Custom Viewer Example 是一个 BlueBerry 示例插件,用于演示 BlueBerry 应用程序框架提供的自定义功能。示例插件实现了一个 GUI 定制的查看器应用程序。开发的查看器包含嵌入在定制图形用户界面中的简单查看器功能。
提供了以下功能:
- 隐藏的菜单、工具和状态栏
- 隐藏的编辑器区域
- 固定视角
- 自定义主窗口内容
- 基于QTabBar的自定义透视栏
- 使用 Qt 样式表进行 GUI 自定义
创建 CustomViewer 插件
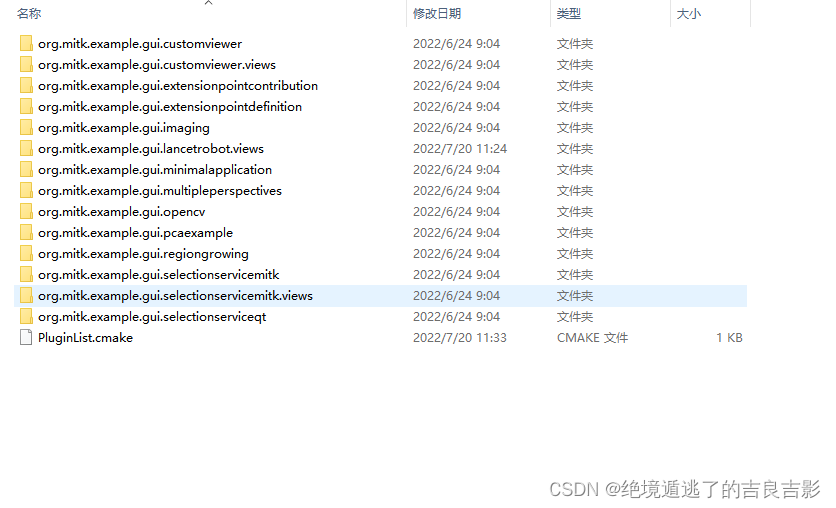
首先在 Examples/Plugins 中提供一个文件夹,其中包含构成应用程序插件本身的所有文件。

然后打开PluginList.cmake 添加条目以进行插件注册

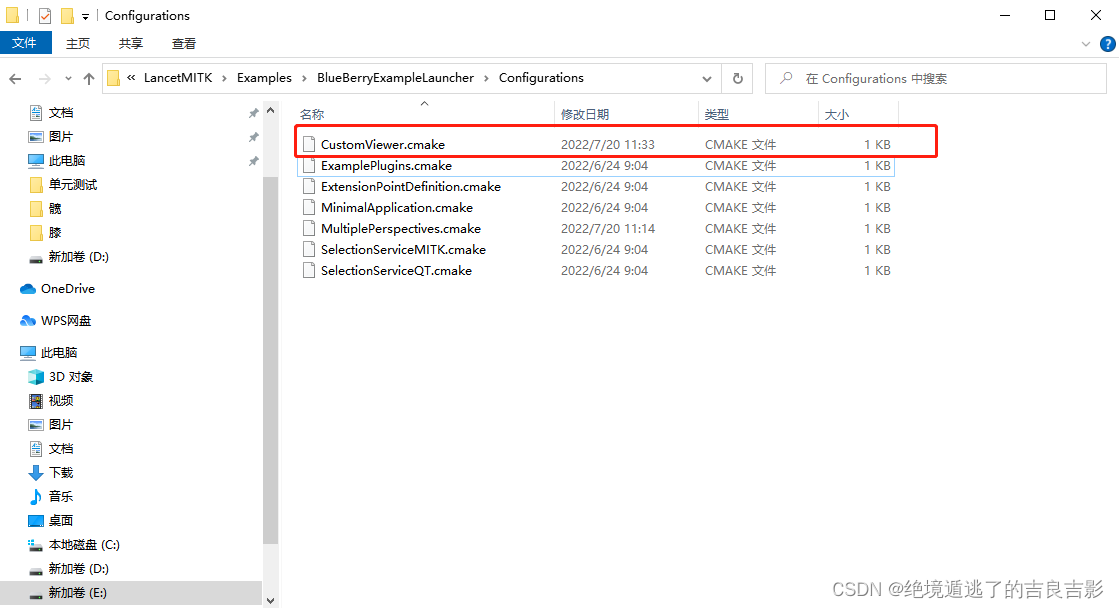
在 Examples/BlueBerryExampleLauncher/Configurations 文件夹中创建一个新文件,其中包含插件本身以及任何其他所需的插件。


CustomViewer 插件的目录结构:

为了将CustomViewer应用程序及其perspectives(视角)添加到 BlueBerry 组件,我们首先要在 plugin.xml 文件中声明相应的扩展点。如下图所示,我们的应用程序及其透视图分别为 org.blueberry.osgi.applications 和 org.blueberry.ui.perspectives 扩展点做出了贡献。

