javaWeb环境搭建入门
JSP动态网页
随着时间、地点、用户操作 的改变而改变。动态网页需要服务端语言。
架构
CS:Client Server
不足:
- 如果软件升级,那么全部软件都需要升级
- 维护麻烦,需要维护每一台客户端软件
- 每一台客户端,都需要安装客户端软件
- 类如:qq 微信 cs lol等

BS:Broswer Server
- 客户端不需要升级
- 维护容易
- 不需要安装软件
- 客户端可以通过浏览器直接访问服务端

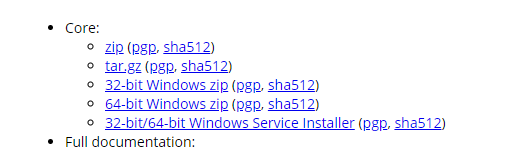
tomcat下载安装
tomcat官网网址
最新版是10,下载低一版本。下载tomcat9

点击下载就可以了

第一个是通用的,下载安装就可以了
环境配置要求
- 配置jdk(必须配置JAVA_HOME)
- 配置tomcat

配置到根目录
tomcat目录
- bin:可执行文件
- conf:配置文件
- lib:tomcat依赖jar包
- log:日志文件(记录出错信息)
- temp:零时文件
- webapps:可执行的项目(将我们开发的项目 放入该目录)
- work:存放由jsp翻译成的java,以及编译成的class文件 jsp ->java->class
- 剩下的是说明文档
注意事项
- 启动:在bin目录下由startup.but启动,启动的时可能出现端口号冲突的问题(默认端口8080)
- 修改端口号
在apache-tomcat-9.0\conf\server.xml下修改,找到
<Connector executor="tomcatThreadPool"
port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
-->
port="8080"默认端口号,修改这里。
- 访问:在浏览器的地址栏输入localhost:8080或者127.0.0.(注意在IE中需要加http)
- 打开的页面在所在目录:D:\apache-tomcat-9.0\webapps\ROOT(默认访问Root)
- 修改访问目录
在web.xml下找到
-<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
一般情况下在最后,寻找顺序是重上至下。
状态码
- 404:访问资源不存在
- 200:一切正常
- 403:权限不足
- 300/301:重定向
- 500:服务器内部错误(代码写错)
写项目必须有的东西
WEB-INF、web.xml

一般情况下需要的
- classes:字节码文件
- lib:第三方依赖库
- web.xml:配置信息(一般复制就可以了)
第一个项目
<html>
<head>
hello jsp
<%
out.print("hello word...")
%>
</head>
</html>
jsp:在html嵌套的java代码<%%>






















 161
161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








