引入:
之前写过一篇关于 uview 1.x 版本上传照片 的文章,但是发现如果是在微信小程序的项目中嵌入 h5 的模块,这个 h5 的项目使用 u-upload 的话,图片上传功能在电脑上正常,但是在手机的小程序上测试就不会生效,点击上传加号按钮毫无反应。
解决方法:
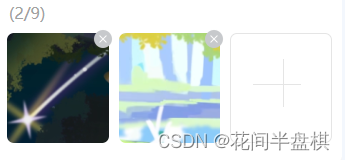
现在最终的解决方法是,使用 uniapp 的 uni.chooseImage 来选择照片,使用 uni.uploadFile 来上传图片,其他所有的样式和逻辑都自己来实现,最终的效果长这样:


代码与解析:
单独写一个组件,先实现样式:
<template>
<view class="meeting-image">
<view class="title">
<text></text>
<!-- 展示图片张数 -->
<text style="color: #a1a1a1;">({
{ list.length }}/9)</text>
</view>
<view class="img_wrap flex-row flex-justify-between">
<view class="img_box" v-for="(item, index) in list" :key="index">
<!-- 展示上传之后的图片 -->
<image :src="item.imgUrl" class="pic" mode="aspectFill" @click="previewImage(index)" />
<!-- 删除图标 -->
<!-- 这里的删除图标叉叉是用的在线网址,$public 是挂载在原型上的,可以自定义 -->
<image
:src="`${$public()}/project-meeting/icon_20_close.png`"
class="close"
@click.stop="handleDeleteImg(index, item)" />
</view>
<!-- 上传的方框 -->
<view
class="upload-box"
@click="chooseImg"
v-if="list.length !== 9 && isSponsorUserFlag == 1"
></view>
</view>
<u-toast ref="uToast" />
</view>
</template>
.meeting-image {
.title {
font-size: 32rpx;
line-height: 40 rpx;
text:nth-of-type(1) {
color: #ff3f30;
padding-right: 4rpx;
}
text:nth-of-type(3) {
padding-left: 12rpx;
color: #cccccc;
}
}
.img_wrap {
flex-wrap: wrap;
&::after {
width: calc((100% - 40rpx) / 3);<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1070
1070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










