百分之80%的人不会正确的安装node.js
1.node.js下载文件并且安装
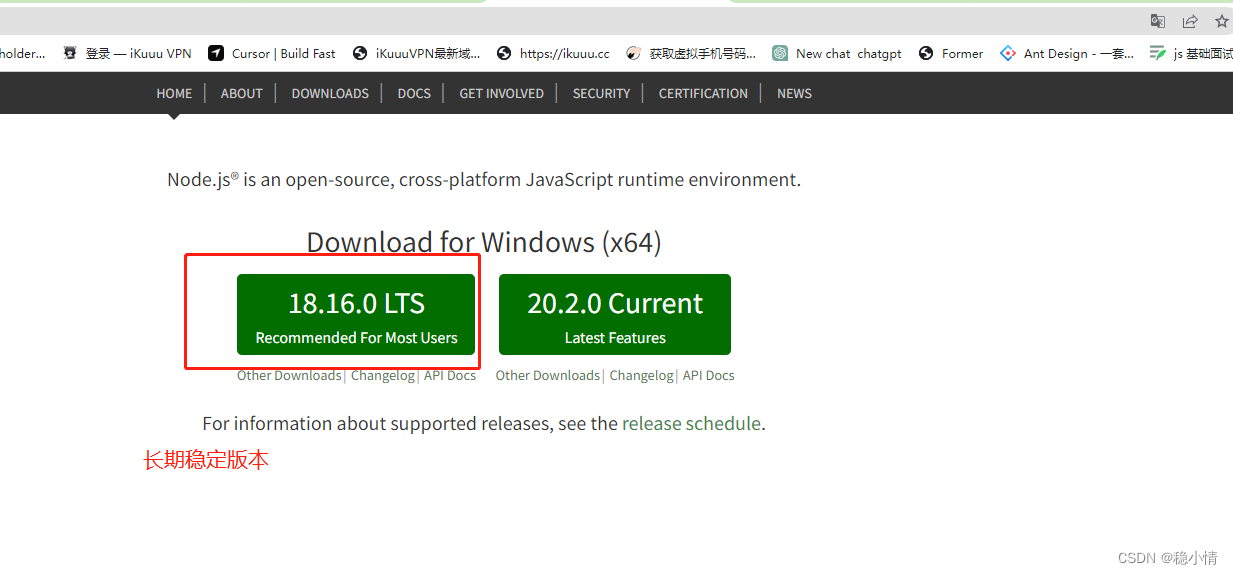
首先前往nodejs官网下载nodejs (选择安装长期支持的稳定版)
https://nodejs.org/zh-cn

选择长期支持的稳定版
好了言归正传,进行下一步的安装

一直跟着安装窗口进行下一步即可
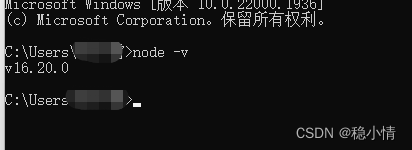
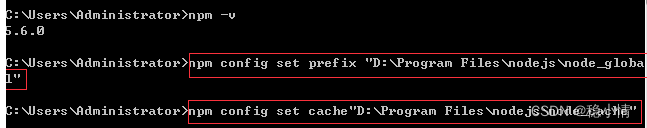
下面重中之重的来了,安装好以后,在命令提示行里面输入对应的node -v查看版本号,查看到以后证明node.js安装完成

2.配置环境变量(重中之重)
-
首先找到node.js安装的文件路径,这里我的node是安装在c盘

-
其次在里面创建对应的两个文件夹分别为
- node_global:为全局路径
- node_cache:缓存路径
-
创建好对应的全局路径以及缓存路径以后,请打开命令行工具配置对应的npm路径
- npm config set prefix “C:\Program Files\nodejs\node_global”
- npm config set cache"C:\Program Files\nodejs\node_cache"

