什么是SpringBoot
1:回顾什么是Spring:
- Spring是一个开源的框架,2003年兴起的一个轻量级的java开发的框架;
- Spring是为了解决企业级应用开发的复杂性创建的,简化开发。
- Spring是如何简化Java的。
为了降低Java开发的复杂性,Spring采用了以下4种关键策略:
1、基于POJO的轻量级和最小侵入性编程,所有东西都是bean;
2、通过IOC,依赖注入(DI)和面向接口实现松耦合;
3、基于切面(AOP)和惯例进行声明式编程;
4、通过切面和模版减少样式代码,RedisTemplate,xxxTemplate;
2:什么是Spring Boot;
学过javaweb的同学就知道,开发一个web应用,从最初开始接触Servlet结合Tomcat, 跑出一个Hello Wolrld程序,是要经历特别多的步骤;后来就用了框架Struts,再后来是SpringMVC,到了现在的SpringBoot,过一两年又会有其他web框架出现;你们有经历过框架不断的演进,然后自己开发项目所有的技术也在不断的变化、改造吗?建议都可以去经历一遍;
言归正传,什么是SpringBoot呢,就是一个javaweb的开发框架,和SpringMVC类似,对比其他javaweb框架的好处,官方说是简化开发,约定大于配置, you can “just run”,能迅速的开发web应用,几行代码开发一个http接口。
所有的技术框架的发展似乎都遵循了一条主线规律:从一个复杂应用场景 衍生 一种规范框架,人们只需要进行各种配置而不需要自己去实现它,这时候强大的配置功能成了优点;发展到一定程度之后,人们根据实际生产应用情况,选取其中实用功能和设计精华,重构出一些轻量级的框架;之后为了提高开发效率,嫌弃原先的各类配置过于麻烦,于是开始提倡“约定大于配置”,进而衍生出一些一站式的解决方案。
是的这就是Java企业级应用->J2EE->spring->springboot的过程。
随着 Spring 不断的发展,涉及的领域越来越多,项目整合开发需要配合各种各样的文件,慢慢变得不那么易用简单,违背了最初的理念,甚至人称配置地狱。Spring Boot 正是在这样的一个背景下被抽象出来的开发框架,目的为了让大家更容易的使用 Spring 、更容易的集成各种常用的中间件、开源软件;
Spring Boot 基于 Spring 开发,Spirng Boot 本身并不提供 Spring 框架的核心特性以及扩展功能,只是用于快速、敏捷地开发新一代基于 Spring 框架的应用程序。也就是说,它并不是用来替代 Spring 的解决方案,而是和 Spring 框架紧密结合用于提升 Spring 开发者体验的工具。Spring Boot 以约定大于配置的核心思想,默认帮我们进行了很多设置,多数 Spring Boot 应用只需要很少的 Spring 配置。同时它集成了大量常用的第三方库配置(例如 Redis、MongoDB、Jpa、RabbitMQ、Quartz 等等),Spring Boot 应用中这些第三方库几乎可以零配置的开箱即用。
简单来说就是SpringBoot其实不是什么新的框架,它默认配置了很多框架的使用方式,就像maven整合了所有的jar包,spring boot整合了所有的框架 。
Spring Boot 出生名门,从一开始就站在一个比较高的起点,又经过这几年的发展,生态足够完善,Spring Boot 已经当之无愧成为 Java 领域最热门的技术。
SpringBoot的主要优点;
- 为所有的Spring开发更快的入门;
- 开箱即用;提供各种默认的配置来简化项目配置;
- 内嵌式容器简化Web项目
- 没有多余的代码生成,和配置要求
第一个SpringBoot程序;
创建项目的方式:



在application.properties中可以修改端口号
#更改端口号;
server.port=8080
如何更改启动时显示的字符拼成的字母,SpringBoot呢?也就是 banner 图案;
只需一步:到项目下的 resources 目录下新建一个banner.txt 即可。
图案可以到:https://www.bootschool.net/ascii
这个网站生成,然后拷贝到文件中即可!

