uni-app使用 getUserProfile 报错 fail can only be invoked by user TAP gesture 解决方法:
官方文档 getUserInfo 和 getUserProfile 接口详情
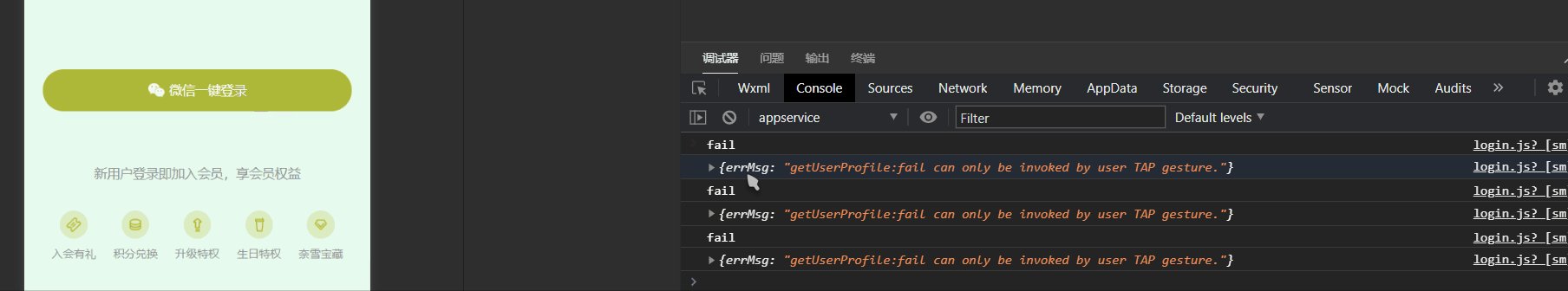
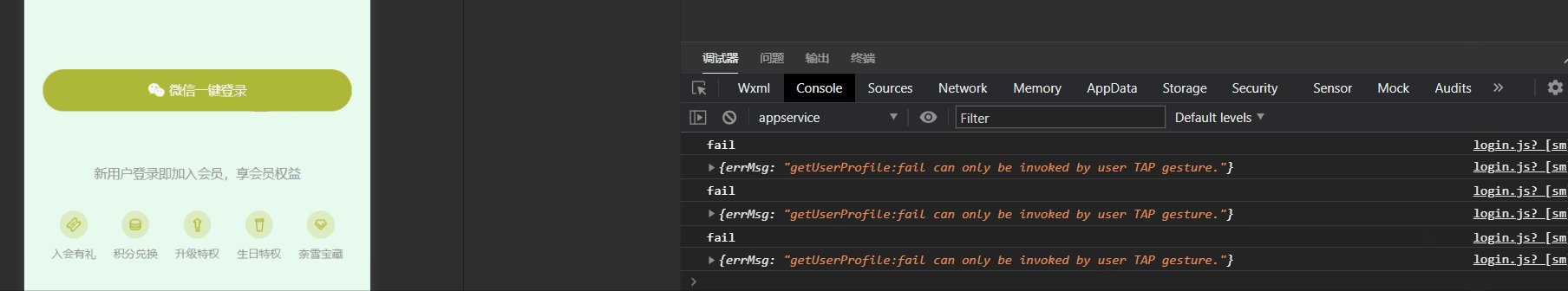
在练习项目写微信登录获取微信用户信息时点击报错, 小程序弹窗也无法调用:
"fail can only be invoked by user TAP gesture"
失败只能由用户点击手势调用

获取用户信息失败时无法弹出微信获取信息弹窗时的原代码:

解决方式:
第一种 :
直接删除 open-type, 改成 @tap 事件 :
<button type="primary" size="default" class="login-btn" lang="zh_CN" @tap="loginByWeixin">
