目录
Vue中axios中箭头函数的this和function(response)函数体中的this的区别
1.Vue组件的定义、注册方式和模板使用
1.1 组件的定义
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码.
vue组件是把页面(html代码,CSS代码)进行模块化
如下图所示,一个页面分四个部分,每个部分是个vue组件,而页面成了vue组件的容器。

vue.js中创建组件有三个步骤:定义组件,注册组件以及使用组件
定义组件
-
方式1:先创建一个组件构造器,然后由组件构造器创建组件.如:var myCom =Vue.extend({})
-
方式2:使用Vue.component()直接创建组件。
Vue.component('组件名称,{}');{}相当于创建vue对象传入的选项参数
定义组件名的方式有两种
-
使用 kebab-case:使用 kebab-case (短横线分隔命名) 定义一个组件(kebab发音/kI'ba:b/)my-com myCom <my-com></my-com> <myCom></myCom>
-
使用 PascalCase:(驼峰式命名) 定义一个组件
当使用 kebab-case (短横线分隔命名) 定义一个组件时,你也必须在引用这个自定义元素时使用 kebab-case,例如 <my-component-name>。当使用 PascalCase (驼峰式命名) 定义一个组件时,你在引用这个自定义元素时两种命名法都可以使用。也就是说 <my-component-name> 和 <MyComponentName> 都是可接受的。
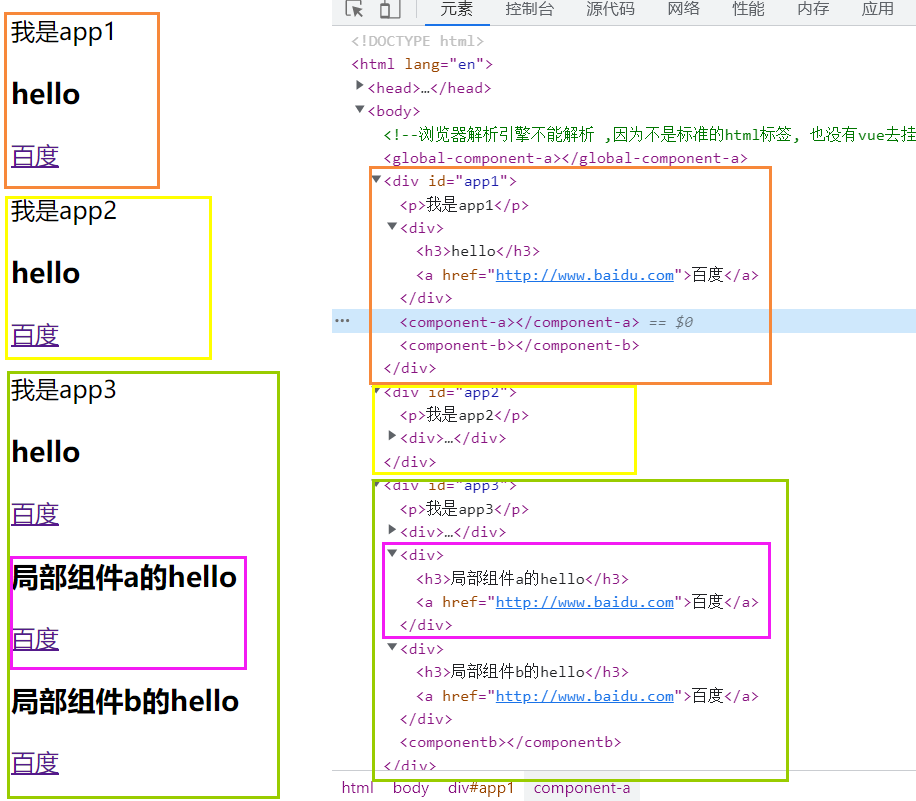
1.2 组件的分类
-
全局组件
-
局部组件
通过选项components定义,但只能在当前Vue实例中使用
1.3 引用模版
将组件内容放到<template>中引用。
注意:template组件中,有且只有一个根元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件定义和使用</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!--浏览器解析引擎不能解析 ,因为不是标准的html标签, 也没有vue去挂载, 跟vue没有关系-->
<global-component-a></global-component-a>
<div id="app1">
<p>{
{message}}</p>
<!--使用全局组件-->
<!--全局组件, 所有的vue实例对象都能解析-->
<global-component-a></global-component-a>
<!--使用局部组件a-->
<component-a></component-a>
<!--使用局部组件b-->
<component-b></component-b>
</div>
<div id="app2">
<p>{
{message}}</p>
<!--使用全局组件-->
<global-component-a></global-component-a>
</div>
<div id="app3">
<p>{
{message}}</p>
<!--使用全局组件-->
<global-component-a></global-component-a>
<!--使用局部组件a-->
<component-a></component-a>
<!--使用局部组件b-->
<component-b></component-b>
<!--组件B名称是componentB, 但是使用组件短中线格式<component-b></component-b>-->
<!--不识别-->
<componentB></componentB>
</div>
</body>
<!-- 定义模板 -->
<template id="myTemplate">
<!-- template模板中里面只能定义一个根元素 -->
<div>
<h3>{
{info}}</h3>
<a href="http://www.baidu.com">百度</a>
</div>
</template>
<script>
// 定义全局组件 Vue.component('组件名称,{}');{}相当于创建vue对象传入的选项参数
Vue.component('global-component-a', {
template: `#myTemplate`,
// 因为组件是会被多次引用, 就会创建多个组件对象, 为了防止多个组件对象的数据相互干扰, 数据也要跟着组件对象创建多个
data() {
return {
info: "hello",
}
}
});
let vm1 = new Vue({
el: "#app1",
// 有时会出错
// data:{
// message: "我是app1"
// }
data() {
return {
message: "我是app1",
}
}
});
let vm2 = new Vue({
el: "#app2",
data() {
return {
message: "我是app2",
}
//下面的程序返回null
// return
// {
// message: "我是app2"
// }
}
});
let vm3 = new Vue({
el: "#app3",
data() {
return {
message: "我是app3",
}
},
//定义局部组件 只能用在app3挂载的dom对象上
components: {
