微信小程序登录获取不到头像和昵称主要原因是:小程序wx.getUserProfile接口被收回!
大家可以按照文档操作↓
PS:
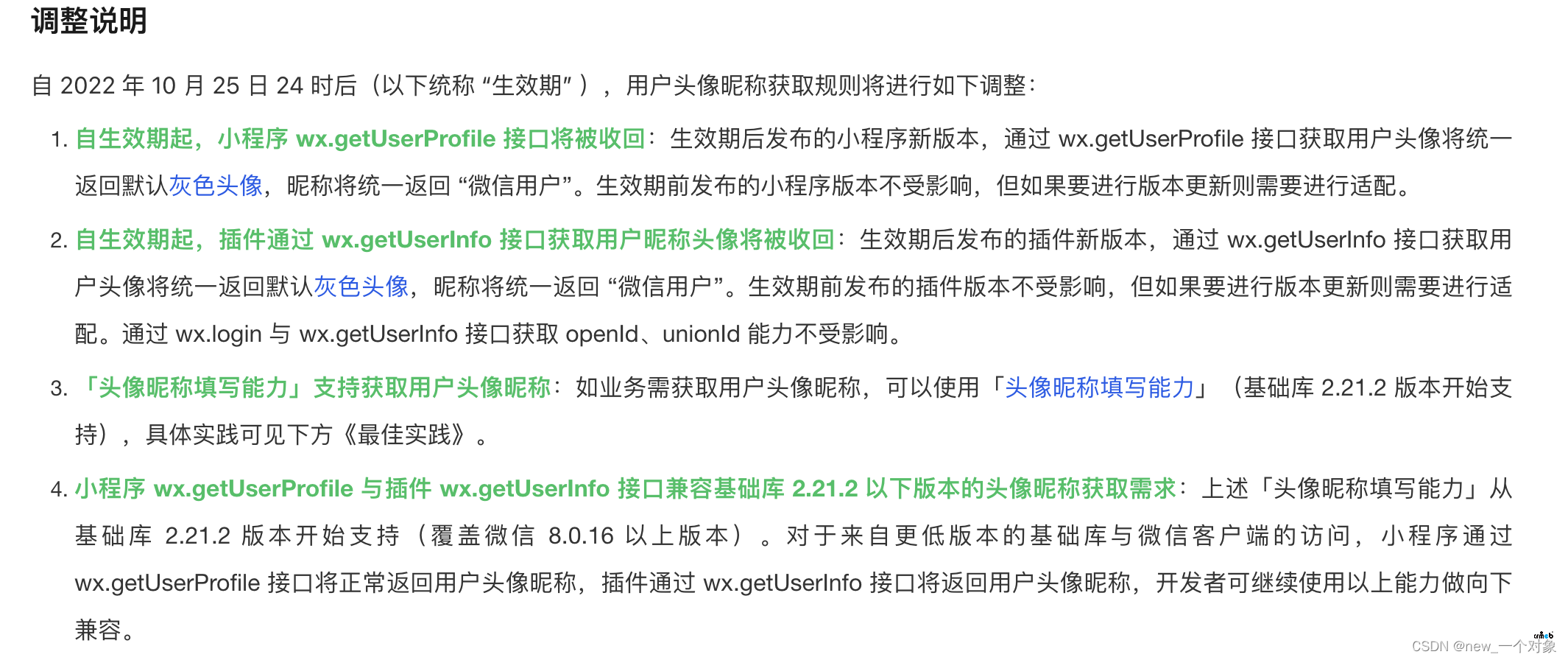
针对小程序wx.getUserProfile接口将被收回后做出的授权调整
小程序文档中提出的调整说明