当这几步完成之后,就到了本章最重要的一步了:环境变量配置
-
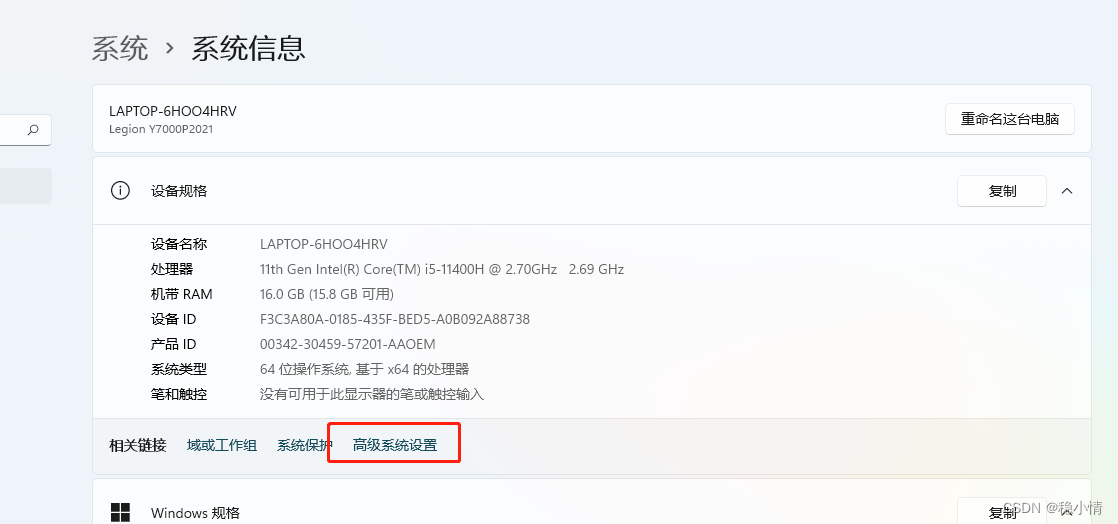
在桌面找到我的电脑,鼠标右键选择属性,里面有个高级系统设置,点击打开

- 由于我本人是windows11的系统,别的系统的位置请自己查看
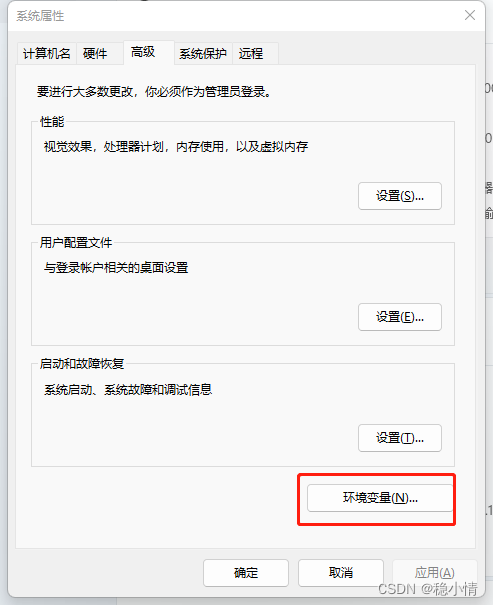
- 点击高级系统设置,会出现系统属性,点击下面的环境变量