<image src="/static/images/mine/wechat.png"></image>
微信一键登录
</button>
<script>
export default {
methods:{
loginByWeixin() {
uni.getUserProfile({
desc: '获取用户信息',
success: res => {
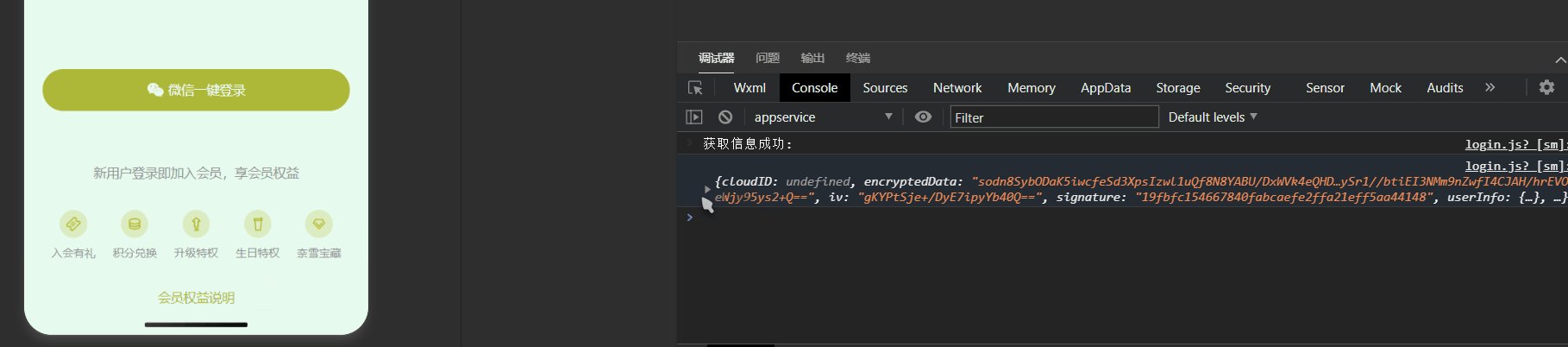
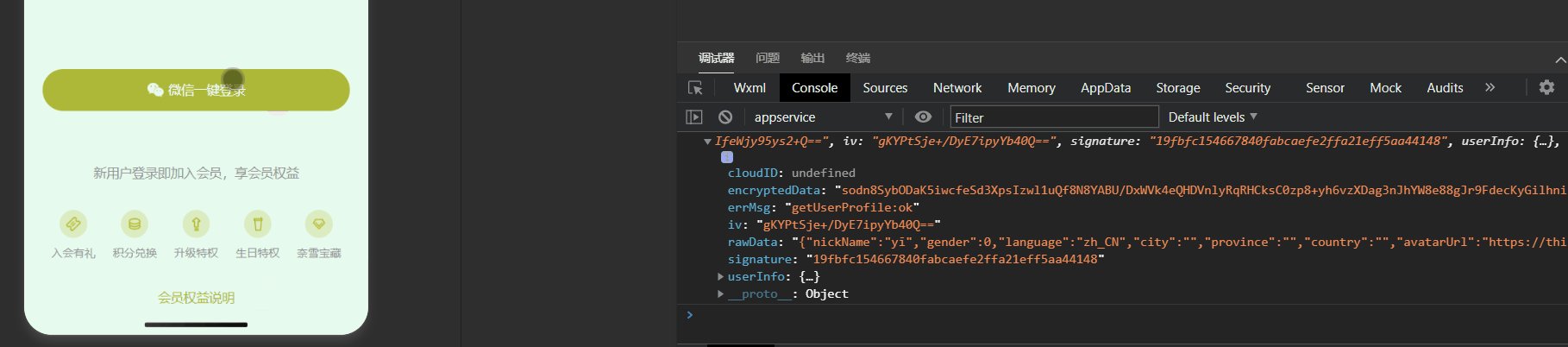
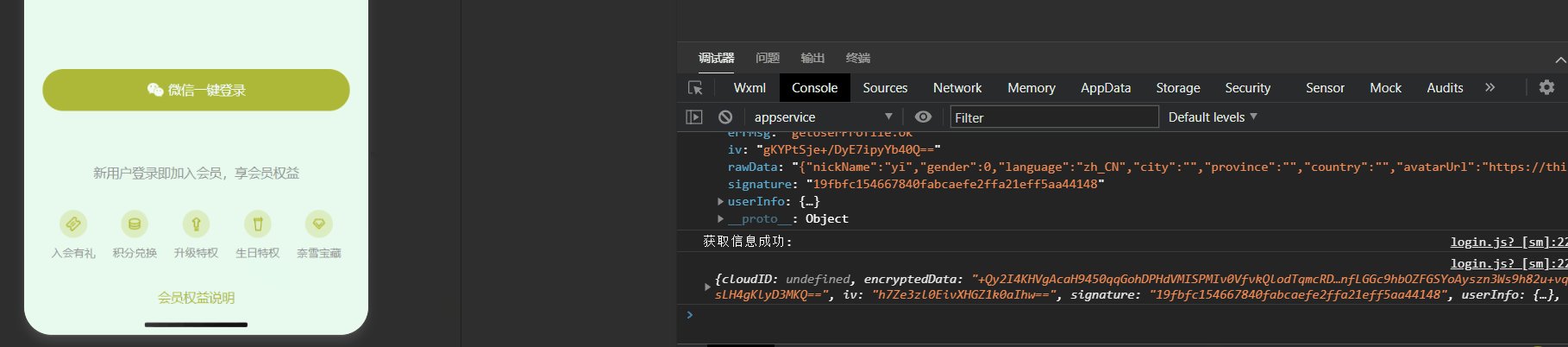
console.log(res);
let nickName = res.userInfo.nickName;
let avatar = res.userInfo.avatarUrl;
this.userInfo = res.userInfo;
},
fail: res => {
