CSS: 给网页穿上美丽的外衣
CSS:层叠样式表。
CSS语法:
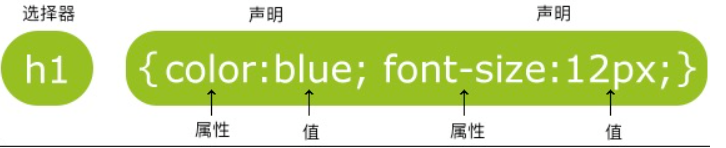
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS声明总是以分号(;)结束,声明总以大括号({})括起来。
一、标签选择器(一般用到很少)
head 中加 style style 中改变标签样式。
声明:属性:值
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识CSS</title>
<style>
h1{
color: red;
font-size: 50px;
}
p{
color: rgb(100, 99, 99);
font-size: 15px;
}
h3{
color: black;
font-size: 25px;
}
</style>
</head>
<body>
<h1>静夜思</h1>
<h3>唐:李白</h3>
<p>床前明月光</p>
<p>疑是地上霜</p>
<p>举头望明月</p>
<p>低头思故乡</p>
</body>
</html>
结果如下:

二、类选择器(很常用)
(1)在标签中定义类名 class=“类名”,多个标签的类名可以重复。
(2)使用:. 类名{声明;}
三、id 选择器(唯一的)
(1)内部样式。
(2)内联样式。
(3)外联样式。
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内部样式测试</title>
<link rel="stylesheet" href="./外联CSS.css">
</head>
<body>
<h3 style="color: red;">静夜思</h3>
<p>唐:李白</p>
</body>
</html>
结果如下:

总结:
选择的范围越大,优先级越低,id>类>标签
在 id 选择器中 内部样式优先级最高,内联和外联同级,谁在下面谁的优先级就高

























 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








