文章目录
一、HTML

1.1 HTML介绍
超文本标记语言(Hyper Text Markup Language),缩写为HTML,标准通用标记语言下的一个应用。HTML不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的工具。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言(或超文本标签语言)的结构包括“头”部分和“主体”部分,其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
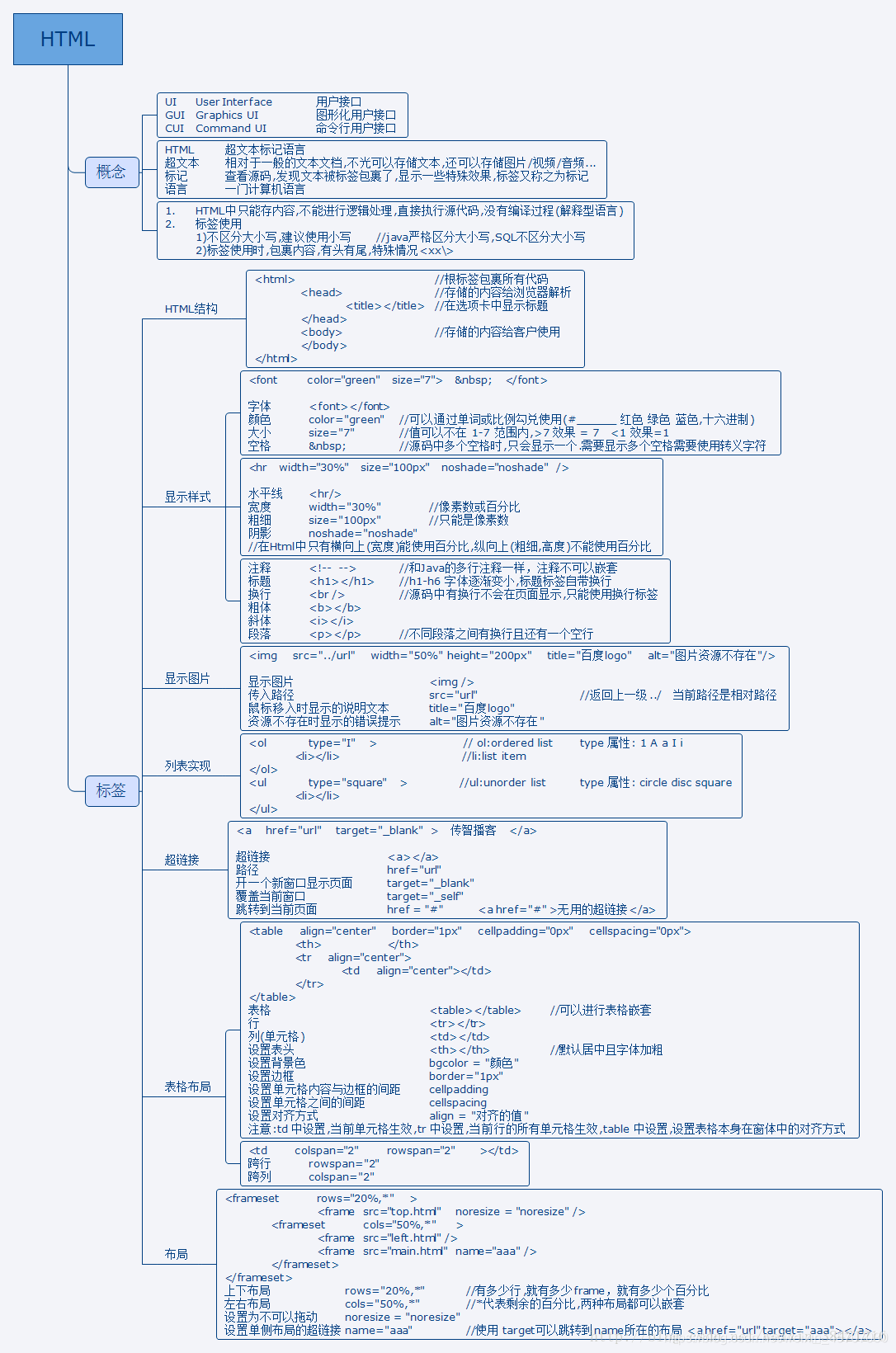
1.2 HTML的文档结构
1. <html>和</html>:
<html>标记用于html文件的最前面,用来表示html文件的开始。而</html>的标记则是放在html的最后面,用来表示html文件的结束,两个标记必须一起使用。
2. <head>和</head>:
<head>和</head>构成html文件的头部部分,在此标记对之间可以使用<title> </title>和<script> </script>等等标记对,这些标记都是描述html文档相关信息的标记对,<head> </head>标记对之间的内容是不会在浏览器中的内容部分出现的。两个标记必须同时使用。
3. <body>和</body>
<body>和</body>是html文档的主体部分,在此标记可以包括“<p>”,“</p>”,“<h1>”,“<br>”等等众多的标记,他们所定义的文本,图片等等将会在浏览器的内容部分显示出来。两个标记必须一起使用。
1.3 HTML语言的特点
- 简易性:超级文本标记语言 版本升级采用 超集方式,从而更加灵活方便。
- 可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加 标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
- 平台无关性:虽然 个人计算机大行其道,但使用 MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是 万维网( WWW)盛行的另一个原因。
- 通用性:另外, HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
1.4 HTML的<!DOCTYPE> 标签
声明位于文档中的最前面的位置,处于 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。该标签可声明三种 DTD 类型,分别表示严格版本、过渡版本以及基于框架的 HTML 文档。
作用:
- 声明位于文档的最前面,处于html标签之前,可以告诉浏览器的解析器,用什么文档类型规范来解析文档
1.5 META标记
META标记是html语言的head部分的一个辅助性的标记的,他位于head和title标记之间,他提供给用户不可见的信息。meta标记的用来为搜索引擎robots定义页面主题,或者是定义用户浏览器上的cookie;可以用于来鉴别作者,设置页面格式,标注内容提要和一些关键字,还可以设置页面的自动刷新以及等级等等。
META属性有两种:分为name和http-equiv