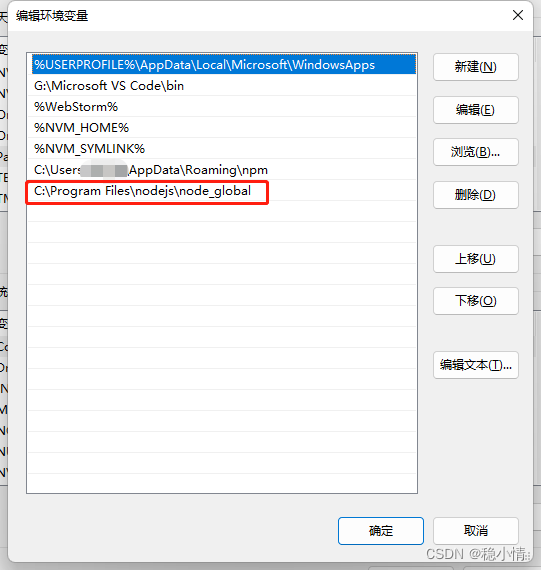
- 选择用户变量里面的path,编辑把刚才创建的全局路径添加进去,点击确定即可

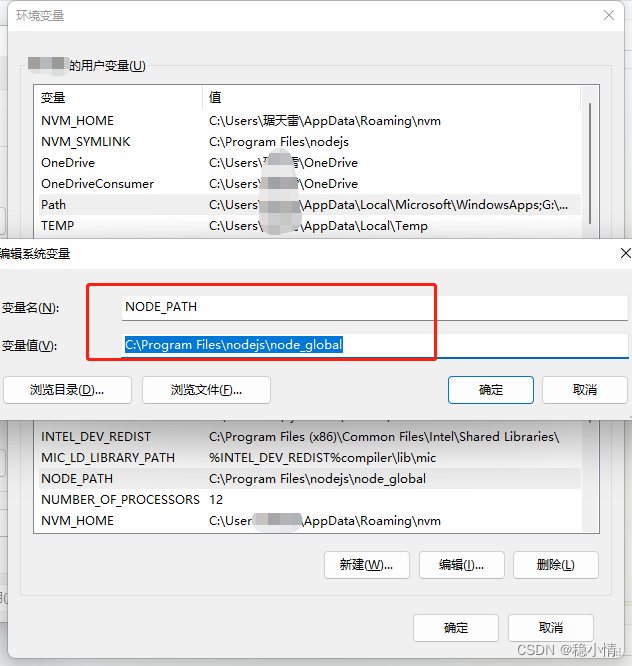
- 用户变量添加完成后,找到下面的系统变量,这边需要手动给他创建一个NODE_PATH的变量名字,把全局路径添加进去即可

到了这一步基本上的环境配置已经完成了
下面可以尝试安装 cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org
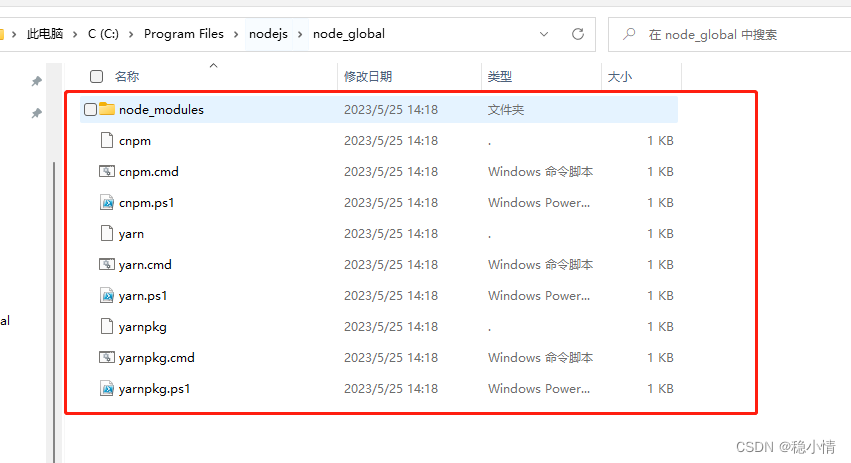
安装成功以后可以打开我们最开始创建的两个文件夹

