Vue是Vue-router的官方路由插件,能轻松管理项目中组件的自由切换。
Vue的单页面应用是基于路由和组件的,路由用于设置访问路径。
在code终端输入安装指令,@3会下载3版本最新的
安装:
npm install vue-router@3
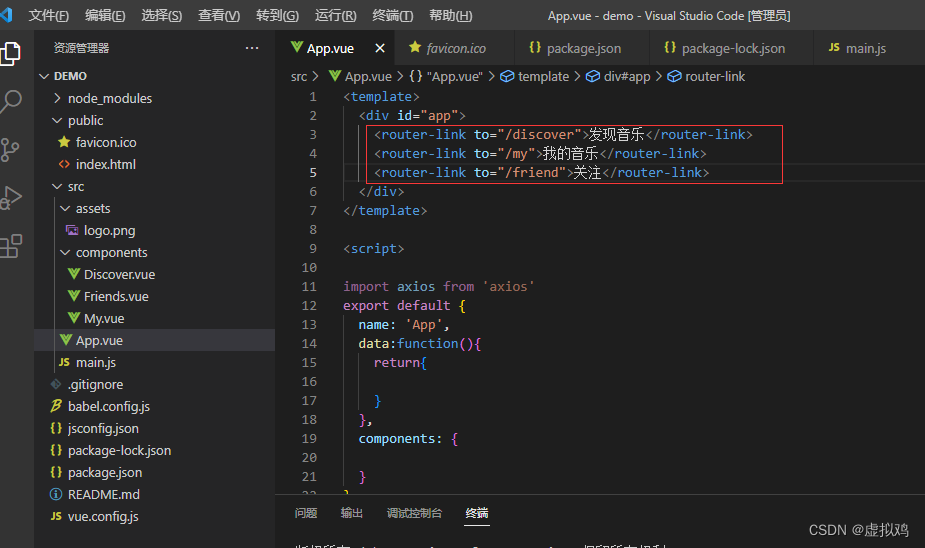
创建三个组件,组件不需要注册,因为需要动态的切换
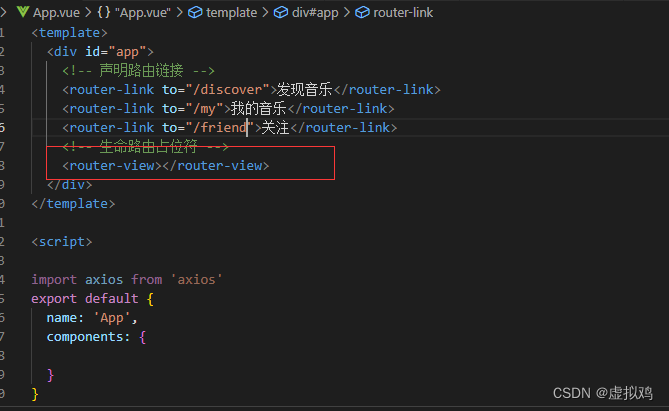
 放在根组件中
放在根组件中

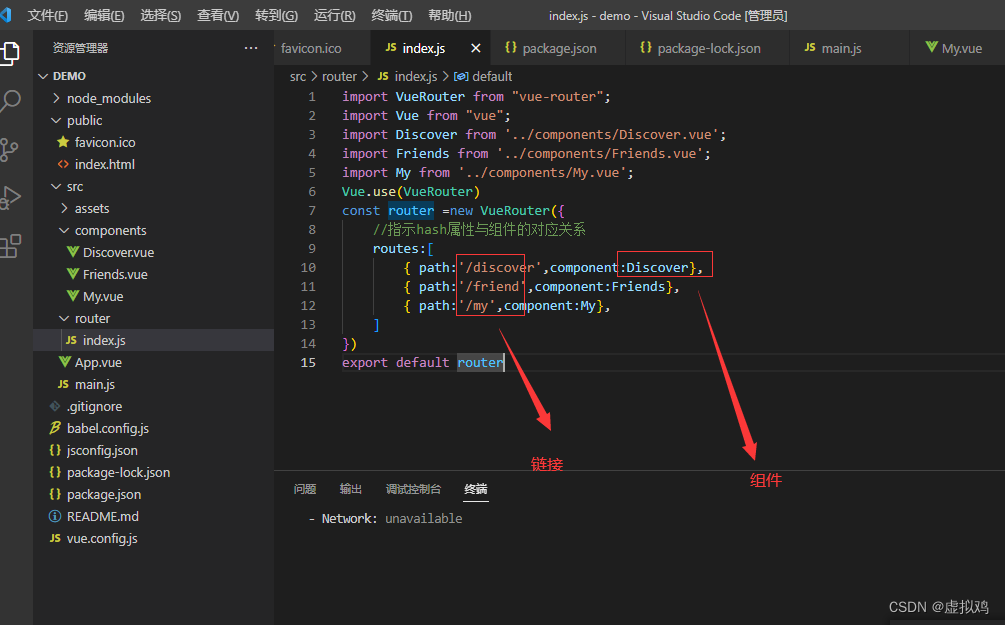
在src下面创建文件夹router,然后再在router文件夹下面创建index.js文件
写入:
import VueRouter from "vue-router";
import Vue from "vue";
import Discover from '../components/Discover.vue';
import Friends from '../components/Friends.vue';
import My from '../components/My.vue';
Vue.use(VueRouter)
const router =new VueRouter({
//指示hash属性与组件的对应关系
routes:[
{ path:'/discover',component:Discover},
{ path:'/friend',component:Friends},
{ path:'/my',component:My},
]
})
export default router