name属性:把 content 属性关联到一个名称。主要用于描述网页,对应于content(网页内容):最重要的是description(站点在搜索引擎上的描述)和keywords(分类关键词)
| name | content |
|---|---|
| Generator | 用以说明生成工具 |
| KEYWords | 网页的关键词 |
| Description | 用以说明生成工具 |
| Author | 站点的制作的作者 |
| Robots | all、none、index、noindex、follow、nofollow |
Robots的属性含义:
设定为all:文件将被检索,且页面上的链接可以被查询;
设定为none:文件将不被检索,且页面上的链接不可以被查询;
设定为index:文件将被检索;
设定为follow:页面上的链接可以被查询;
设定为noindex:文件将不被检索,但页面上的链接可以被查询;
设定为nofollow:文件将不被检索,页面上的链接可以被查询。
http-equiv属性 :httpEquiv 属性把 content 属性连接到 HTTP 头部。
1.Content-Type和Content-Language(设置文件字符集)
说明: 设定页面使用的字符集,用以说明主页制作所使用的文字以及语言,浏览器会根据此来调用相应的字符集显示page的内容。
用法:
<meta http-equiv="Content-type" Content="text/html,Charset=gb2312">
<meta http-equiv="Content-Language" Content="zh-CN">
1.6 TITLE标记
在头部的<head></head>中,有另一组标签<title></title>。打在<title></title>这里面的文字会出现在浏览器视窗最上面蓝色部分里,作为网页的主题。
浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上。
1.7 文字上的分隔标记
强制断行标记“<br>” <br> 可插入一个简单的换行符。
强制分段标记“<p>” <p> 标签定义段落。
空格“ ;”
1.8 字体标记
1.标题标记
使用方法:<h1>内容</h1>
<h2>内容</h2> 可以到h6,表示字体的大小
2.设置字体标记
使用方法:<font size=“2” color=“red” face=“黑体”>内容</font>
size表示字体的大小,color表示字体的颜色,face表示字体的样式
3.字体变化标记
使用:在文字标记中,对于文字的格式也有相当多的变化,如加粗,斜体等等。
<b></b> 加粗 <i></i> 斜体 <u></u> 底线
<kbd>用粗体等宽字体显示文字</kbd>
<var>用较小的固定宽度显示字体</var>
1.9 字体变化标记
使用:在文字标记中,对于文字的格式也有相当多的变化,如加粗,斜体等等。
<dfn>用于名词解释,斜体显示</dfn>
<sup></sup> 上标 <smap>用于字母序列等宽</smap>
<sub></sub> 下标
<em></em> 强调 <address>模拟信封上的字体</address>
<strong>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 894
894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








