参考文章:https://blog.csdn.net/m0_45329584/article/details/101149476
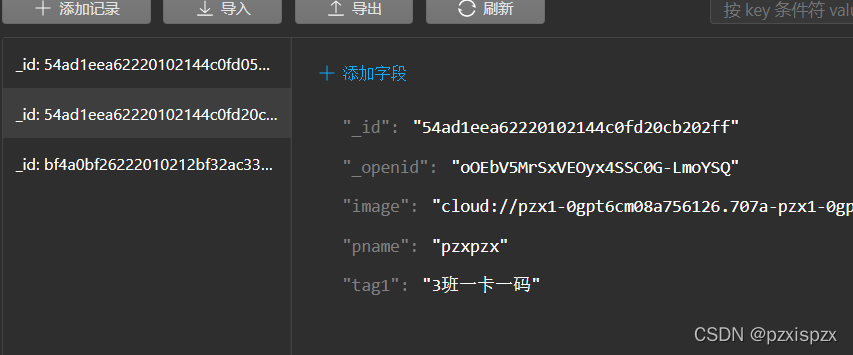
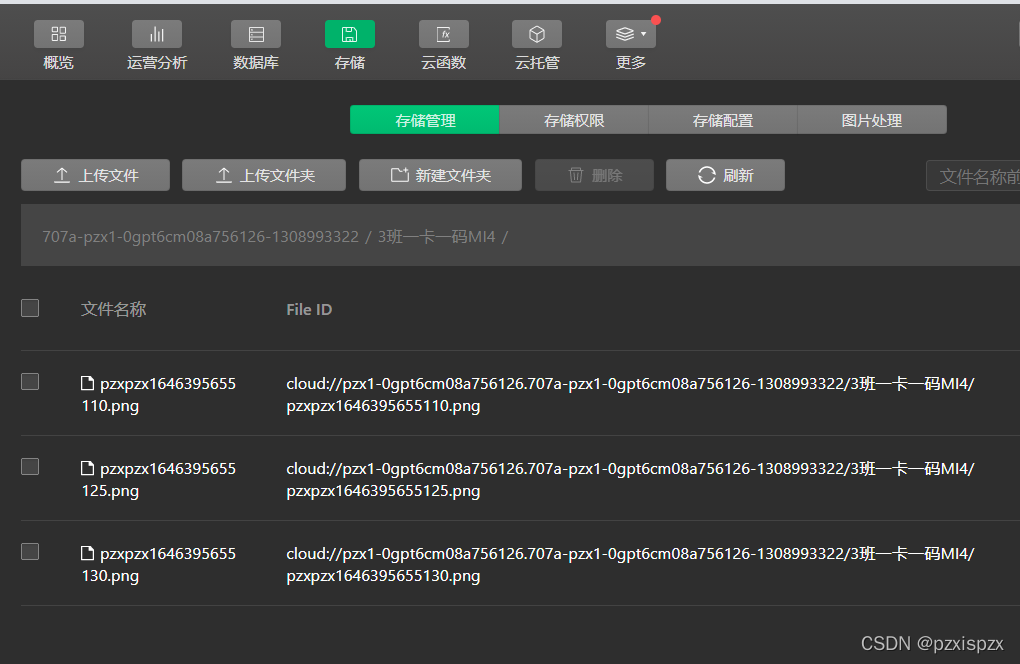
1:实现的效果截图:



效果说明:用户输入的图片名字和上传的图片分别存储到云数据库和云存储中。
2:使用的素材截图:


3:代码
<!--miniprogram/pages/fb/fb.wxml-->
<text class='topname'>下方输入图片姓名</text>
<input bindinput="addName" placeholder="输入图片姓名"></input>
<view class='pages'>
<view class='top'><text class='top_name'>选择图片:</text></view>
<!-- 图片 -->
<text>上传的图片不要超过5张</text>
<view class="images_box">
<!-- 添加图片框 -->
<view class='img-box' bindtap='addPic1' wx:if="{
{imgbox.length<9}}">
<image class='img' src='https://img-blog.csdnimg.cn/20190922105114571.png'></image>
</view>
<!-- 图片删除 -->
<block wx:key="imgbox" wx:for="{
{imgbox}}">
<view class='img-box'>
<image class='img' src='{
{item}}'></image>
<!-- 删除图片样 -->
<view class='img-delect' data-deindex='{
{index}}' bindtap='imgDelete1'>
<image class='img' src='https://img-blog.csdnimg.cn/20191209212952351.png'></image>
</view>
</view>
</block>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2200
2200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








