分页查询步骤
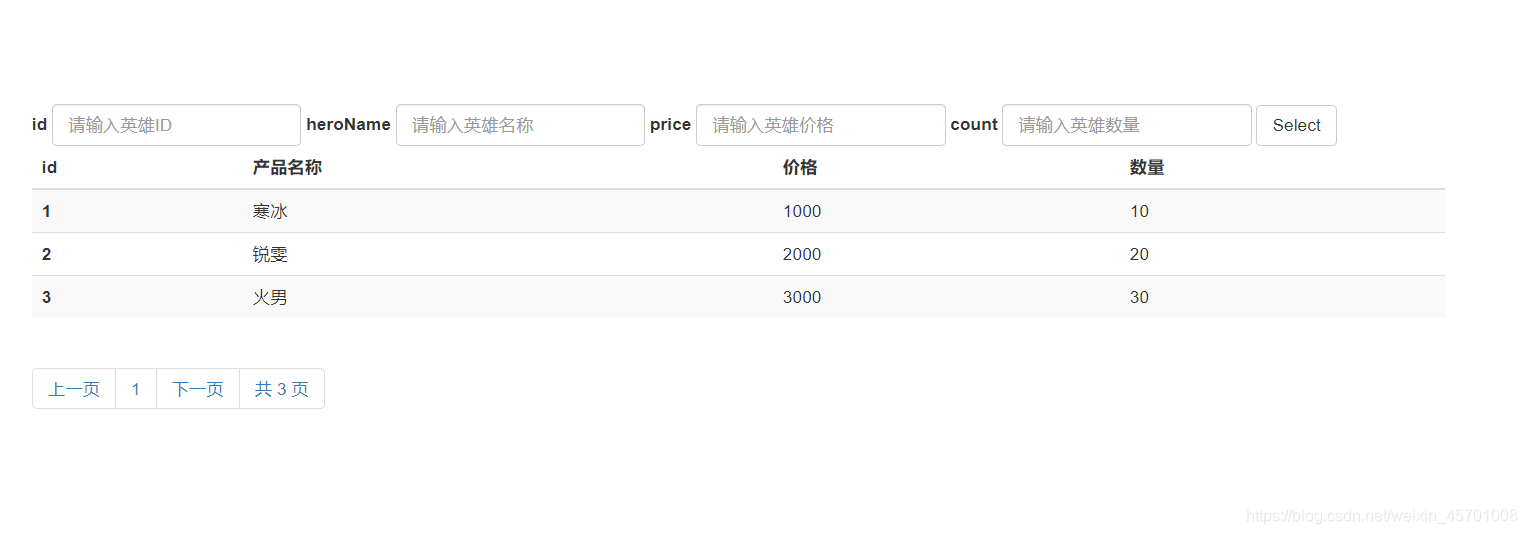
显示效果:

1.类包的建立
- src层:DAO,DAOimpl,Service,Serviceimpl,POJO,Util,Servlet,Resource
- web层:js,css,
- 脚本:jquery,bootstrap
- jar包:mysql-connector-Driver,dbutils,lombok,fastjson
2.结构整理
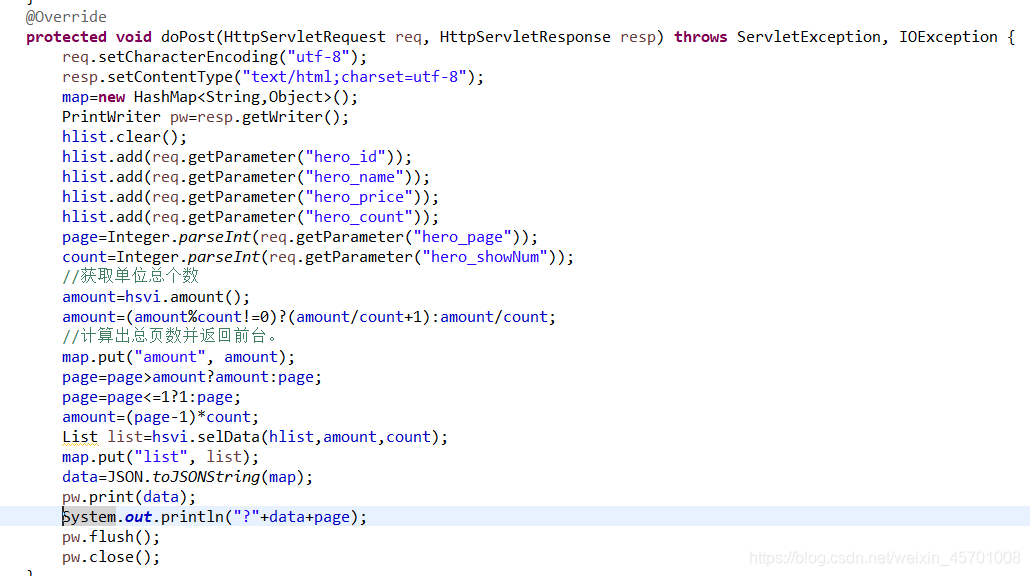
- Servlet实现HttpServlet接口,重写dopost,doget方法。
- WEB-INF配置web.xml地址。
- js创建显示界面。
- 数据库中创建表单数据。
- POJO创建表单对象。
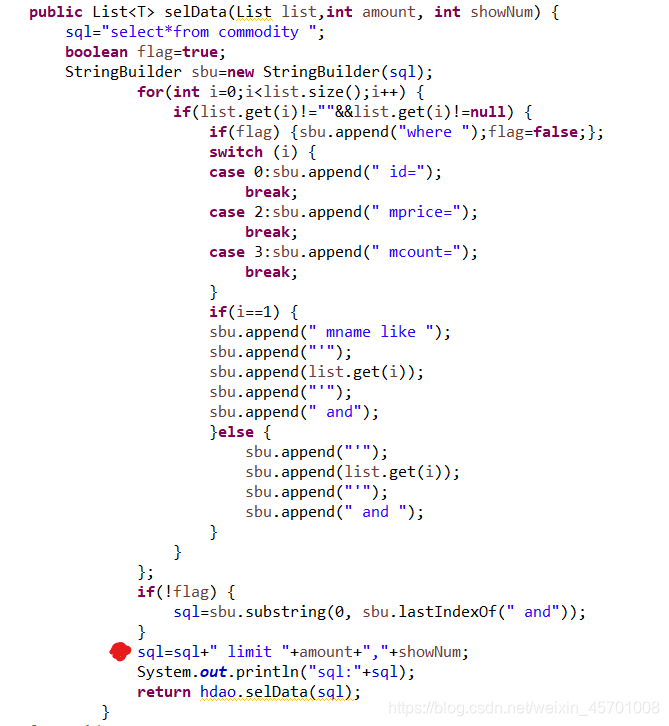
