前后端身份认证
1.不同开发模式下的身份认证
- 服务端渲染推荐使用 Session 认证机制
- 前后端分离推荐使用 JWT 认证机制
2.Session 认证机制
2.1 HTTP协议的无状态性
了解 HTTP 协议的无状态性是进一步学习 Session 认证机制的必要前提。
HTTP 协议的无状态性,指的是客户端的每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态。

2.2 Cooike
Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成。
不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器。
Cookie的几大特性:
- 自动发送
- 域名独立
- 过期时限
- 4KB 限制
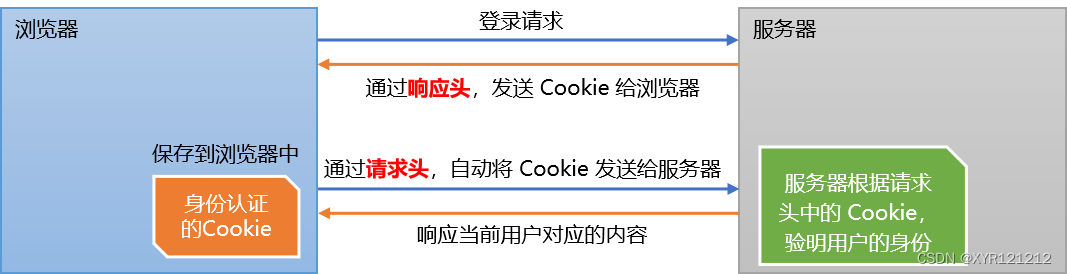
2.3 Cookie 在身份认证中的作用
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。

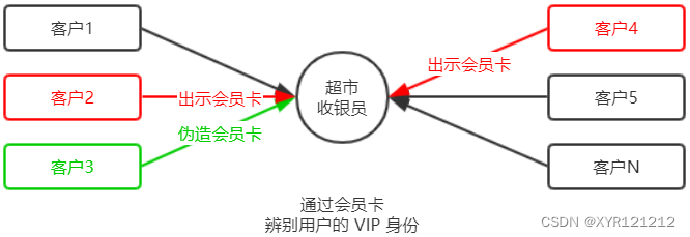
2.4 Cookie 不具有安全性
由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器。

注意:
千万不要使用 Cookie 存储重要且隐私的数据!比如用户的身份信息、密码等。
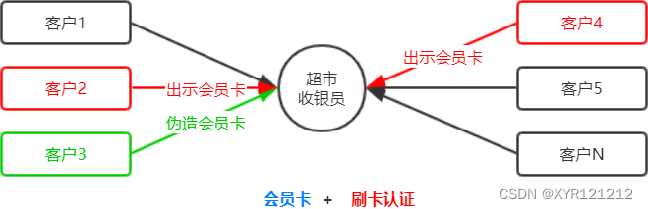
2.5 提高身份认证的安全性
为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证。只有收银机确认存在的会员卡,才能被正常使用。

这种“会员卡 + 刷卡认证”的设计理念,就是 Session 认证机制的精髓。
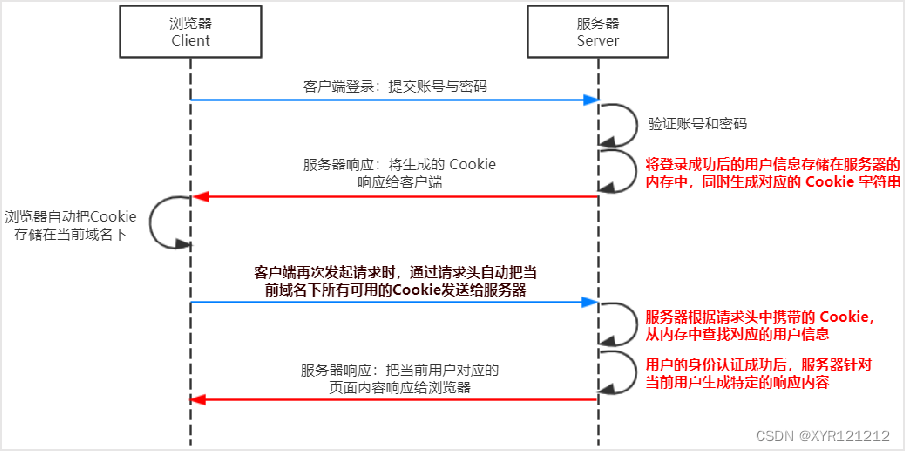
2.6 Session 的工作原理

