pom文件引入以下依赖
<dependencies>
<!-- Spring Boot web依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--引入thymeleaf的依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
Thymeleaf模板引擎
<h1 th:text="${name}">hello world~~~~~~~~~~${name}</h1>
</body>
</html>
Controller
@Controller
public class ThymeleafController {
// http://localhost:8080/index
@RequestMapping("/index")
public String index(ModelMap map) {
map.addAttribute("name", "Thymeleaf");
return "index";
}
}
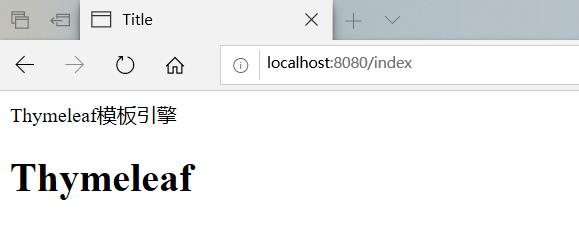
http://localhost:8080/index

可以看到,index.html中h1标签中的hello world并没有显示出来,而是被EL表达式所代替,key和value都在ThymeleafController中初始化(非常适合做前后端动静分离)。其中,th:text是thymeleaf自己的标签写法。
代码托管:springboot_thymeleaf





















 125
125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








