script 标签中的 async 和 defer 属性
script标签
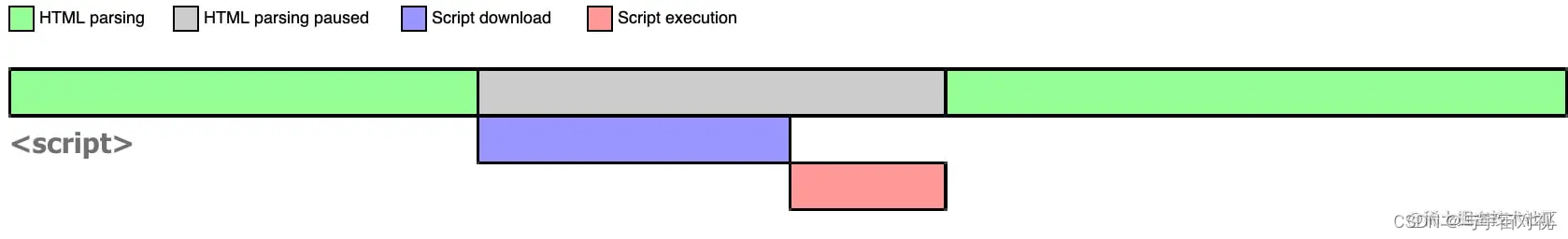
如果没有defer和async属性,浏览器在解析html的时候,就会先暂停解析html,先发送网络请求获取该JS脚本的代码内容,然后让JS引擎执行该代码,当代码执行完毕后恢复解析。(它不会等待后续加载的文档元素,读取到就会开始加载和执行,这样就阻塞了后续文档的加载)

script标签的defer和async属性
defer 和 async 属性都是去异步加载外部的JS脚本文件,它们都不会阻塞页面的解析:区别如下
● 执行顺序:多个带defer属性的标签,按照加载顺序执行;多个带async属性的标签,不能保证加载的顺序。
● 脚本是否并行执行:
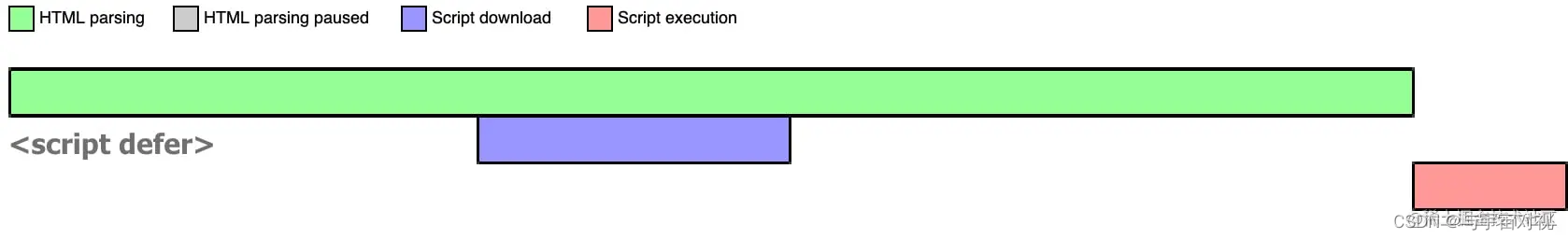
○ defer 属性,加载后续文档的过程和js脚本的加载(此时仅加载不执行)是并行执行的(异步),js脚本需要等到文档所有元素解析完成之后才执行。

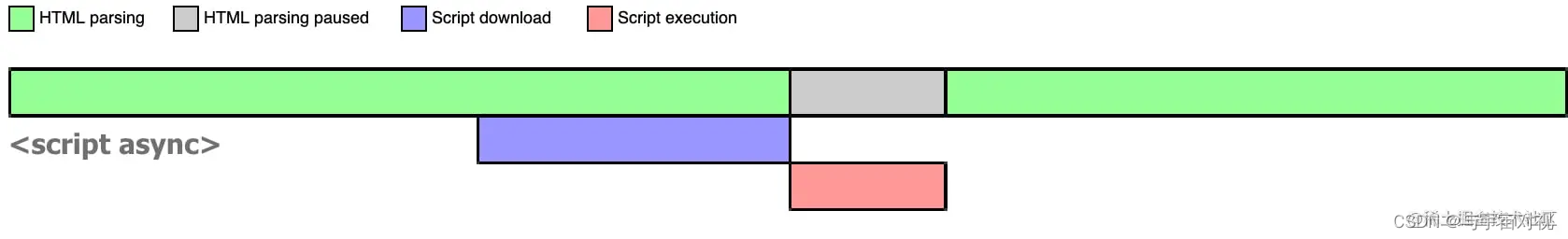
○ async属性,请求该脚本的网络请求时异步的,不会阻塞浏览器解析HTML,一旦网络请求回来之后,如果此时HTML还没有解析完,浏览器就会暂停解析,先让JS引擎执行代码,执行完毕后再进行解析。如图:

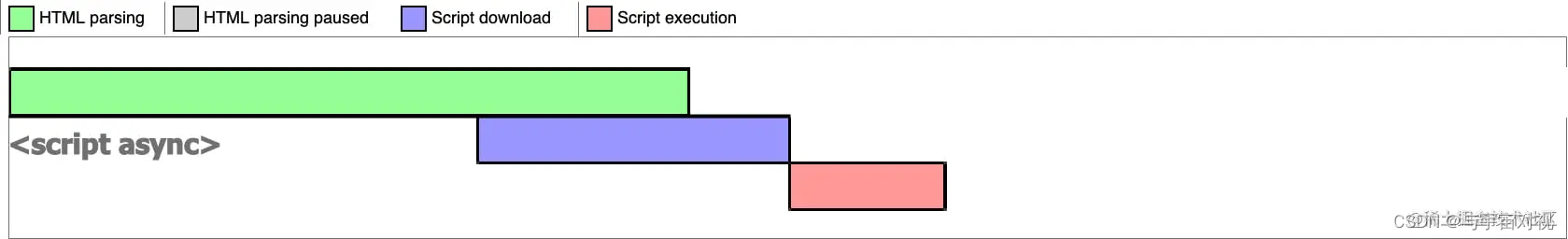
当然,如果在JS脚本请求回来之前,HTML已经解析完毕了,那就没啥问题,立即执行JS代码,如下图所示:

所以async 是不可控的,因为执行时间不确定,你如果在异步JS脚本中获取某个DOM元素,有可能获取到也有可能获取不到。而且如果存在多个async 的时候,它们之间的执行顺序也不确定,完全依赖于网络传输结果,请先到先执行谁。
总结
defer 适合与dom有关联的脚本 异步加载 文档解析完成执行
async 比较适合第三方的脚本 异步加载 立即执行
双方都只适用于外部脚本。






















 5705
5705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








