拖动滑块进行验证码的验证。
滑动验证有两种:
- 图片滑动验证
- 长方形的滑动条验证
一 : 图片滑动验证
效果演示
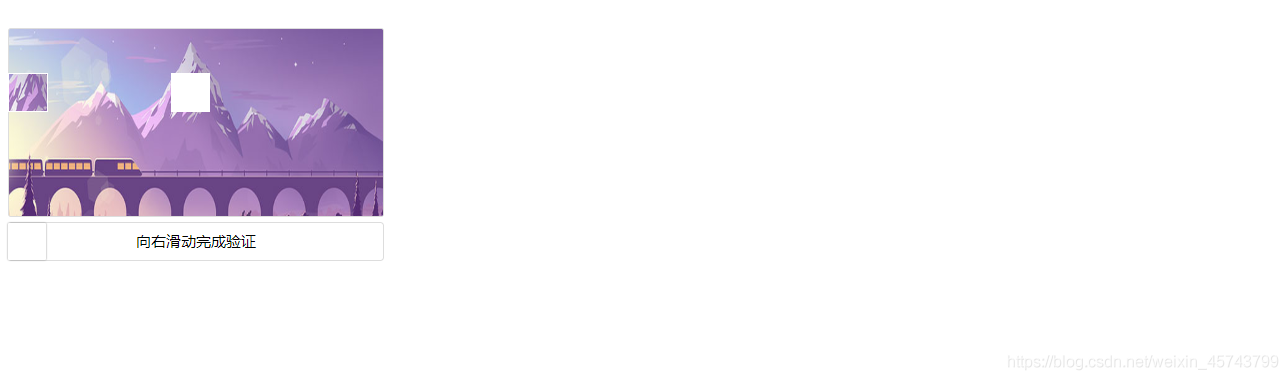
原始样式
没有正确验证的时候滑块会直接回到初始位置让你再次滑动验证
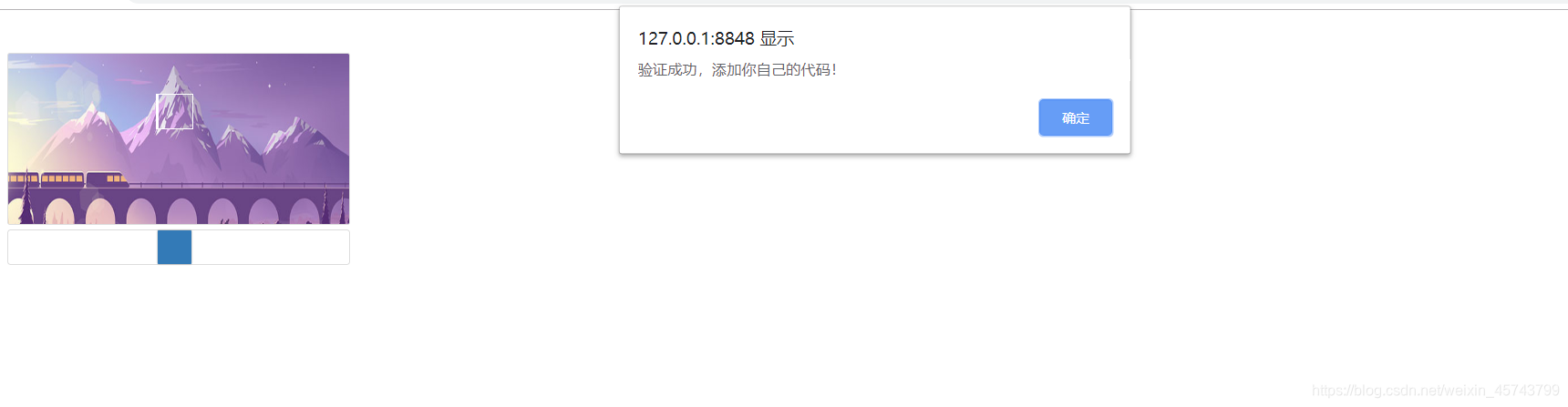
验证成功会给出提示
看代码之前**注意:**代码中要引入相应架包
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/verify.js" ></script>
代码演示
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/verify.js" ></script>
</head>
<style>
/*滑动验证码*/
.verify-bar-area {
position: relative;
background: #FFFFFF;
text-align: center;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
border: 1px solid #ddd;
-webkit-border-radius: 4px;
}
.verify-bar-area .verify-move-block {
position: absolute;
top: 0px;
left: 0;
background: #fff;
cursor: pointer;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4145
4145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








