一、底部导航
pages 文件夹下 新建四个页面文件夹
index
list
my
shopcart
use tabBar(选项卡) 根据官方文档uni-app演示代码学习

首页、分类、购物车、我的 —> 选中 | 未选中
二、顶部开发
2.1 navigation(头部)
底色:白色
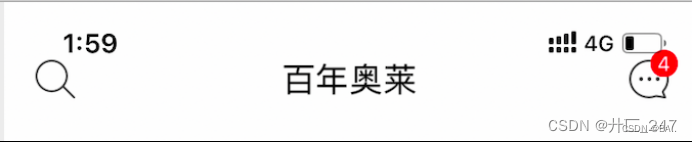
左侧:放大镜 中间文字:百年奥莱 右侧:消息
 navigation pages里自定义导航栏
navigation pages里自定义导航栏
"style": {
"navigationBarTitleText": "百年奥莱",
"navigationBarBackgroundColor":"#FFFFFF",
"navigationStyle":"custom",
"app-plus":{
"titleNView":{
"buttons":[
{
"float":"left",
"fontSrc":"./static/iconfont.ttf",
"text":"\ue69d"
},
{
"float":"right",
"fontSrc":"./static/iconfont.ttf",
"text":"\ue622"
}
]
}
}
}
注:app-plus在app中和H5生效,各种小程序不生效,如需定制小程序的头部需要这样做:
1.2.1 pages.json中加入: “navigationStyle”:“custom”
1.2.1 page/index/index.vue中写入:
<!-- #ifdef MP-WEIXIN -->
<view>
....你的小程序头部...
</view>
<!-- #endif -->
2.2 swiper(轮播图)
新建IndexSwiper.vue文件,封装,目录结构如图:

Indexswiper.vue
<template>
<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000">
<swiper-item>
<view class="swiper-item">
<image class='swiper-img' src="../../static/img/swiper1.jpg" mode=""></image>
</view>
</swiper-item>
<swiper-item>
<view class="swiper-item">
<image class='swiper-img' src="../../static/img/swiper2.jpg" mode=""></image>
</view>
</swiper-item>
<swiper-item>
<view class="swiper-item">
<image class='swiper-img' src="../../static/img/swiper3.jpg" mode=""></image>
</view>
</swiper-item>
</swiper>
</template>
<script>
</script>
<style scoped>
swiper{
width:100%;
height: 400rpx;
}
.swiper-img{
width:100%;
height: 400rpx;
}
</style>
bug:
- 图片显示,height小程序里正常,app不正常
解决:本身swiper里有150px 的默认高度,直接再写一个 swiper
<style scoped>
swiper{
width:100%;
height: 400rpx;
}
.swiper-img{
width:100%;
height: 400rpx;
}
</style>
- 改变图片的大小单位用rpx,以前的upx有问题
- 组件名称swiper.vue or Swiper.vue,在传递数据的时候有可能图片就不见了
三、推荐部分
 进行封装
进行封装
创建 components/Recommend.vue
底色为蓝色,common.css中定义过
分析布局:一张大图
下方三张小图
<template>
<view class='recommend bg-color'>
<view class='recommend-item'>
<image class='item-big' src="../../static/img/Children.jpg" mode=""></image>
<view class='item-small'>
<image class='item-img' src="../../static/img/Children1.jpg" mode=""></image>
<image class='item-img' src="../../static/img/Children2.jpg" mode=""></image>
<image class='item-img' src="../../static/img/Children3.jpg" mode=""></image>
</view>
</view>
<view class='recommend-item'>
<image class='item-big' src="../../static/img/Furnishing.jpg" mode=""></image>
<view class='item-small'>
<image class='item-img' src="../../static/img/Furnishing1.jpg" mode=""></image>
<image class='item-img' src="../../static/img/Furnishing2.jpg" mode=""></image>
<image class='item-img' src="../../static/img/Furnishing3.jpg" mode=""></image>
</view>
</view>
</view>
</template>
<script>
</script>
style:
内边距上下左右有空隙,padding:20rpx
图片上下排列:
display: flex;
flex-direction: column;
border-radius: 20rpx;
border: 2rpx solid #CCCCCC;
overflow: hidden;
margin:20rpx 0;
<style scoped>
.recommend{
padding:20rpx;
}
.recommend-item{
display: flex;
flex-direction: column;
border-radius: 20rpx;
border: 2rpx solid #CCCCCC;
overflow: hidden;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