3. 在Express 中使用 Session 认证
const express = require('express')
// 导入session 中间件
var session = require('express-session')
const app = express()
// TODO_01:请配置 Session 中间件
app.use(session({
secret: 'keyboard cat', //secret 属性值可以为任意字符
resave: false, //固定写法
saveUninitialized: true //固定写法
}))
// 解析 POST 提交过来的表单数据
app.use(express.urlencoded({ extended: false }))
// 登录的 API 接口
app.post('/api/login', (req, res) => {
console.log('login');
if (req.body.username !== 'admin' || req.body.password !== '000000') {
return res.send({
status: 1,
msg: '登录失败'
})
}
// TODO_02:请将登录成功后的用户信息,保存到 Session 中
// 注意:只有成功配置了 express-session 这个中间件之后,才能够通过 req 点出来 session 这个属性
req.session.user = req.body
req.session.islogin = true
res.send({
status: 0,
msg: '登录成功'
})
})
// 获取用户姓名的接口
app.get('/api/username', (req, res) => {
// TODO_03:请从 Session 中获取用户的名称,响应给客户端
if (!req.session.islogin) {
return res.send({
status: 1,
msg: 'fail'
})
}
res.send({
status: 0,
msg: 'success',
username: req.session.user.username
})
})
// 退出登录的接口
app.post('/api/logout', (req, res) => {
req.session.destroy()
res.send({
status: 0,
msg: '退出登录成功'
})
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, () => {
console.log("http://127.0.0.1");
})
4. JWT(JSON Web Token)认证机制
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案
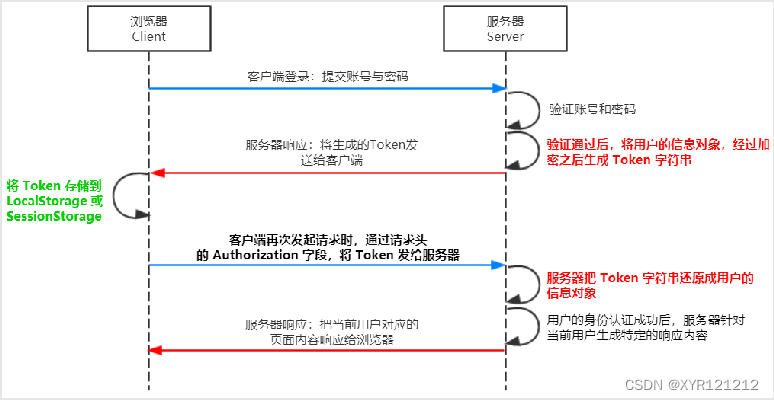
4.1 JWT 的工作原理

用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。服务器通过还原 Token 字符串的形式来认证用户的身份。
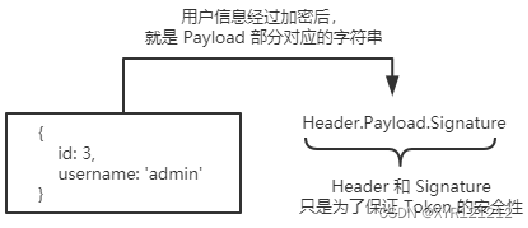
4.2 JWT 的组成部分
JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)。
- Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
- Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性。

三者之间使用英文的“.”分隔,格式如下:

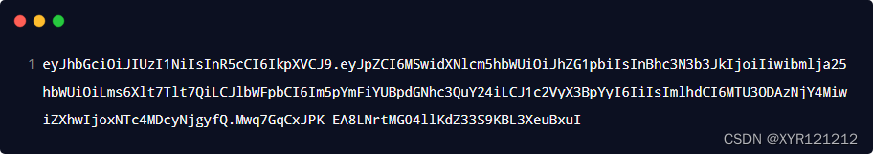
下面是 JWT 字符串的示例:

4.3 JWT的使用方式
客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中。
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中,格式如下:

4.4 在 Express 中使用 JWT
- 安装 JWT 相关的包

其中:
- jsonwebtoken 用于生成 JWT 字符串
- express-jwt 用于将 JWT 字符串解析还原成 JSON 对象
- 导入 JWT 相关的包
使用 require() 函数,分别导入 JWT 相关的两个包:

- 定义 secret 密钥
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
(1) 当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
(2) 当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密

- 在登录成功后生成 JWT 字符串
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:

- 将 JWT 字符串还原为 JSON 对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:
// 注册将 JWT 字符串解析还原成 JSON 对象的中间件
// 注意:只要配置成功了 express-jwt 这个中间件,就可以把解析出来的用户信息,挂载到 req.user 属性上
app.use(expressJWT.expressjwt({
secret: secretKey,
algorithms: ['HS256']
}).unless({
path: [/^\/api\//] // 不需要验证的路由
}));
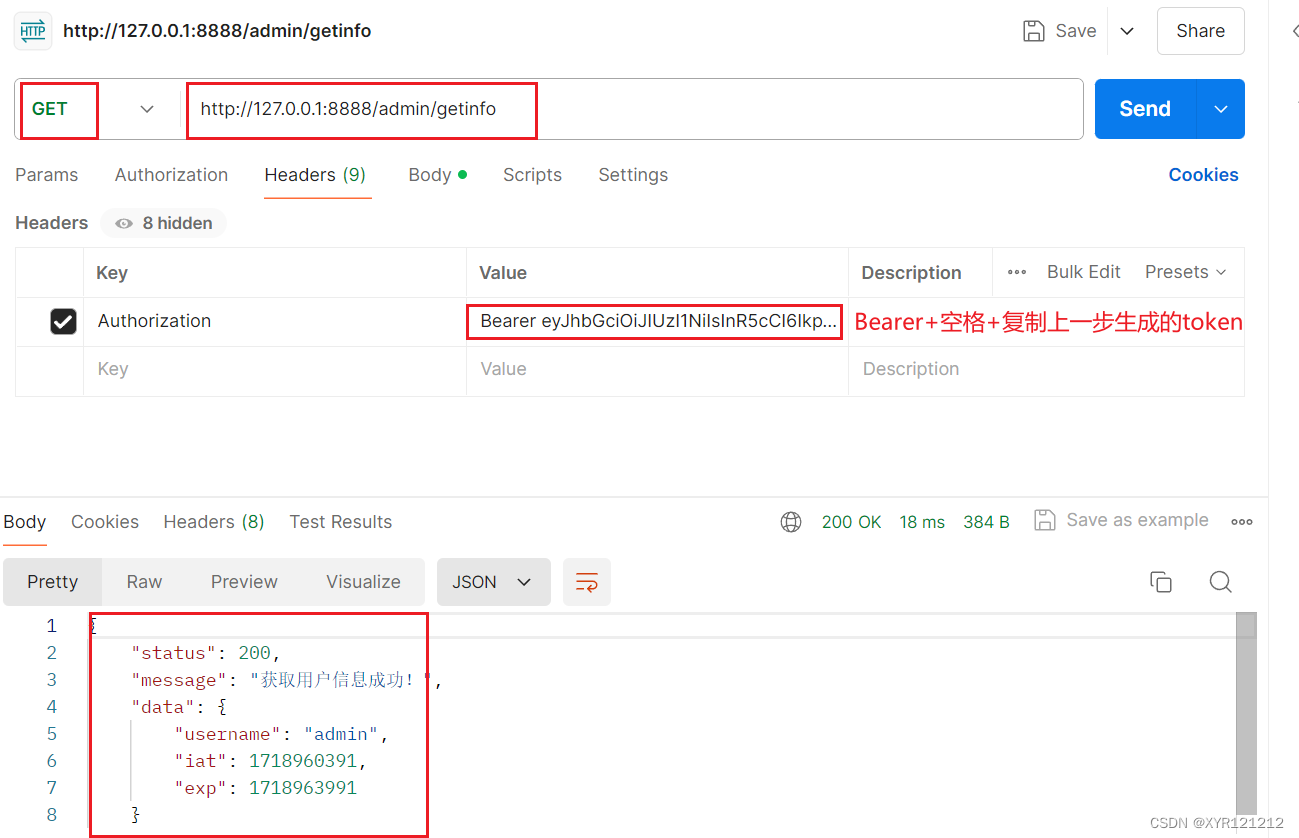
- 使用 req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:
// 这是一个有权限的 API 接口
app.get('/admin/getinfo', function (req, res) {
// TODO_05:使用 req.auth 获取用户信息,并使用 data 属性将用户信息发送给客户端
res.send({
status: 200,
message: '获取用户信息成功!',
data: req.auth // 要发送给客户端的用户信息
})
})
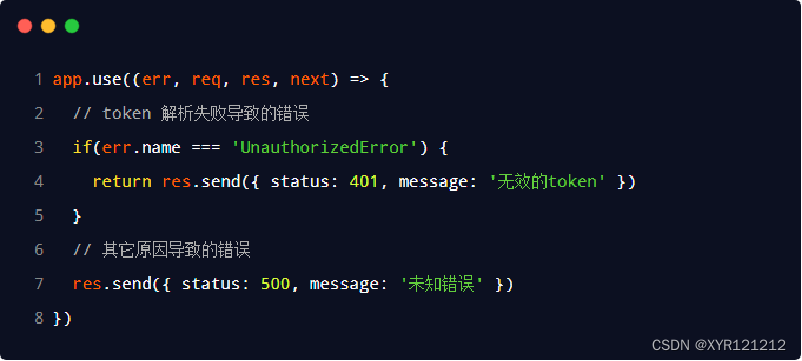
- 捕获解析 JWT 失败后产生的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:

