使用的是网上大多数人使用的方法,vuex保存颜色值,创建ThemePicker组件,参考(1条消息) Vue + ElementUI 实现动态更换任意主题色(动态换肤)_vue element 动态切换主题_趣果有间的博客-CSDN博客网上很多都是接口获取elementui线上的theme-chalk样式修改主题色,但是它非常不稳定,访问速度慢,今天一看还挂了,所以必须保存到本地才行,这里记录一下我遇到的问题。
在ThemePicker组件目录下,新建chalk.js文件,暴露css样式
export const chalkCss = `https://unpkg.com/element-ui@2.15.11/lib/theme-chalk/index.css接口获取的内容`在组件中引入使用,同上参考文章
1、引入本地文件后,elementui图标问题
修改chalk.js文件,处理\转译问题,content:"\ 全部替换成 content:"\\
2、清除localStorage,颜色首次生效,修改颜色后未生效

如果初始默认颜色与elementui的默认颜色不一致,要同时修改chalk.js文件中的颜色,如我的默认主题色是#4877fb,就将#409EFF全部替换成#4877fb,否则颜色不能生效。
3、衍生色修改失败
后续又发现,若只修改主题颜色,hover或者focus等衍生颜色仍然不能动态改变。其实是上面这个问题没有完全解决。
解决方法:在chalk.js文件中,修改原衍生色,按照elementUI中的顺序。

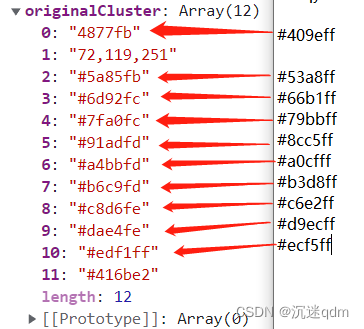
下图左侧是我debug主题色组件代码,计算后得出的衍生色值,右侧是上图ElementUI的主色和衍生色值。将chalk.js中右侧的值替换成左侧的值即可。

最后一个是active的效果 #3a8ee6替换为#416be2





















 1731
1731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