可以查看到安装的东西已经放在我们配置的npm全局路径下面了,到这里已经结束,完结撒花~~~
安装别的版本的node
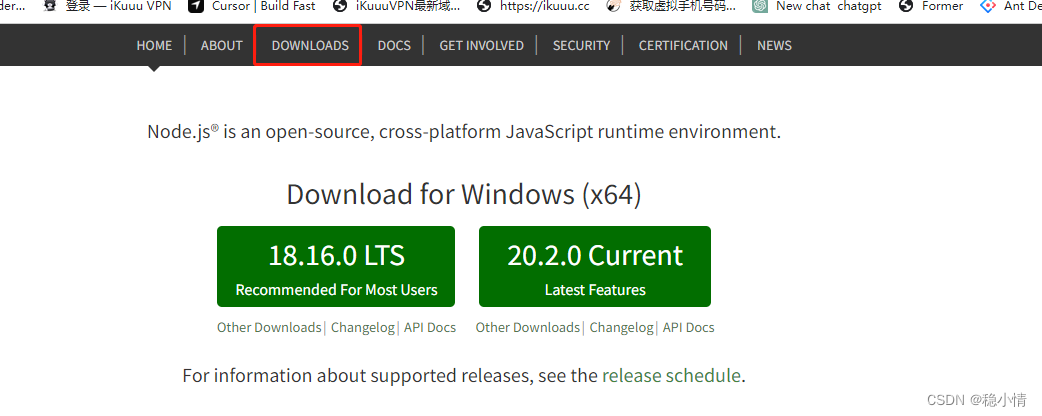
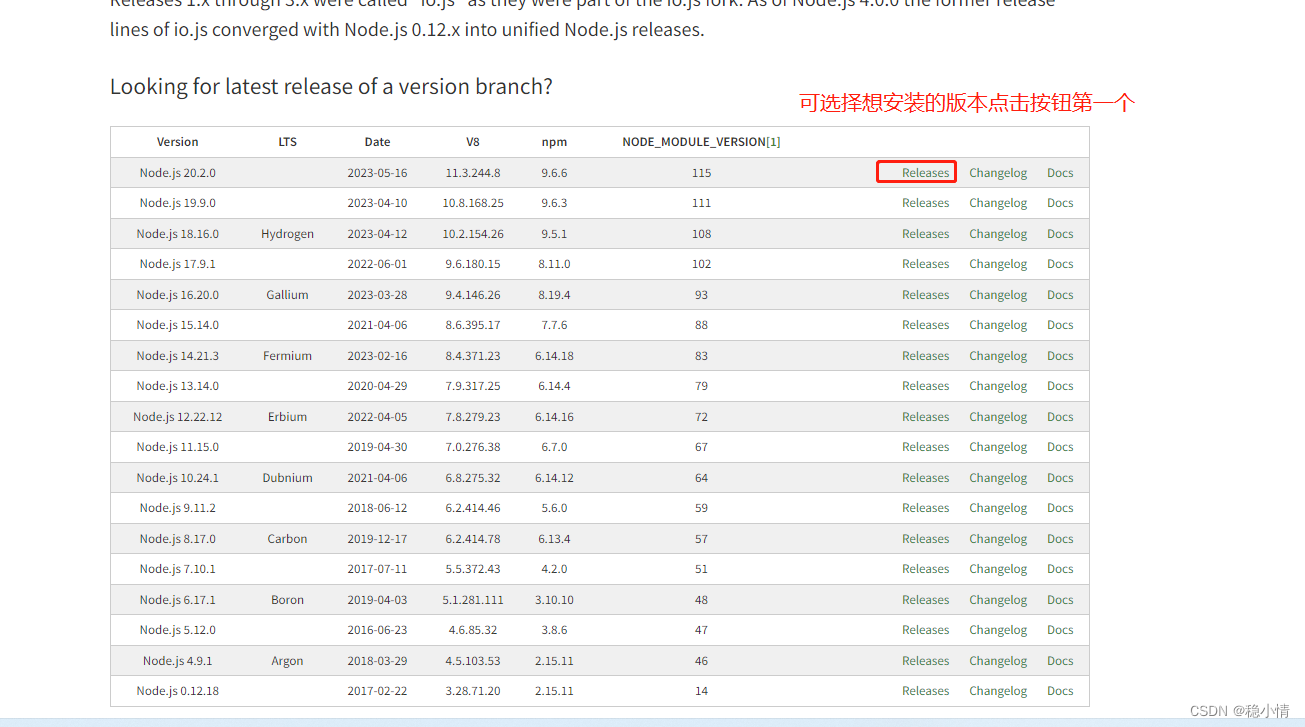
选择长期支持的稳定版,如果想下载其他版本的node.js,请点击图片上方的DOWNLOADS

