表单域:<form action="url地址" method="提交方式" name="表单域名称"> </form>
其中,提交方式分为get或post
表单元素:<input type=“类型” name="名字" value="表单元素的值" maxlength="输入的最大长度">
单元框和复选框有checked属性,表示默认选中
类型:文本框text,密码框password,单选框radio,复选框checkbox,提交按钮submit,重置按钮reset,按钮button,文件域file
<body>
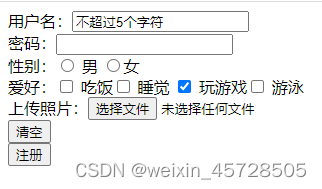
<form action="xx.com" method="get">
用户名:<input type="text" maxlength="5" value="不超过5个字符" name="username"> <br>
密码:<input type="password" name="psw"> <br>
性别:<input type="radio" name="xb"> 男 <input type="radio" name="xb">女 <br>
爱好:<input type="checkbox"> 吃饭<input type="checkbox"> 睡觉
<input type="checkbox" checked="checked">
玩游戏<input type="checkbox"> 游泳 <br>
上传照片:<input type="file"> <br>
<input type="reset" value="清空"> <br>
<input type="submit" value="注册">
</form>






















 3230
3230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








