1.rem适配布局
1.首先知道em单位,em相对于父元素的字体大小而定义有一定的局限性,父元素太多了
2.不同的是rem基准是相对于html元素的字体大小而定义
3.rem的有点就是可以通过可以修改html里面的文字大小,而改变页面中元素的大小可以整体控制
2. 媒体查询
什么是媒体查询?
媒体查询(Medua Query)是CSS3的新语法
- 使用@media查询,可以针对不同的媒体类型定义 不同的样式
- @media可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前正对很多的苹果手机/Android手机,平板设备等用得到多媒体查询
媒体文件引入,针对不同的屏幕执行不同的css文件
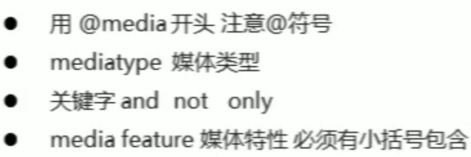
2.1语法规范
@media mediatype and|not|only(media feature){
css-Code;
}

媒体查询可以根据不同的屏幕尺寸在改变不同的样式
<style>
/* 在我屏幕上并且最大的宽度是800像素,可以设置我们想要的样式 max-width 小于等于800 */
@media screen and (max-width:800px) {
body{
background-color: aqua;
}
}
@media screen and (max-width:500px) {
body{
background-color: rgb(130, 194, 111);
}
}
</style>
物理像素
别名:设备像素,例如电脑设备显示分辨率 1920X1080,真实存在的像素
逻辑像素
设备像素比
在pc端,设备像素比为1,也就是说设备像素(物理像素(CSS像素=>平时页面用的像素))===逻辑像素,在移动端,以上图iphone为例,DPR为2,物理像素宽2,高2,也就是说一个css像素包含四个物理像素点


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










