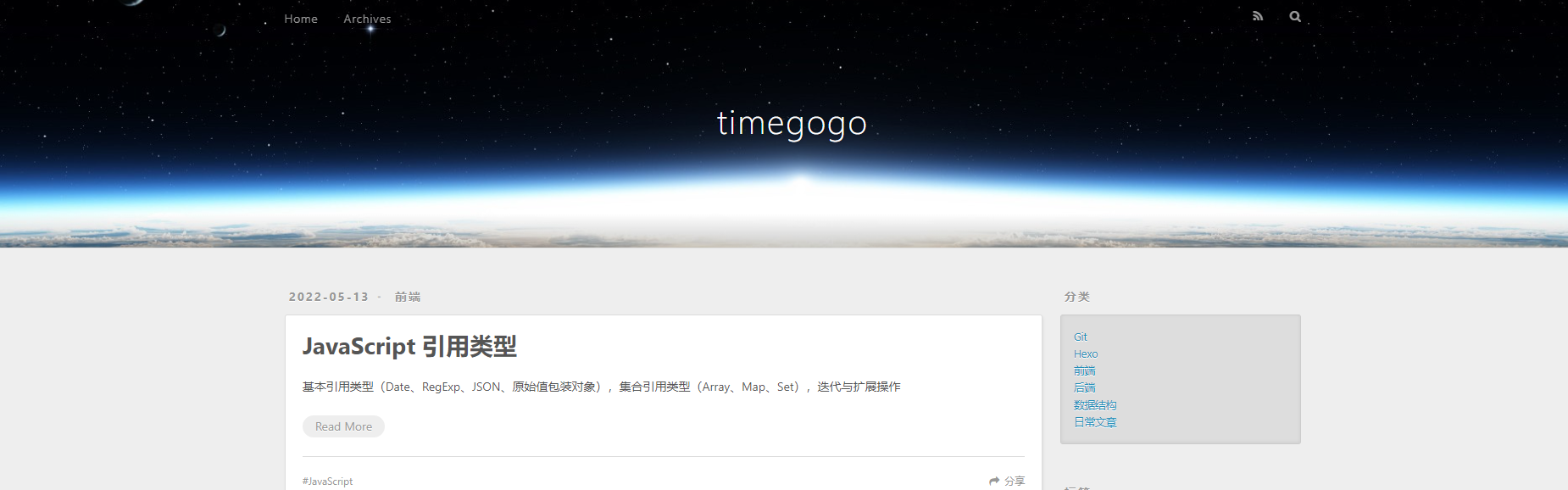
恢复为hexo默认的landscape主题之后,再次生成,打开服务器,浏览

发现fluid主题之前排版出现的问题被解决了,验证了推测是fluid主题内部的问题
2、重装fluid主题
首先卸载hexo项目下的hexo-theme-fluid包,
npm uninstall hexo-theme-fluid
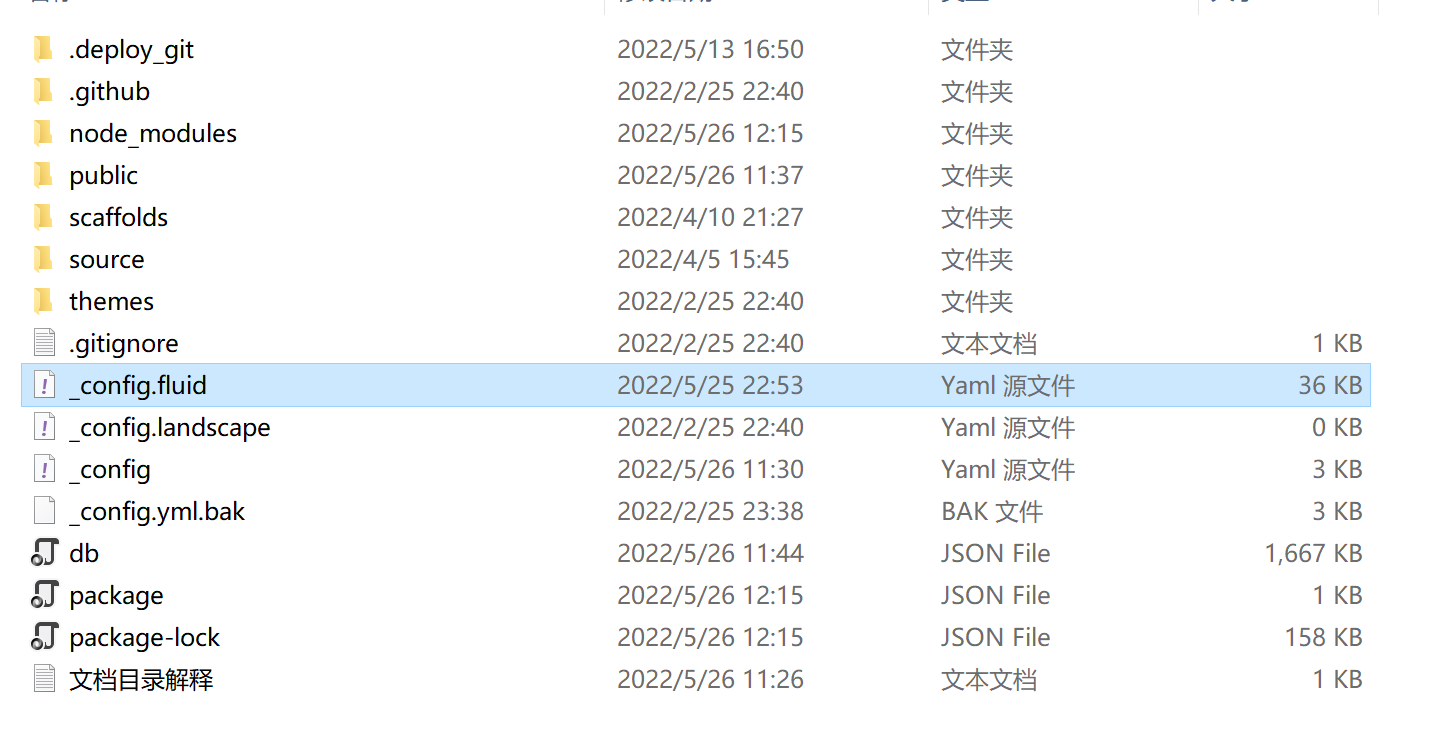
发现hexo目录下的config_fluid.yaml文件还在,手动删除它

