<!DOCTYPE html>
<!-- DOCTYPE是document type(文档类型)的缩写,<!DOCTYPE html>声明文档类型是html,位于文档最前面,是网页必备组成成分 -->
<!--
什么是HTML?
全称Hyper(超级) Text(文本) Markup标记 Language语言
超级文本标记语言
-->
<!-- 双标签 开始标签/结束标签 -->
<!-- html是页面的根元素,表示整个网页所有标签都在html内
lang语言种类,强调编码格式是英文 汉字是zh -->
<html lang="en">
<!-- head标签用于定义文档的头部,描述了文档的各种信息和属性,包括标题
zaiweb中的位置和其他文档的关系等 绝大多数文档头部包含数据不会真正作为内容显示给用户 -->
<head>
<meta charset="utf-8">
<!-- meta是head里面一个辅助性标签,“utf-8"是一种字符编码。charset="utf-8"是告诉浏览器此页面属于什么字符编码格式,为下一步浏览器做好翻译工作
常见字符编码:gb2312 gbk unicode utf-8
-gb2312 :代表国家标准2312条,其中不包含繁体
-gbk:国家标准扩展版(增加繁体,包含所有亚洲字符集)
-unicode:万国码
-utf-8:是unicode的升级版,代表世界通用的语言编码 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 指定浏览器按某种方式渲染,Compatible是“兼容的”意思 另有文章注解 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- name="viewport"指移动端浏览器,width=device-width指的是移动端页面的宽度等于设备的宽度,initial-scale=1.0页面首次被显示时可视区域的缩放级别,取值1.0则页面按照实际尺寸显示,无任何缩放 -->
<title>标题标签综合</title>
<!-- 网页标题 -->
</head>
<body><!-- 页面的内容,页面的主体,给客户端浏览的区域 -->
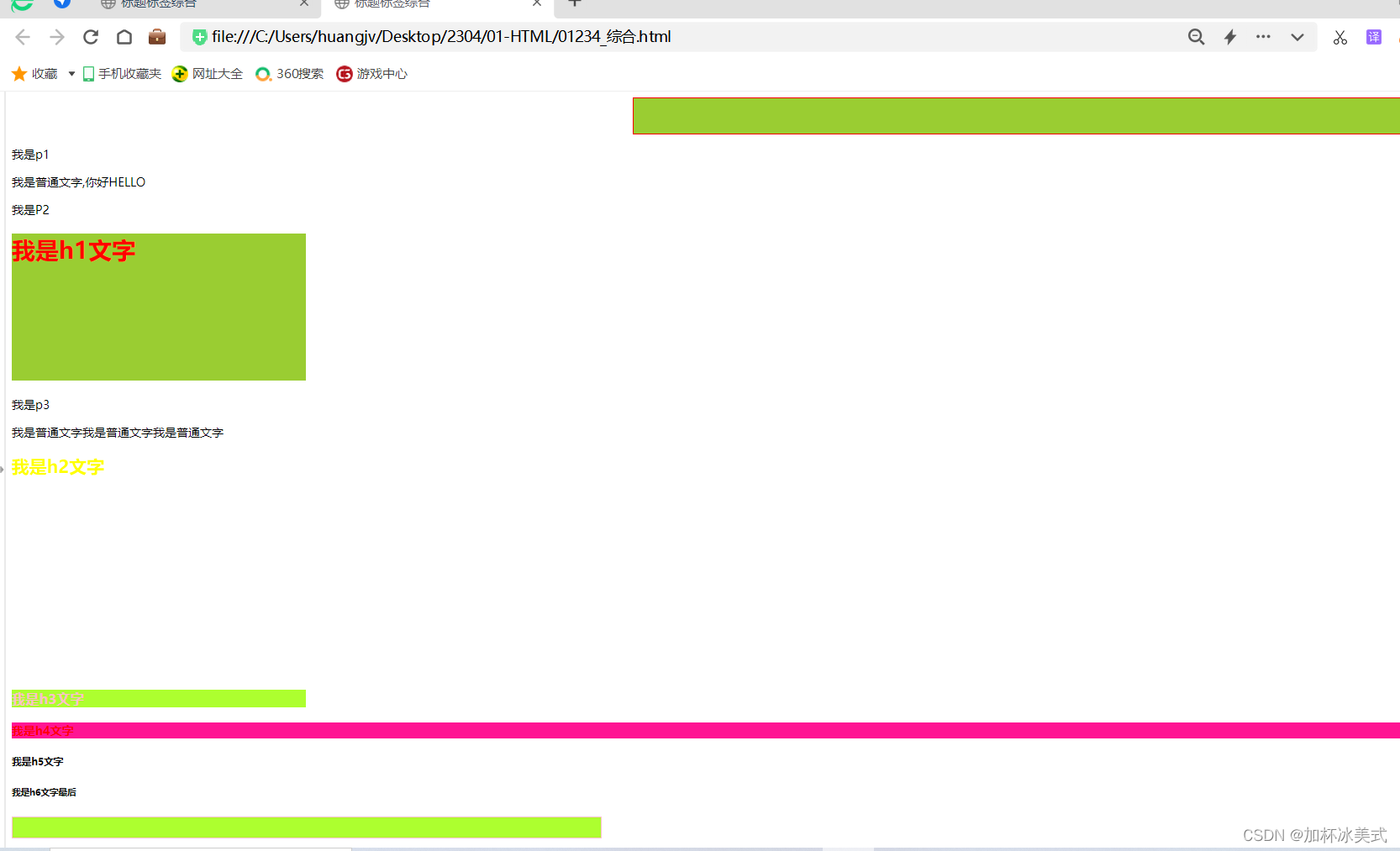
<hr width="1200px" size="50px" color="red" align="right" style="width:1300px; background-color: yellowgreen;" >
<p>我是p1</p>
<!-- 段落标签:paragraph <p></p>双标签
块级元素设置宽高独立成行-->
我是普通文字,你好HELLO
<p>我是P2</p>
<h1 style="color:red; width: 400px; height: 200px; background-color: yellowgreen;">我是h1文字</h1>