整体代码:
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// TODO_01:安装并导入 JWT 相关的两个包,分别是 jsonwebtoken 和 express-jwt
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
// 允许跨域资源共享
const cors = require('cors')
app.use(cors())
// 解析 post 表单数据的中间件
const bodyParser = require('body-parser')
app.use(bodyParser.urlencoded({ extended: false }))
// TODO_02:定义 secret 密钥,建议将密钥命名为 secretKey
const secretKey = 'node.js study '
// TODO_04:注册将 JWT 字符串解析还原成 JSON 对象的中间件
//app.use(expressJWT({ secret: secretKey }).unless({ path: [/^\/api\//] }))
app.use(expressJWT.expressjwt({
secret: secretKey,
algorithms: ['HS256']
}).unless({
path: [/^\/api\//] // 不需要验证的路由
}));
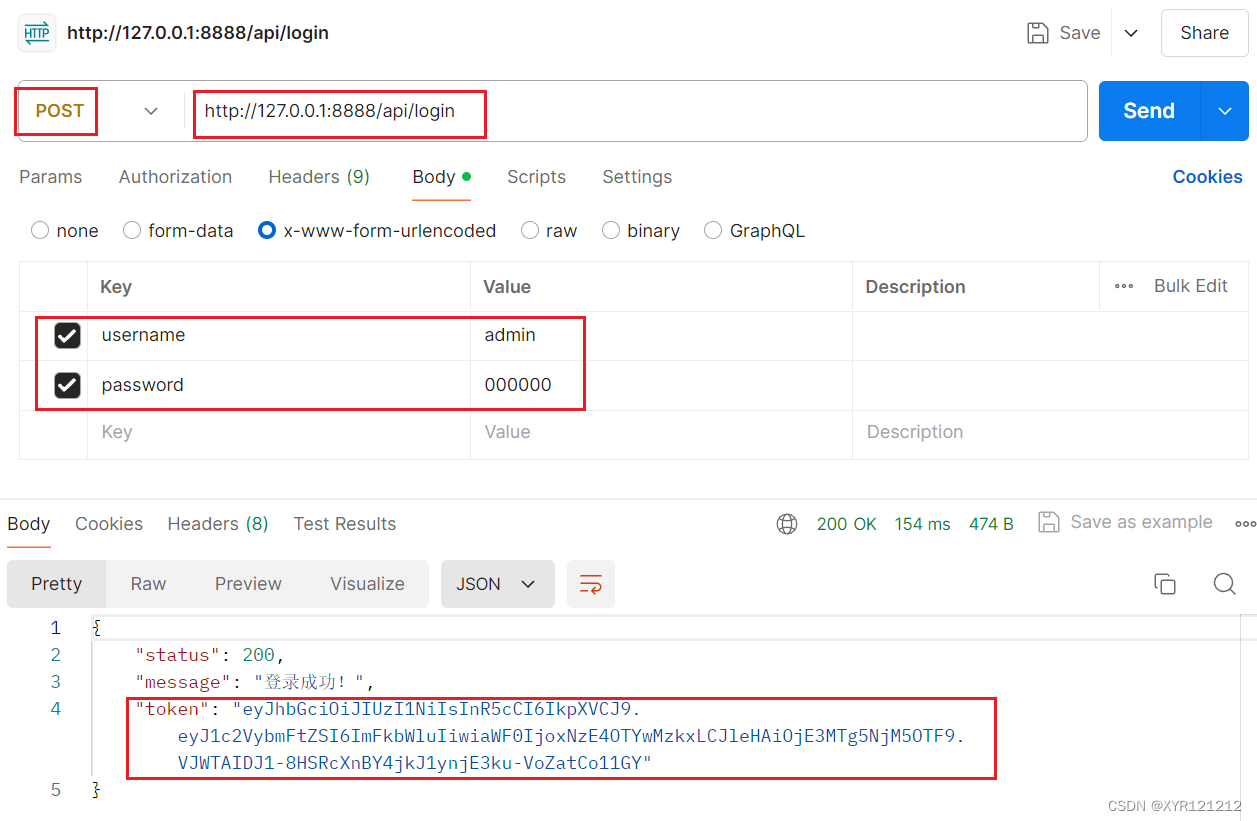
// 登录接口
app.post('/api/login', function (req, res) {
// 将 req.body 请求体中的数据,转存为 userinfo 常量
const userinfo = req.body
// 登录失败
if (userinfo.username !== 'admin' || userinfo.password !== '000000') {
return res.send({
status: 400,
message: '登录失败!'
})
}
// 登录成功
// TODO_03:在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端
//参数1:用户的信息对象
//参数2:秘钥
//参数3:配置对象,可以配置当前的token的有效期
