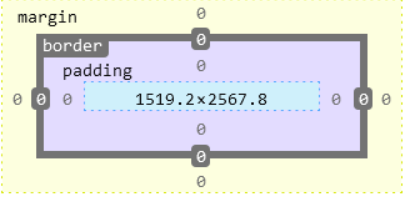
盒子模型

margin:外边距
border:边框
padding:内边距
边框
边框粗细
边框颜色
边框样式
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#app{
border: 1px solid black ;
}
h4{
background: bisque;
text-align: center;
}
#n1:nth-of-type(1) input{
/*背景颜色*/
background: lavender;
/*设置边框*/
border: 2px solid rosybrown;
}
#n2:nth-of-type(2){
background: lavender;
}
#n3:nth-of-type(3) input{
background: lavender ;
border: 3px dashed lawngreen;
}
</style>
</head>
<body>
<div id="app">
<h4>会员登录</h4>
<form>
<div id="n1">
<span>用户名</span>
<input type="text" name="un" id="un" />
</div>
<div id="n2">
<span>密码</span>
<input type="text" name="un" id="un" />
</div>
<div id="n3">
<span>邮箱</span>
<input type="text" name="un" id="un" />
</div>
</form>
</div>
</body>
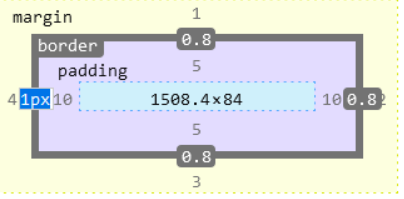
内外边距
#app{
border: 1px solid black ;
/*上 右 下 左*/
margin: 1px 2px 3px 4px;
/*上下 左右*/
padding: 5px 10px;
}

圆角
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#app{
width: 100px;
height: 50px;
background-color: rosybrown;
/*左上 右上 右下 左下*/
border-radius: 50px 50px 0 0;
}
</style>
</head>
<body>
<div id="app"></div>
</body>
盒子阴影
/*水平方向 垂直方向 阴影距离 颜色*/
box-shadow: 10px 10px 100px red;
如有不对的地方欢迎指出,大家共同进步!






















 663
663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