<!-- headline =>h1 h2 .....h5 h6,字体加粗,字号变大
块级元素==>可以设置宽width高height,独立成行 -->
<p>我是p3</p>
我是普通文字我是普通文字我是普通文字
<h2 style="color:yellow; width: 200px; height: 300px;">我是h2文字</h2>
<h3 style="width: 400px; color:pink; background-color:greenyellow;">我是h3文字</h3>
<h4 style="height: 200; color: red; background-color: deeppink;">我是h4文字</h4>
<h5 >我是h5文字</h5>
<h6>我是h6文字最后</h6>
<hr width="1000px" size="30px" color="pink" align="left" style="width:800px;background-color: greenyellow;">
<!-- hr 水平分割线
水平线标签,单标签,常用来分割内容
width: 宽度
size:高度(粗细)
color:hr标签背景色
align:对齐方式 center-居中(默认) left-左对齐 right-右对齐
没有在style里面写的宽度\颜色\对齐方式等,都属于标签的属性,不是样式style
每个标签不一定都有属性,但是style每个标签都有
在hr属性样式中,不允许background-color
-->
<p>我是p4 我是段落标签 我是段<br />落标签</p>
<!-- 空格折叠现象,不管连续输入多少空格,页面只会显示一个空格 -->
<!-- <br> 换行标签,单标签
写法:
<br>
<br/>
推荐最佳写法<br /> -->
<p style="color:red; width: 400px; height: 300px;background-color: pink;" align="right">我是p5</p>
</body>
</html>
注意style样式与属性语法的不同:
<hr width="500px" size="20px" color="red" align="center" style="width:700px;background-color: green;">属性是用空格分隔,style用分号分隔;
属性每一元素值都" ",style所有元素以及元素值都在一个" "中.
用style设置对齐方式:
<h1 style="color:yellow; width:1000px; height: 150px; background-color:pink; text-align: right;">我是一级标题,宽1000,高150,黄色,背景色粉色</h1>




















 411
411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








