登录的页面展示在另外的博客,以下实现注册功能的基本表单的标签 :
<div class="form-group">
<label for="fullName" class="form-label">用户名</label>
<input type="text" class="form-control" id="fullName" placeholder="请输入你的用户名" v-model="user_name">
</div>
<div class="form-group">
<label for="userPass" class="form-label">密码</label>
<input type="password" class="form-control" id="userPass" placeholder="请输入你的密码" v-model="user_pass">
</div>
<div class="form-group">
<label for="userNumber" class="form-label">手机号码</label>
<input type="text" class="form-control" id="userNumber" placeholder="请输入你的手机号" v-model="user_phoneNum">
</div>
<div class="form-group">
<label for="userYzm" class="form-label">验证码</label>
<input type="text" class="form-control" id="userYzm" placeholder="请输入验证码" v-model="user_yzm">
<div class="search-btn1" style="width: 120px;text-align: center">
<label @click="getValidCode()" :disabled="disabled" :btnTitle="btnTitled" :class="{active:disabled}">{{btnTitled}}</label>
</div>
</div>
<div class="contact-btn pb-0">
<a class="btn-1 causes-btn" @click = "Register()">立即注册</a>
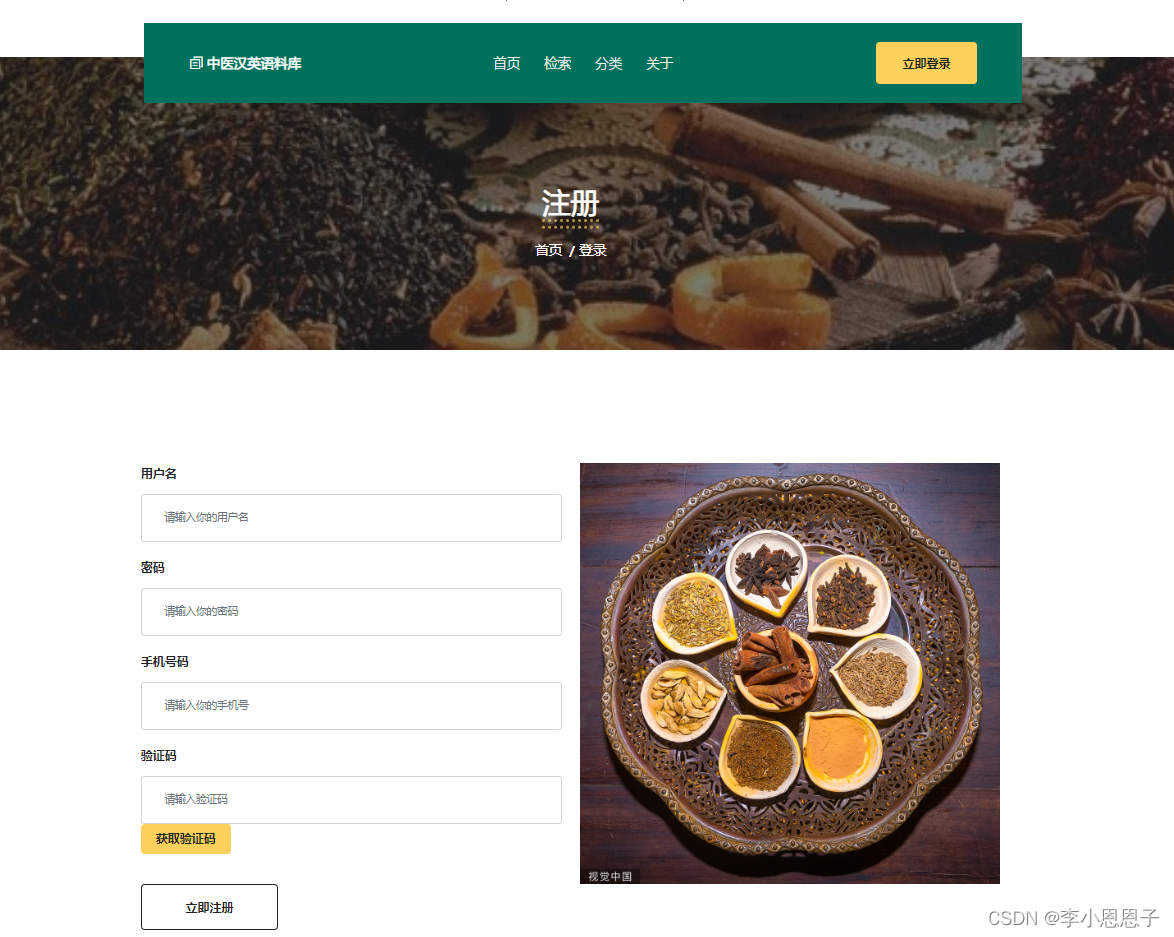
</div>注册页面展示:

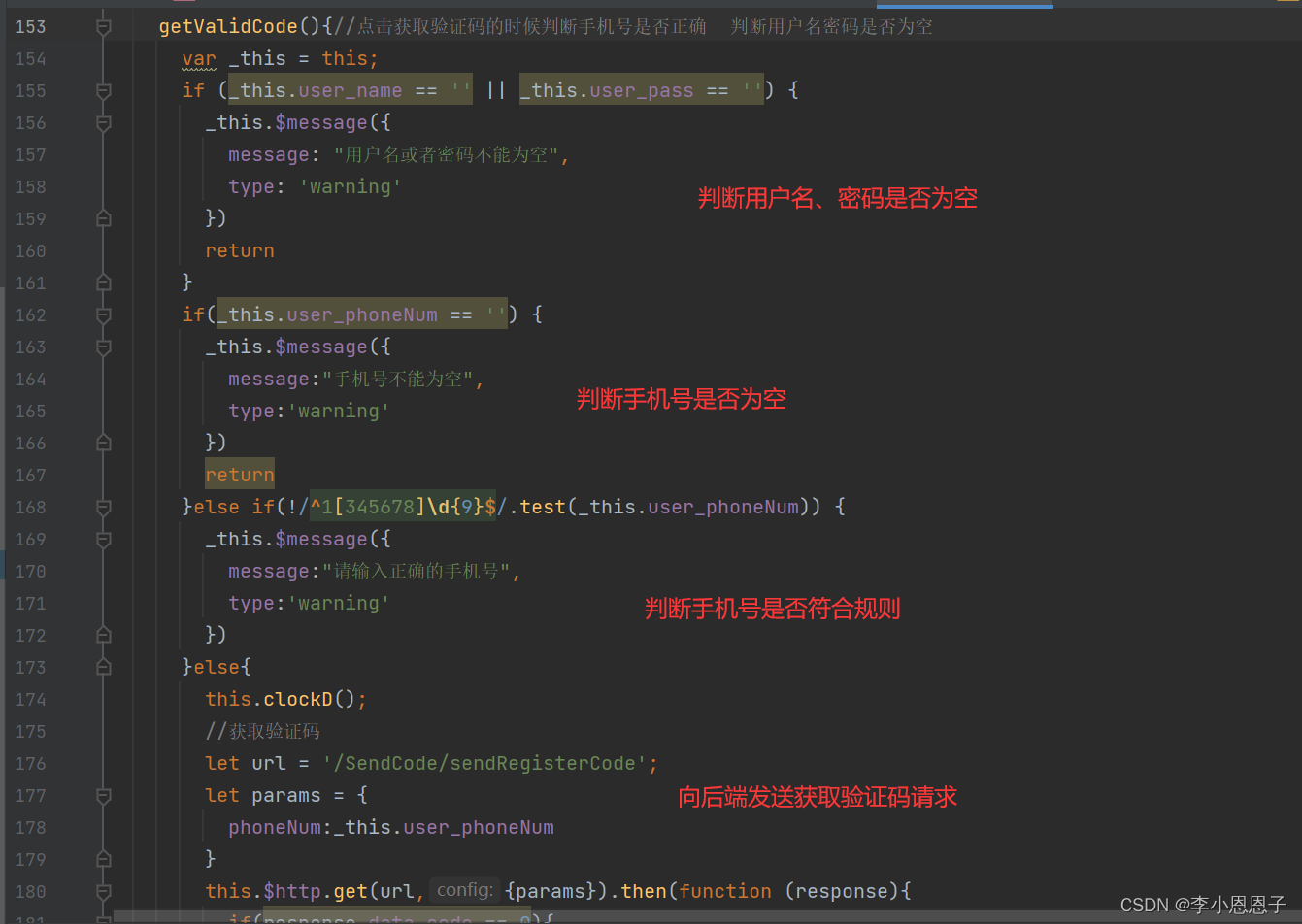
获取手机短信验证码的基本函数:

向后端发送获取验证码请求,后端会调用发送短信平台接口提供的方法向该用户手机发送验证码,然后将该手机号和验证码作为键值对存到redis数据库,有效时间为5分钟,需要用户在5分钟之内完成注册。
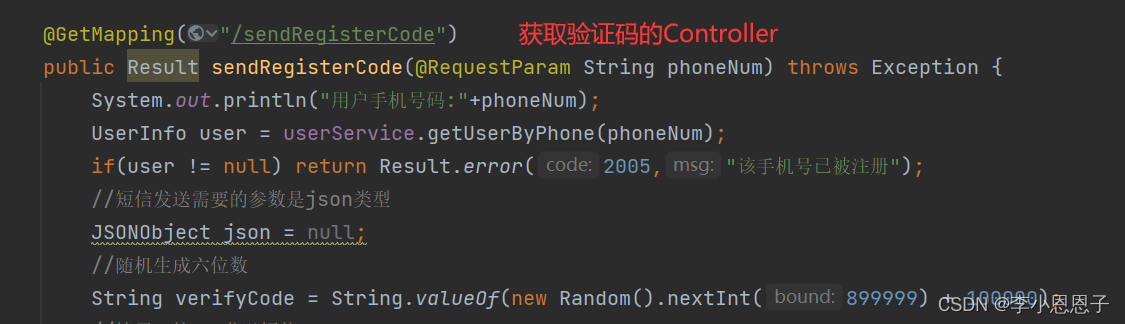
Controller代码:


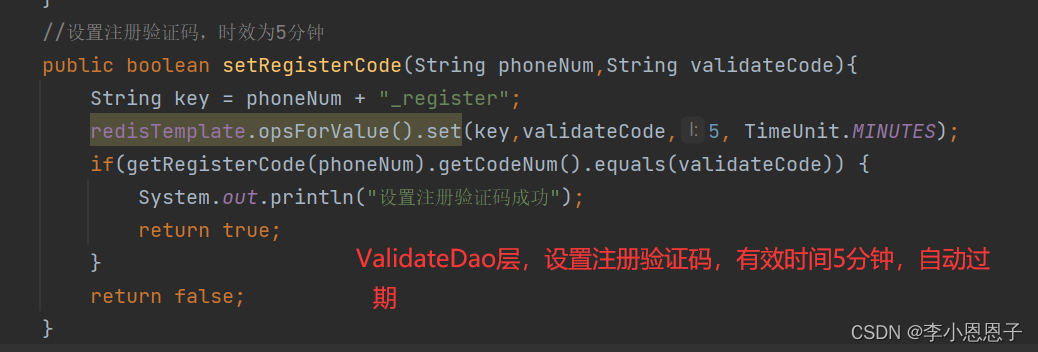
Dao层代码:

然后是前端注册功能的实现:
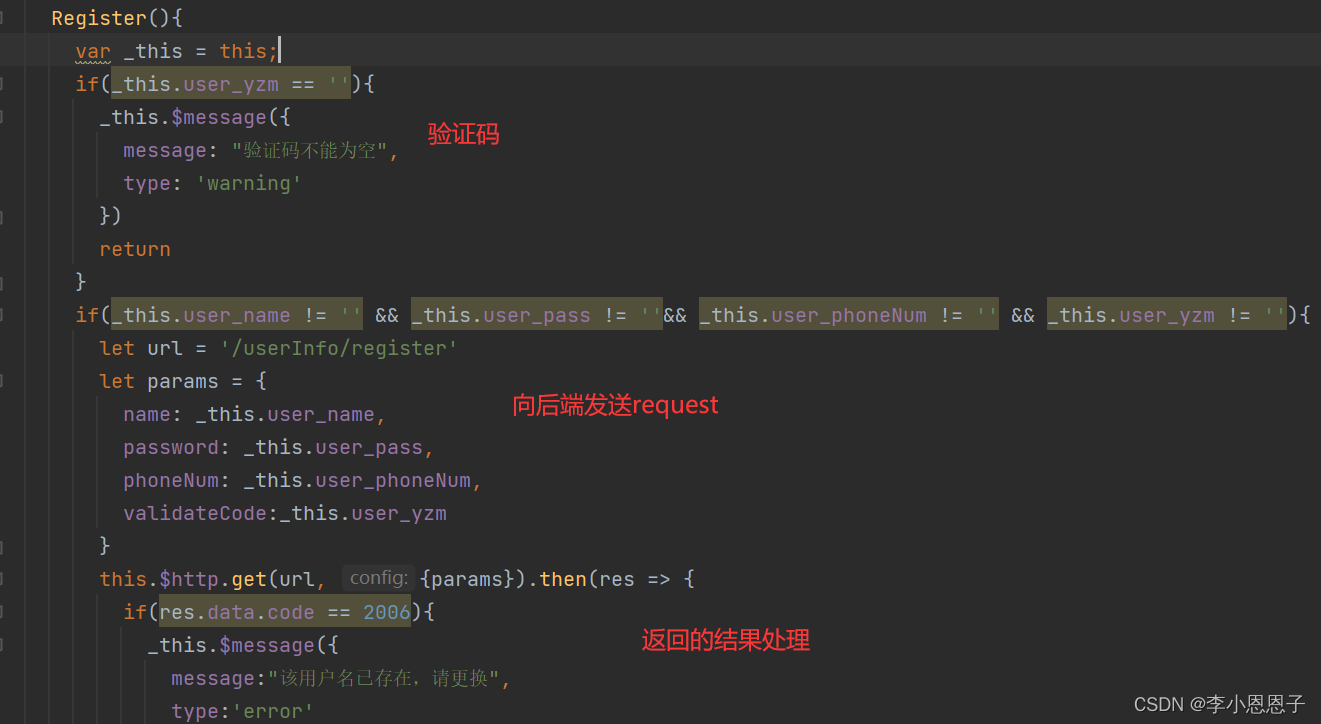
点击立即注册触发的函数:

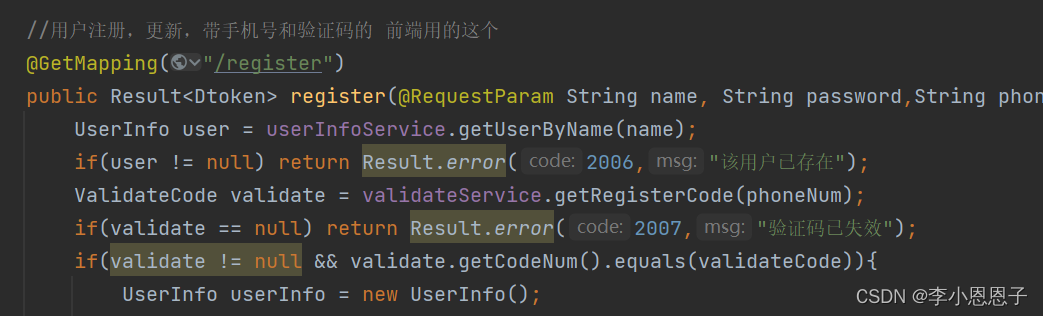
后端注册的Controller:


 Dao层代码就不展示了~
Dao层代码就不展示了~
这是项目实现注册功能的基本流程实现:
①用户填写用户名、密码、手机号
②点击获取验证码,前端判断以及向后端发送获取验证码请求
③发送验证码
④用户填写验证码,点击立即注册,前端向后端发送注册请求
⑤后端验证+完成注册,保存用户信息至数据库,添加用户登录状态信息,返回结果
注册之后会跳转到职业、专业、感兴趣推荐页面,由用户选择。






















 1470
1470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