代码最后是导出
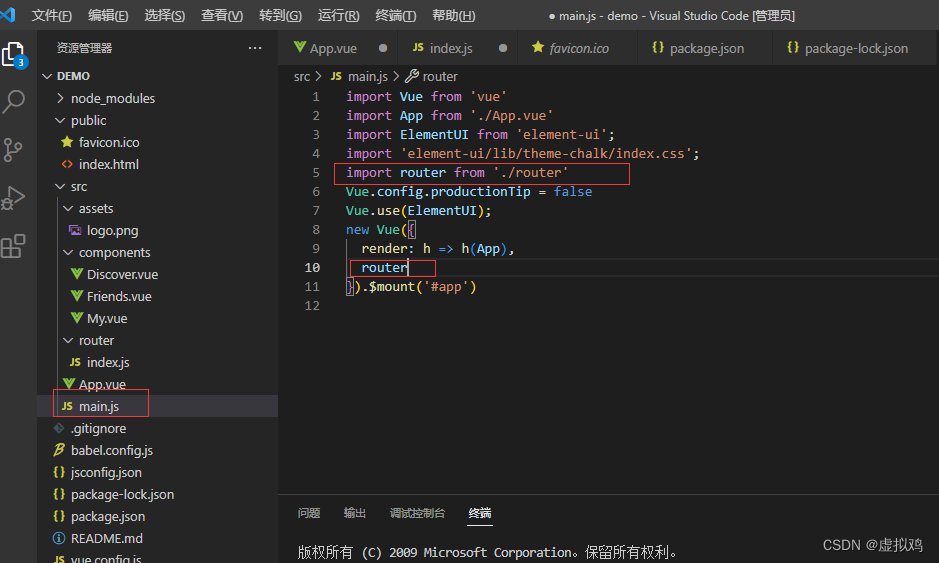
再在main.js上面导入如若是index.js就直接导入就可以了
import router from './router'


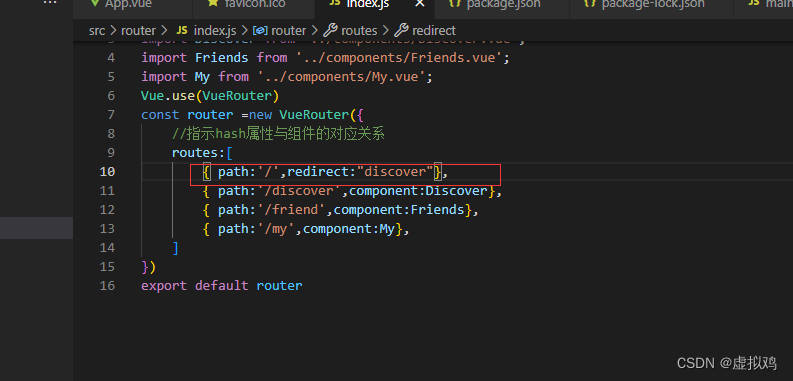
登录到首页重定向到discover

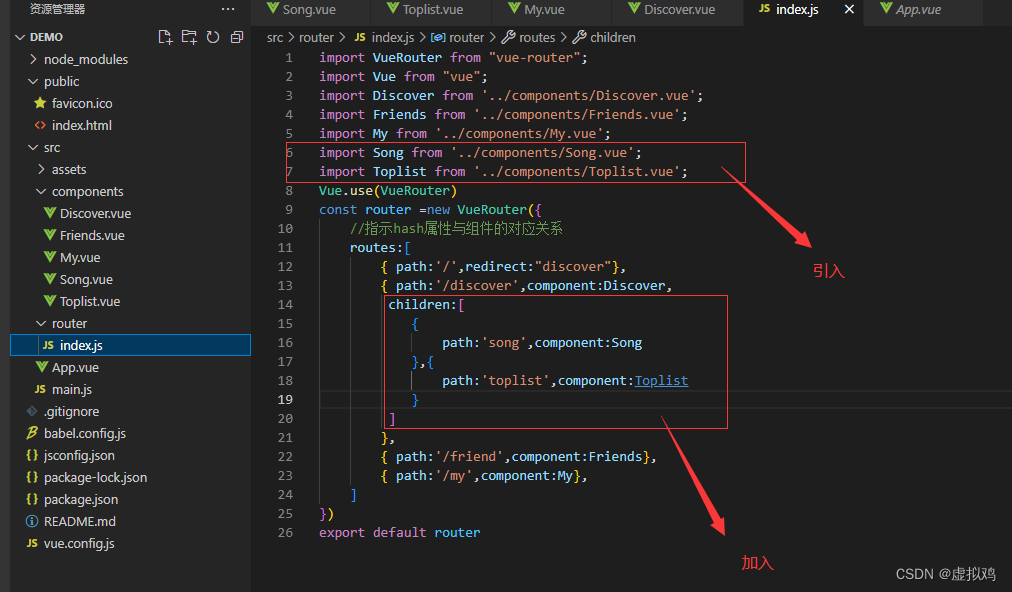
嵌套路由
子组件

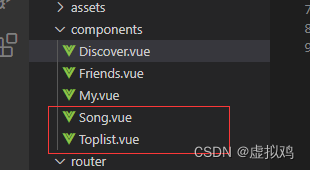
创建组件

嵌套

动态路由 未完继续。。。。





















 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