安装fluid主题,参考官方文档:fluid-dev/hexo-theme-fluid: 一款 Material Design 风格的 Hexo 主题
Hexo 5.0.0 版本以上,推荐通过 npm 直接安装,进入博客目录执行命令:
npm install --save hexo-theme-fluid
在hexo目录下新建一个_config.fluid.yml,把主题的 _config.yml 内容复制进去
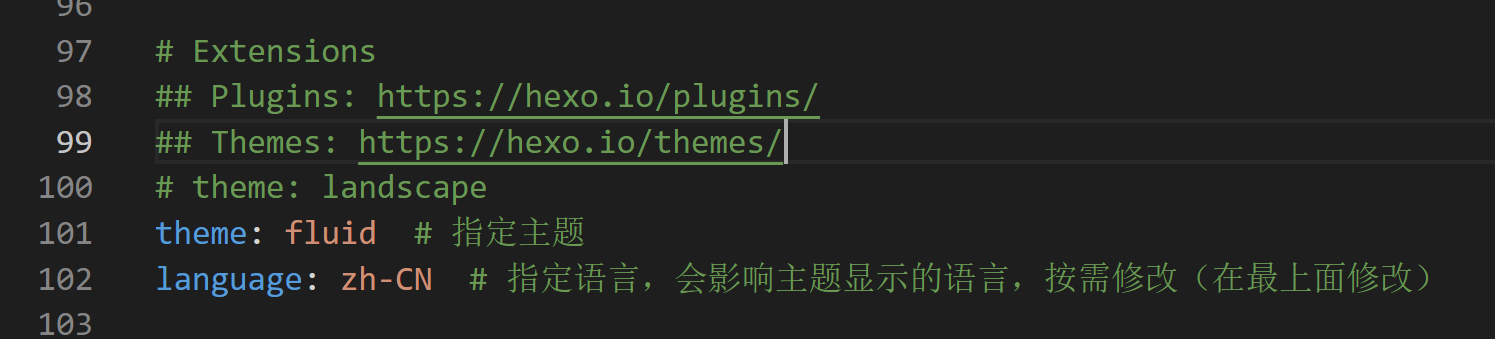
更换fluid主题,修改config.yml如下:

补充:language那一行需要注释掉,不然报错
删除掉public文件夹下所有内容(不是必须的,个人觉得删一删安心一点)
hexo g、hexo s,打开网址浏览,发现问题成功解决了!


一切恢复正常,默认配置还没有修改。
链图片转存中…(img-iKaW9qve-1653556367173)]
[外链图片转存中…(img-OKqkmFkh-1653556367173)]
一切恢复正常,默认配置还没有修改。




















 527
527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