//可以定义多个组件
//格式 组件名称:{} {}相当于创建vue对象传入的选项参数
"component-a": {
template: `#myTemplate`,
data() {
return {
info: "局部组件a的hello",
}
}
},
//组件命名名称推荐使用短中线
"componentB": {
template: `#myTemplate`,
data() {
return {
info: "局部组件b的hello",
}
}
}
}
})
</script>
</html>
2. 组件间数据的通信
2.1 父子组件
在一个组件内部定义另一个组件,称为父子组件
子组件只能在父组件内部使用
默认情况下,子组件无法访问父组件中的数据,每个组件实例的作用域是独立的
2.2 组件间数据通信
2.2.1 子组件访问父组件的数据(父传子)
- 在调用子组件时,绑定想要获取的父组件中的数据在子组件内部,使用props选项声明获取的数据,即接收来自父组件的数据。
- 即父组件通过props向下传递数据给子组件。
- 注:组件中的数据存在方式共有三种:data、props、computed
props传递数据两种形式
- 数组方式: props:['msg', 'username', 'age', 'userObj']
- 对象方式:该方式提供了对数据的校验、类型监测、默认值设置操作。
prop命名,可以在在组件中使用postTitle(驼峰名称),在html中是使用短横线命名post-title,如下代码示例
Vue.component('blog-post', {
// 在 JavaScript 中是驼峰命名的
props: ['postTitle'],
template: '<h3>{
{ postTitle }}</h3>'
})
<!-- 在HTML中是短横线的 -->
<blog-post post-title="hello!"></blog-post>
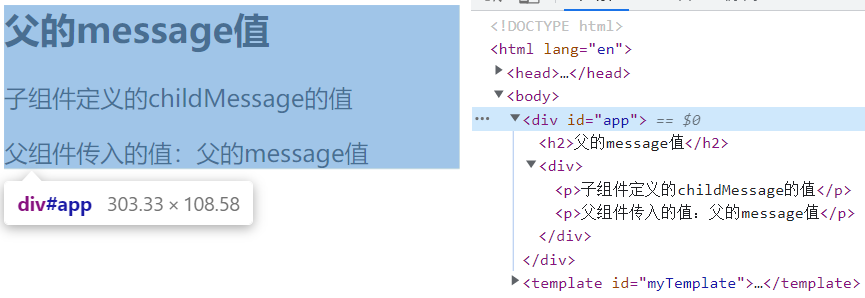
父组件传子组件的代码实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子组件访问父组件的数据(父传子)</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{
{message}}</h2>
<!--使用局部组件-->
<!--局部组件props数组定义的属性名称, 在html使用时, v-bind属性绑定, 属性名称是短横线格式-->
<component-a :parent-message="message"></component-a>
</div>
</body>
<template id="myTemplate">
<div>
<p>{
{childMessage}}</p>
<p>父组件传入的值:{
{parentMessage}}</p>
</div>
</template>
<script>
//定义组件对象
let componentA = {
template: `#myTemplate`,
data() {
return {
childMessage: "子组件定义的childMessage的值"
}
},
//通过props属性定义的数组, 来定义外界传入组件的值
//定义属性名称是驼峰格式
props: ["parentMessage"]
}
let vm = new Vue({
el: "#app",
data() {
return {
message: "父的message值"
}
},
//注册局部组件
components: {
"component-a": componentA
}
})
</script>
</html>
2.2.2 父组件访问子组件的数据(子传父)
-
第一步:在子组件中使用 vm.$emit(事件名,数据) 触发一个自定义事件,事件名自定义。
-
第二步:父组件在使用子组件的地方监听子组件触发的事件,并在父组件中定义方法,用来获取数据。
-
总结:子组件通过events(事件)给父组件发送消息,实际上就是子组件把自己的数据发送到父组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父组件访问子组件的数据(子传父)</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{
{info}}</h2>
<!--使用局部子组件-->
<!--@itemClick绑定自定义的子组件itemClick事件到父组件到回调方法上-->
<component-a @item-click="parentClick"></component-a>
</div>
</body>
<template id="myTemplate">
<div>
<!--根据分类展示多个按钮, 当点击按钮会调用方法btnClick并把每一类的对象传进去-->
<input type="button" v-for="item in categories" v-bind:value="item.name" @click="btnClick(item)">
</div>
</template>
<script>
//定义组件
let componentA = {
template: `#myTemplate`,
data() {
return {
//分类
categories: [








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








