使用 ucharts 的柱状图时,尤其是横向柱状图会更常见,会有自定义 y 轴数据的情况,就像使用过滤器时对数据进行格式化以达到自己想要的效果一样;
比如我想要这样的效果:

官网里的栗子如图所示:

但是如果此时我的数据比较长,这样放上去就会非常不美观,此时就需要对数据进行格式化,在 src\components\u-charts\config-ucharts.js 路径下的文件里:

然后再在统计图组件的代码部分,使用这个配置:
yAxis: {
format:"yAxisDemo2"
},
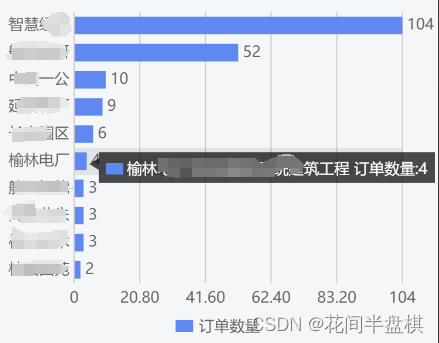
效果:

尤其是需要在纵轴展示公司名称时,可以展示部分统一样式,在点击想要查看某一项的时候仍然显示全称。

























 2024
2024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