- DAO接口显示两个方法,1.查询总数(count*),2.查询数据的方法。
- 点击项目名右键建立Resource文件夹和properties文件。
- Util包封装Connection连接接口。
- DAOimpl以及Serviceimpl实现查询总数的方法,Servlet接收。
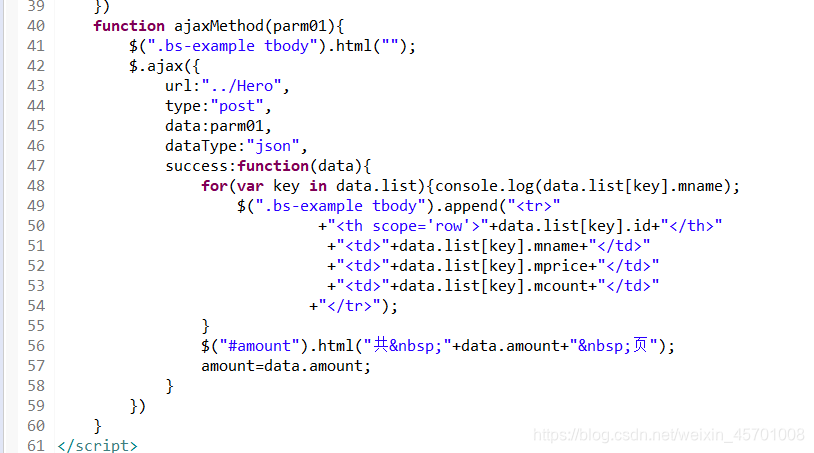
10.js中的显示页面编写ajax,在Servlet接收总页数。
3.注意点
ajax中的data:值用变量代替,这样就可以把ajax提出来放到不同的方法中去使用。
ajax在服务端返回数据时最好用Map集合封装,这样便于传递不同的值过去。
另外需要注意的是分页查询的limit A,B可以直接拼接在查询语句的后面,无需多写一个DAO。





















 1674
1674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