1:yaml配置注入
SpringBaoot是一个全局的配置文件,配置文件时固定的。
- application.properties,语法结构是键值对: Key:Value
- Application.yml,语法结构: key: 空格 value

2:JSR303数据校验
https://blog.csdn.net/qq_28867949/article/details/78922520
SpringBootWeb开发
Jar:wbapp!
SpringBoot最大的特点就是自动装配;
思考:SpringBoot 兜底帮我们配置了什么?我们能不能进行修改?能修改那些东西?能不能扩展?
- XXXXAutoConfiguration向容器中自动添加组件
- XXXXProperties: 自动配置类,装配配置文件中自定义的一些 内容!
要解决的问题:
1:导入惊天资源;
2:首页
3:jsp:模板引擎;Thymeleaf;
4:装配SpringMVC
5:增删改查
6:拦截器;
7:国际化
Thymeleaf模板引擎
1:模板引擎
前端交给我们的页面,是html页面。如果是我们以前开发,我们需要把他们转成jsp页面,jsp好处就是当我们查出一些数据转发到JSP页面以后,我们可以用jsp轻松实现数据的显示,及交互等。
jsp支持非常强大的功能,包括能写Java代码,但是呢,我们现在的这种情况,SpringBoot这个项目首先是以jar的方式,不是war,像第二,我们用的还是嵌入式的Tomcat,所以呢,他现在默认是不支持jsp的。
那不支持jsp,如果我们直接用纯静态页面的方式,那给我们开发会带来非常大的麻烦,那怎么办呢?
SpringBoot可以推荐你使用模板引擎;
前端交给我们的页面,是html页面。如果是我们以前开发,我们需要把他们转成jsp页面,jsp好处就是当我们查出一些数据转发到JSP页面以后,我们可以用jsp轻松实现数据的显示,及交互等。
jsp支持非常强大的功能,包括能写Java代码,但是呢,我们现在的这种情况,SpringBoot这个项目首先是以jar的方式,不是war,像第二,我们用的还是嵌入式的Tomcat,所以呢,他现在默认是不支持jsp的。
那不支持jsp,如果我们直接用纯静态页面的方式,那给我们开发会带来非常大的麻烦,那怎么办呢?

模板引擎的作用就是我们来写一个页面模板,比如有些值呢,是动态的,我们写一些表达式。而这些值,从哪来呢,就是我们在后台封装一些数据。然后把这个模板和这个数据交给我们模板引擎,模板引擎按照我们这个数据帮你把这表达式解析、填充到我们指定的位置,然后把这个数据最终生成一个我们想要的内容给我们写出去,这就是我们这个模板引擎,不管是jsp还是其他模板引擎,都是这个思想。只不过呢,就是说不同模板引擎之间,他们可能这个语法有点不一样。其他的我就不介绍了,我主要来介绍一下SpringBoot给我们推荐的Thymeleaf模板引擎,这模板引擎呢,是一个高级语言的模板引擎,他的这个语法更简单。而且呢,功能更强大。
我们呢,就来看一下这个模板引擎,那既然要看这个模板引擎。首先,我们来看SpringBoot里边怎么用。
2:引入Thymeleaf
Thymeleaf在GitHub上:
https://github.com/spring-projects/spring-boot/blob/v2.2.5.RELEASE/spring-boot-project/spring-boot-starters/spring-boot-starter-thymeleaf/pom.xml
<!--Thymeleaf-->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
</dependency>
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-java8time</artifactId>
</dependency>
结论:要想使用Thymaleaf,只需要导入相应的依赖的可以了,我们把html放入到我们的templates即可!
3:测试运行;
1:编写一个TestThymaleaf; 我们要想使用Thymeleaf, 就需要导入命名空间的约束,方便提示,才能使用。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
</body>
2:编写一个TestThymeleaf类
@Controller
public class TestThymeleaf {
@RequestMapping("/t1")
public String test1(Model model){
model.addAttribute("msg","<h1>Hello,Thymeleaf</h1>");
return "test";
}
3:编写一个Test.html页面,放在templates下;
<!--所有的html表达式都可以被Thymeleaf接管,,th:元素名-->
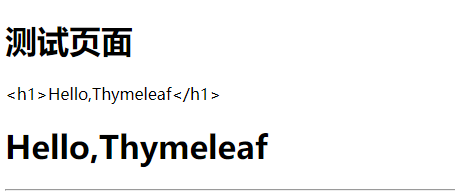
<h1>测试页面</h1>
<div th:text="${msg}"></div>
<div th:utext="${msg}"></div>
<hr>
4:测试结果:

放入一个对象;
1:编写一个Test.html页面,放在templates下;
@RequestMapping("/t2")
public String test2(Model model){
model.addAttribute("users", Arrays.asList("yaoji","tiechui"));
return "test";
}
2:在templates编写前端页面
<!--把存储到users中的值遍历到user中,然后th:test 取到user中的值-->
<h1 th:each="user:${users}" th:text="${user}"></h1>
3:测试结果:























 1751
1751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