console.log(res);
}
});
}
}
}
</script>

第二种:
这个方法有点呆,是我尝试解决时用的办法,建议直接用第一种。
不删除 open-type,给自定义事件 @getuserinfo 加一个 uni.showModal()提示,确认后调用再调用getUserInfo 方法:
<!-- #ifdef MP-WEIXIN -->
<button type="primary" size="default" class="login-btn" open-type="getUserInfo" lang="zh_CN" @getuserinfo="loginByWeixin">
<image src="/static/images/mine/wechat.png"></image>
微信一键登录
</button>
<!-- #endif -->
<script>
export default {
methods:{
loginByWeixin() {
uni.showModal({
title: '登录提示',
content: '您需要授权微信登录后才能正常使用小程序功能',
success(res) {
//如果用户点击了确定按钮
if (res.confirm) {
uni.getUserProfile({
desc: '获取你的昵称、头像、地区及性别',
success: res => {
console.log(res);
},
fail: res => {
console.log(res)
}
});
}
}
});
},
}
}
</script>
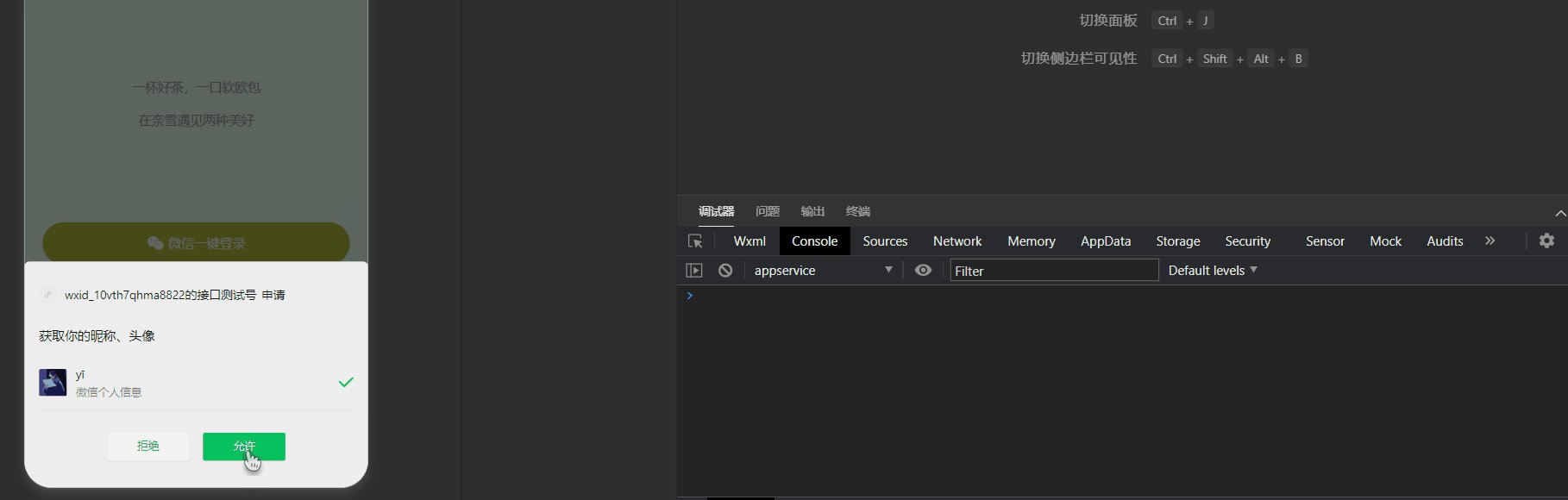
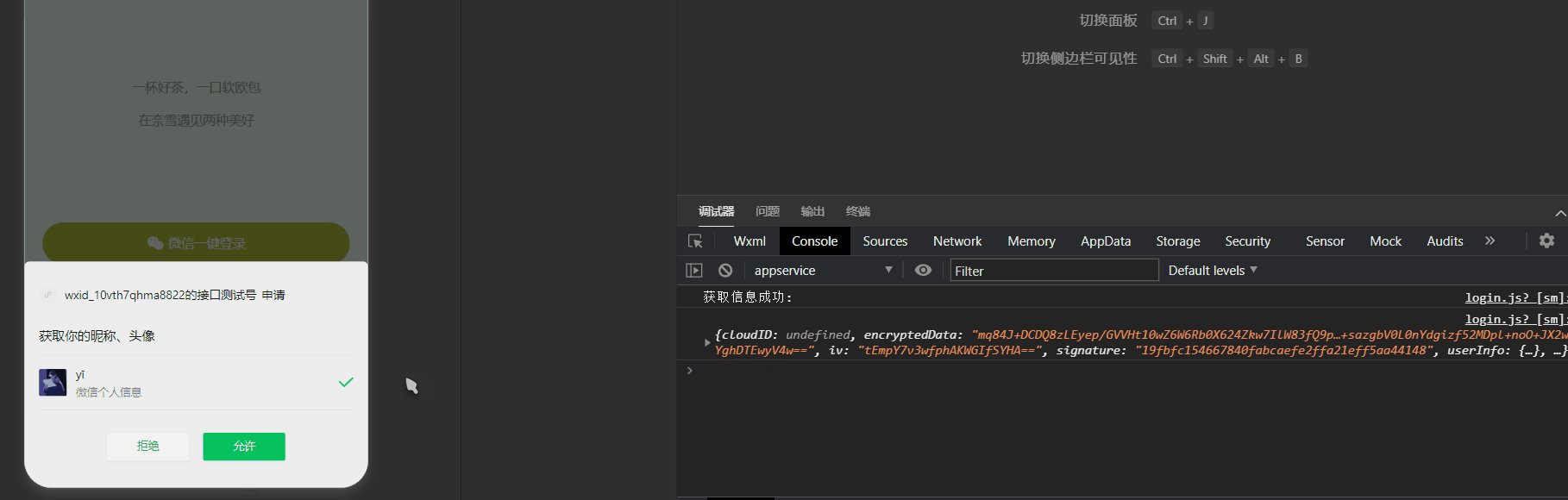
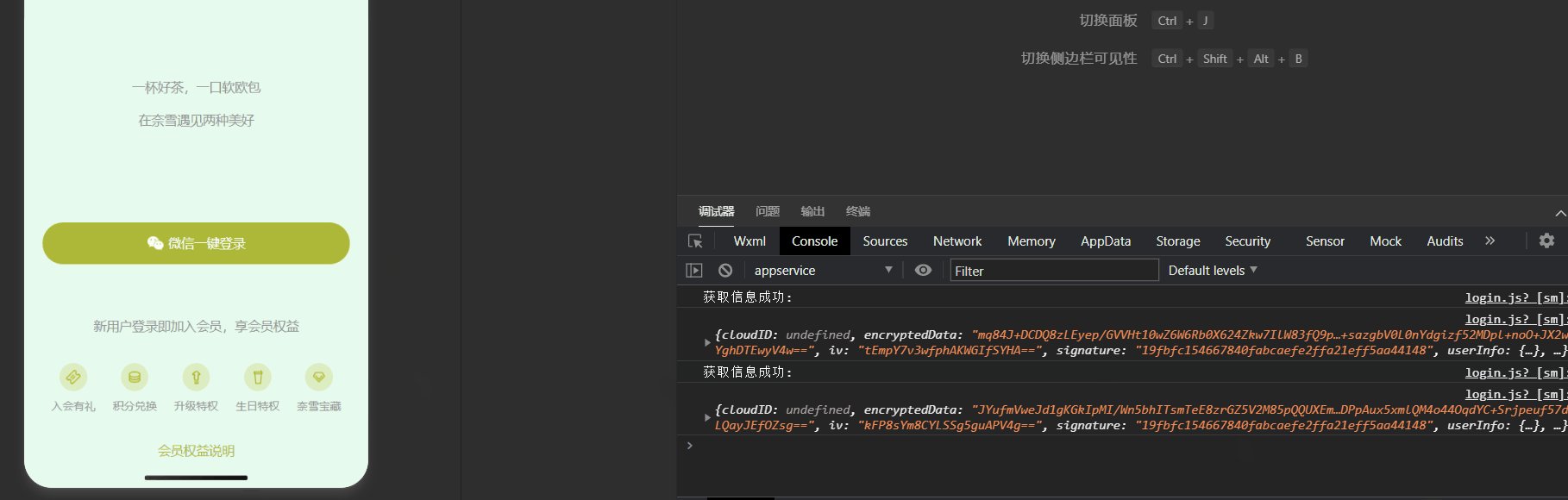
效果如下:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










