一、开发
1、软件开发生命周期:
需求分析-计划-设计-编码-测试-运行维护
2、开发模型
(1)瀑布模型:串行的,每个阶段独立,强调早期需求分析及后期测试工作
测试介入晚,前期问题后期发现,问题不能及时纠正
(2)螺旋模型:注重每一个迭代风险分析,适于大项目,前期风险大的项目
成本高,大量的人力资源
(3)增量模型、迭代模型
两周完成A B C D模块
增量:第一周完成A B 第二周完成C D
迭代:第一周完成A B C D 第二周完善功能
抗风险能力强
(4)敏捷模型:注重用户与研发团队的沟通,注重短期内交付一个可用高质量软件,而不是各种文档
二、测试
1、软件测试生命周期:
需求分析-测试计划-测试设计/开发-测试执行-测试报告
2、测试模型
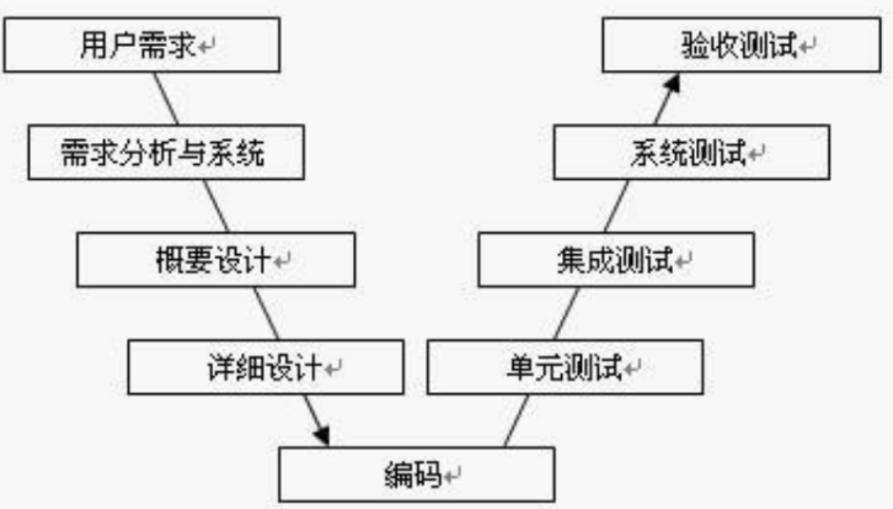
(1)V模型
串行,左右一一对应,瀑布模型的变种,缺点一样,不能适应需求变化

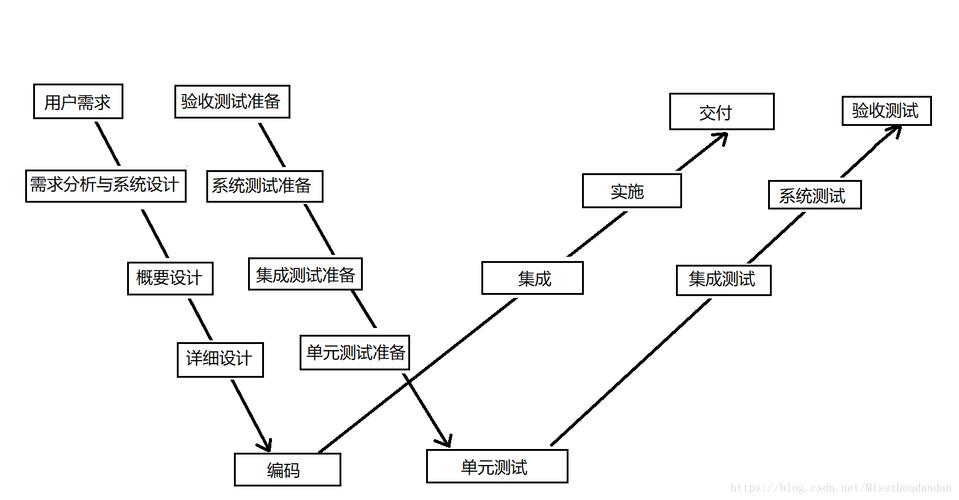
(2)W模型
测试与开发同时进行,有利于风险控制,测试每个阶段与开发一一对应

三、BUG
1、描述bug:
(1)版本号(2)测试环境(3)测试数据(4)测试步骤(5)错误结果(6)预期结果(7)附件、截图、错误日志
2、bug级别
1级bug:阻碍开发或测试工作的问题。
2级Bug:系统无法执行、崩溃或严重资源不足、应用模块无法启动或异常退出、无法测试、造成系统不稳定。
3级Bug:系统可以满足业务要求,系统性能或响应时间变慢、产生错误的中间结果但不影响最终结果等影响有限的问题。
4级Bug:界面、性能缺陷。
5级Bug:不影响功能的、有关易用性的缺陷
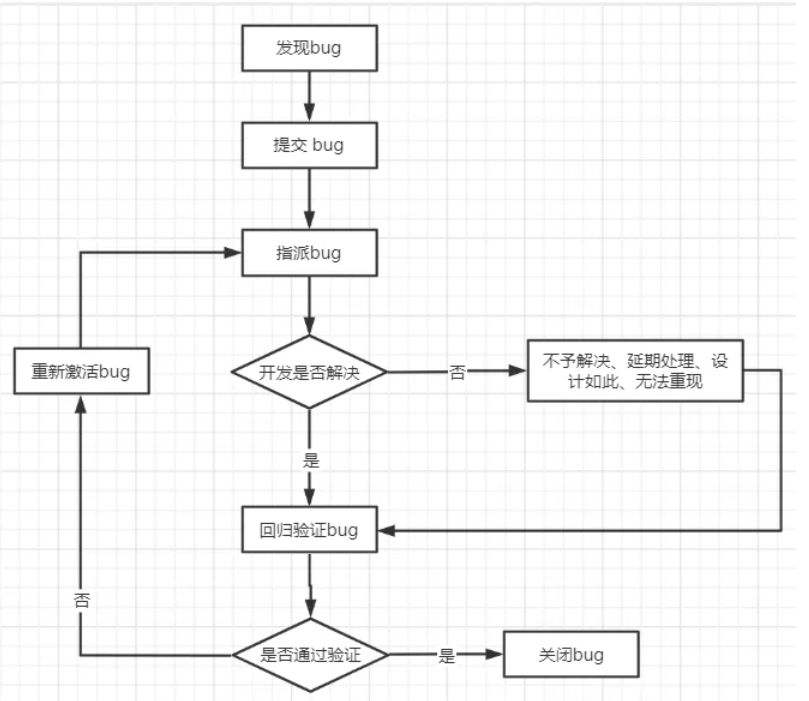
3、bug生命周期

4、因为bug与开发人员发生冲突
检查bug描述是否清楚;站在用户角度说服开发人员;不断提高自己水平;bug级别按公司标准;找产品经理一起商量解决





















 2769
2769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