const tokenStr = jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: '1h' })
res.send({
status: 200,
message: '登录成功!',
token: tokenStr // 要发送给客户端的 token 字符串
})
})
// 这是一个有权限的 API 接口
app.get('/admin/getinfo', function (req, res) {
// TODO_05:使用 req.auth 获取用户信息,并使用 data 属性将用户信息发送给客户端
res.send({
status: 200,
message: '获取用户信息成功!',
data: req.auth // 要发送给客户端的用户信息
})
})
// TODO_06:使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误
app.use((err, req, res, next) => {
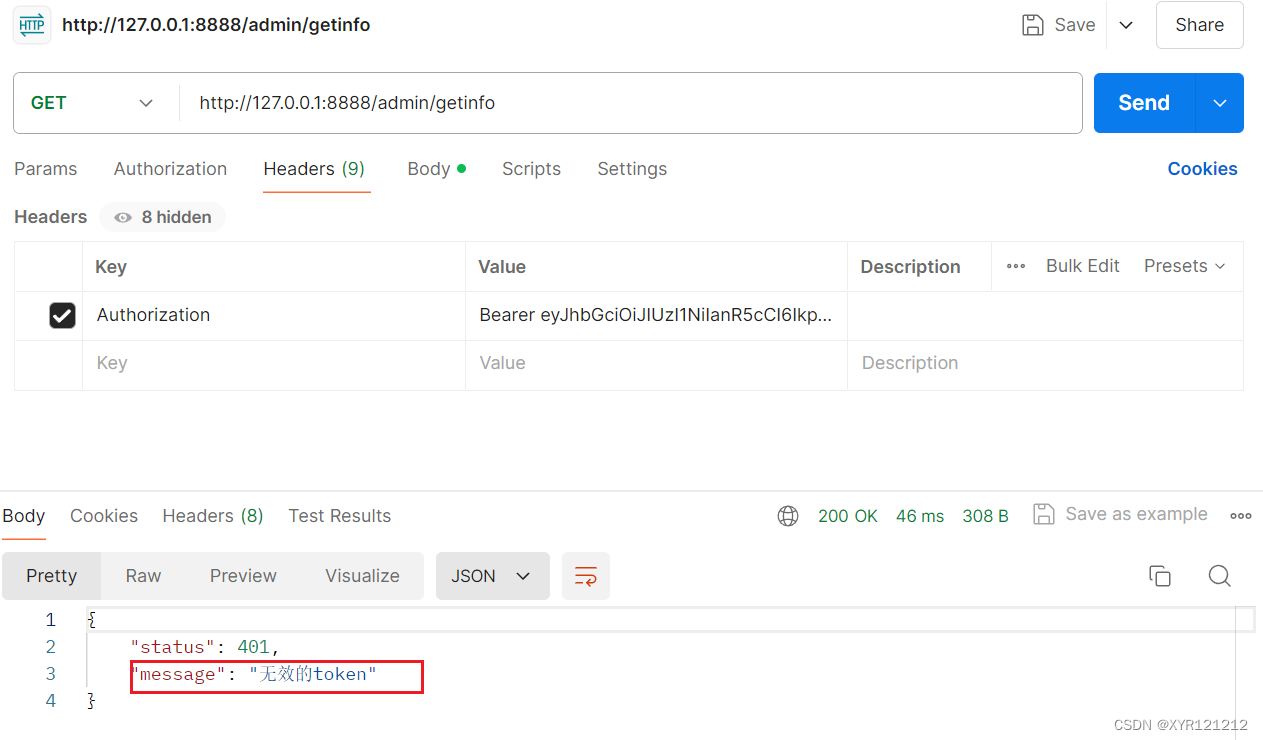
//这次错误是由token解析失败导致的
if (err.name == 'UnauthorizedError') {
return res.send({
status: 401,
message: '无效的token'
})
}
res.send({
status: 500,
message: '未知的错误'
})
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(8888, function () {
console.log('Express server running at http://127.0.0.1:8888')
})
测试结果:

—————————————————————————————————————————————————————— ——————————————————————————————————————————————————————
——————————————————————————————————————————————————————
假如token 错误或者超过时限






















 5228
5228

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