对于此次变化,现将小程序授权方式做以调整
1、添加判断当前基础库是否支持头像昵称填写能力
在根目录App.vue中加入判断基础库是否大于2.21.2版本(大于此版本支持头像/昵称填写能力)
// #ifdef MP
const version = uni.getSystemInfoSync().SDKVersion
if (Routine.compareVersion(version, '2.21.2') >= 0) {
that.$Cache.set('MP_VERSION_ISNEW', true)
} else {
that.$Cache.set('MP_VERSION_ISNEW', false)
}
// #endif
2.修改/pages/users/wechat_login.vue文件
(1) 在data中加入基础库判断,决定授权逻辑
mp_is_new: this.$Cache.get('MP_VERSION_ISNEW') || false
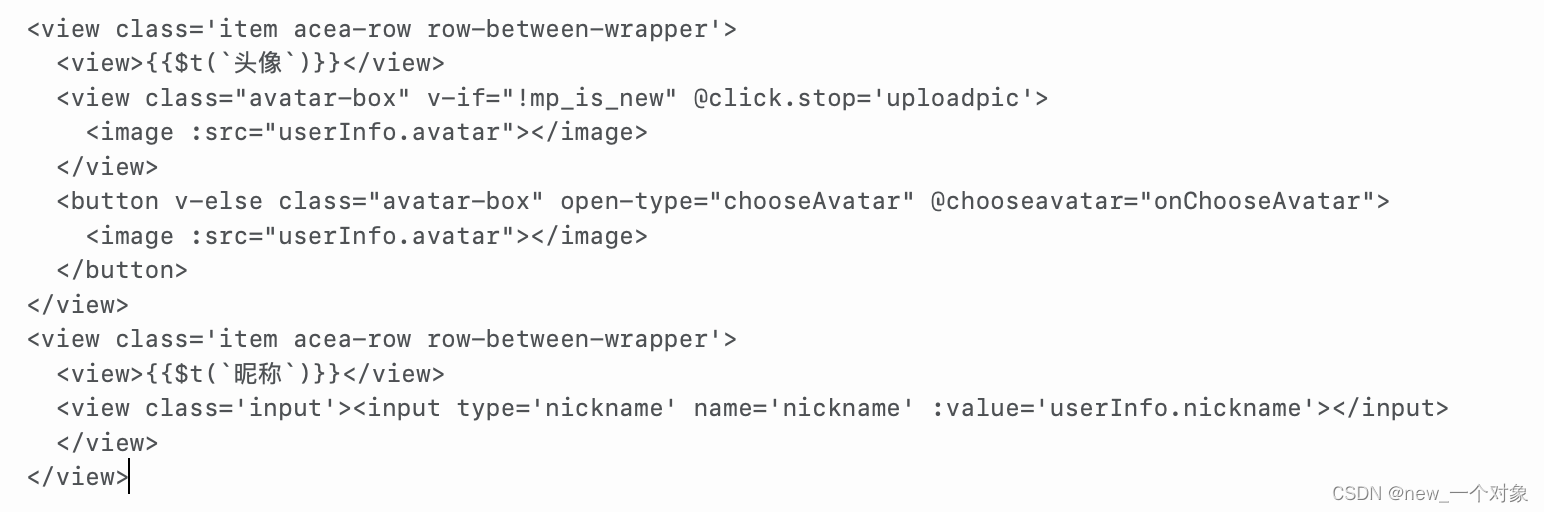
(2)dom中新增逻辑判断

(3) methods中加入方法userLogin
// 小程序 22.11.8日删除getUserProfile 接口获取用户昵称头像
userLogin() {
Routine.getCode()
.then(code => {
uni.showLoading({
title: '正在登录中'
});
authLogin({
code,
spread_spid: app.globalData.spid,
spread_code: app.globalData.code
}).then(res => {
if (res.data.key !== undefined && res.data.key) {
uni.hideLoading();
this.authKey = res.data.key;
this.isPhoneBox = true;
} else {
uni.hideLoading();
let time = res.data.expires_time - this.$Cache.time();
this.$store.commit('LOGIN', {
token: res.data.token,
time: time
});
this.getUserInfo()
}
})
})
.catch(err => {
console.log(err)
});
},
/api/public.js 文件添加接口
/**
* code生成用户
* @returns {*}
*/
export function authLogin(data) {
return request.get("v2/wechat/silence_auth_login", data, {
noAuth: true
});
}
3.新增用户头像/昵称获取能力
(1)调整pages/users/user_info.vue文件
data中添加
mp_is_new: this.$Cache.get('MP_VERSION_ISNEW') || false
(2)调整dom中

(3)methods中加入方法
onChooseAvatar(e) {
const { avatarUrl } = e.detail
this.$util.uploadImgs('upload/image', avatarUrl, (res) => {
this.userInfo.avatar = res.data.url
}, (err) => {
console.log(err)
})
},
这里有一个公共方法uploadImgs需要在/utils/util.js中添加
uploadImgs(uploadUrl, filePath, successCallback, errorCallback) {
let that = this;
uni.uploadFile({
url: HTTP_REQUEST_URL + '/api/' + uploadUrl,
filePath: filePath,
fileType: 'image',
name: 'pics',
formData: {
'filename': 'pics'
},
header: {
// #ifdef MP
"Content-Type": "multipart/form-data",
// #endif
[TOKENNAME]: 'Bearer ' + store.state.app.token
},
success: (res) => {
uni.hideLoading();
if (res.statusCode == 403) {
that.Tips({
title: res.data
});
} else if (res.statusCode == 413) {
that.Tips({
title: '上传图片失败,请重新上传小尺寸图片'
});
} else {
let data = res.data ? JSON.parse(res.data) : {};
if (data.status == 200) {
successCallback && successCallback(data)
} else {
errorCallback && errorCallback(data);
that.Tips({
title: data.msg
});
}
}
},
fail: (err) => {
uni.hideLoading();
that.Tips({
title: '上传图片失败'
});
}
})
},

























 2588
2588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