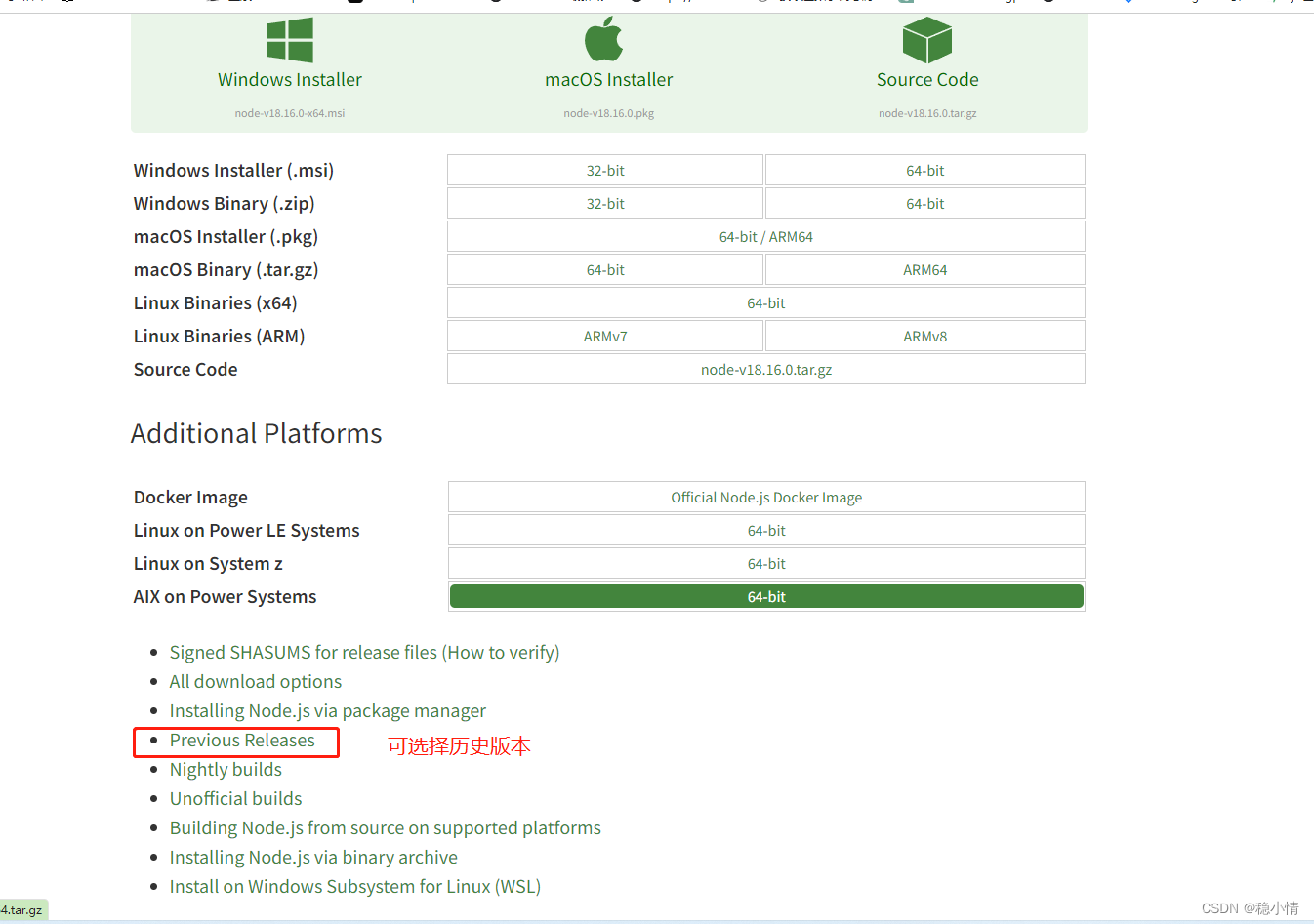
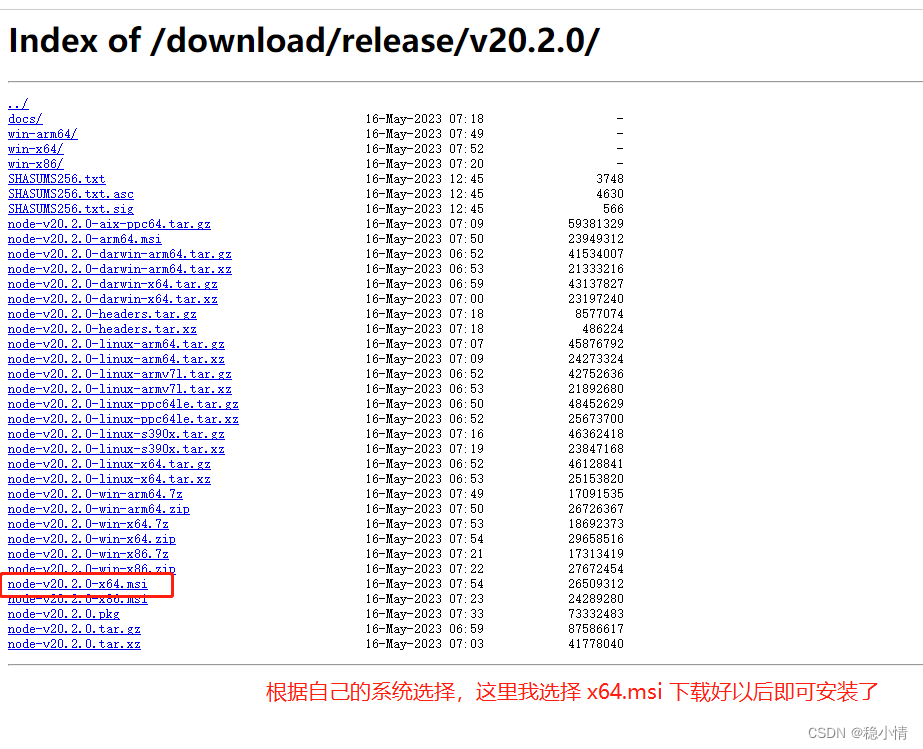
点击以后会跳转到这个页面,点击页面所圈的位置即可选择历史版本进行下载
























 40万+
40万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








