事件处理
js中button按钮点击触发函数写法:
<button onclick="函数名()">xxx</button>
Vue中button按钮点击触发函数写法:
<button v-on:click="函数名">xxx</button>
也可以简写为:
<button @click="函数名">xxx</button>
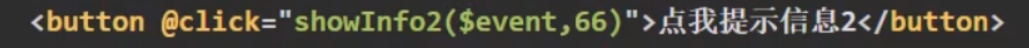
tip: js写法的函数名后面是有括号的,有无参数都写括号;而vue中无参数可以不写括号(默认会传一个事件对象$event),如果有一个参数以上,则要把参数写入括号,如果要用到事件对象,必须自己在括号的参数中写上 $event,
html标签中
 标签中方法参数
标签中方法参数 $event 可以接收事件对象,js方法中参数event就是前面的$event
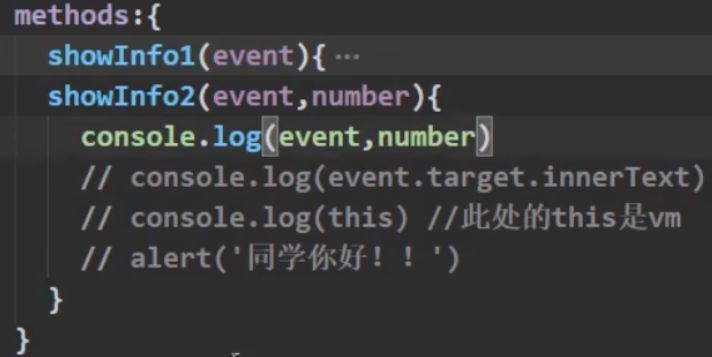
vue中方法的js代码:

注:Vue中的methods:{ 这里面的函数不要写箭头函数 }
methods中的方法的this都是指向Vue实例对象,或组件实例对象
事件修饰符
@click.prevent
@click.prevent=“函数名” 中.prevent 可以阻止默认事件,如a标签的超链接跳转
.prevent在js中的写法是在函数中 event.preventDefault()
@click.stop
@click.stop=“函数名” 可以阻止事件冒泡,如多层嵌套的相同点击事件
.stop 在js 中写法: event.stopPropagation()
@click.once
@click.once=“函数名” 让函数只执行一次ÿ








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 269
269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