- Point:目标扩展点的完全限定标识符
- id:扩展实例的可选标识符
- name:扩展实例的可选名称
- class:实现的类的完全限定名称
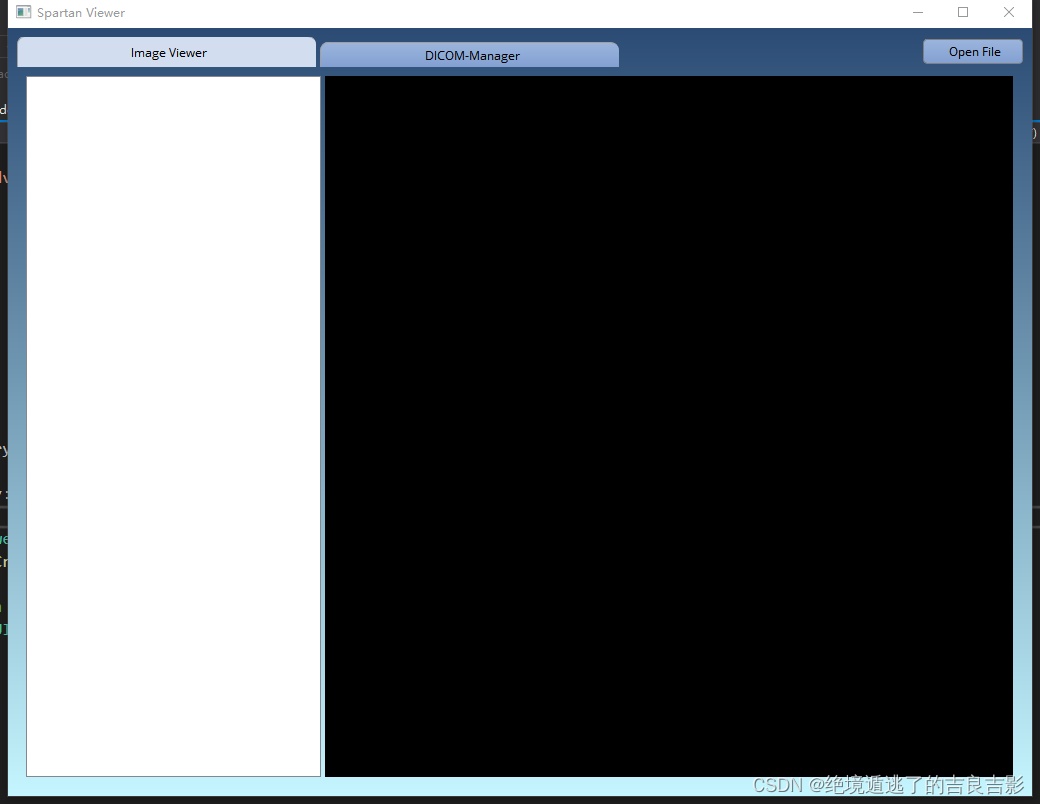
启动 BlueBerryExampleLauncher,并选择CustomViews,会显示一个空的初始透视图的窗口。


自定义主窗口布局
在创建好的 CustomViewer 插件里进行界面布局,通过定义透视类、贡献透视扩展点、在插件激活器中注册透视以及添加到 cmake 文件来创建 Perspective视角。如图添加了以下四个Perspective:ViewerPerspective、PatientManagerPerspective、lrobottestingPerspective、DicomPerspective

重新cmake编译MITK-Build
到第二层MITK-Build点击configure,成功后在vs中打开项目就能看到新添加视图的源文件了

自定义菜单栏
- WorkbenchWindowAdvisor类:用于控制WorkbenchWindow的GUI,继承于
berry::WorkbenchWindowAdvisor类。我们要想自定义自己的GUI,需要自定义自己的WorkbenchWindowAdvisor类
- QtPerspectiveSwitcherTabBar类:界面切换功能由 SwitchPerspective 函数、对选项卡更改做出反应。在 SwitchPerspective 函数中,我们根据指示当前活动选项卡的当前索引显示透视图。
布局
Page Composite,即保存透视图视图内容的部分,通过在 CreateWindowContents 方法中创建 Page Composite 来实现,将其与其他小部件一起放置在 MainWindow 中,并将其提供给 WorkbenchWindowConfigurer 以进行视图控件布局过程,然后将其包装在我们自己的 PageComposite 小部件中:
mainWindow->setCentralWidget(CentralWidget);
CentralWidgetLayout->addLayout(PerspectivesLayer);
CentralWidgetLayout->addWidget(PageComposite);
CentralWidget->setLayout(CentralWidgetLayout);
PerspectivesLayer->addWidget(PerspectivesTabBar);
// for correct initial layout, see also bug#1654
CentralWidgetLayout->activate();
CentralWidgetLayout->update();
this->GetWindowConfigurer()->CreatePageComposite(PageComposite);自定义菜单栏,需要在CustomViewerWorkbenchWindowAdvisor.cpp文件中CreateWindowContents()函数中做更改。
代码如下:
QtPerspectiveSwitcherTabBar *PerspectivesTabBar =
new QtPerspectiveSwitcherTabBar(this->GetWindowConfigurer()->GetWindow());
PerspectivesTabBar->setObjectName("PerspectivesTabBar");
PerspectivesTabBar->addTab(QString::fromLocal8Bit("菜单1"));
PerspectivesTabBar->addTab(QString::fromLocal8Bit("菜单2"));
PerspectivesTabBar->addTab(QString::fromLocal8Bit("菜单3"));
PerspectivesTabBar->addTab(QString::fromLocal8Bit("菜单4"));
PerspectivesTabBar->addTab(QString::fromLocal8Bit("菜单5"));
PerspectivesTabBar->addTab(QString::fromLocal8Bit("菜单6"));
PerspectivesTabBar->setVisible(true);
PerspectivesTabBar->setDrawBase(false);创建Views视图
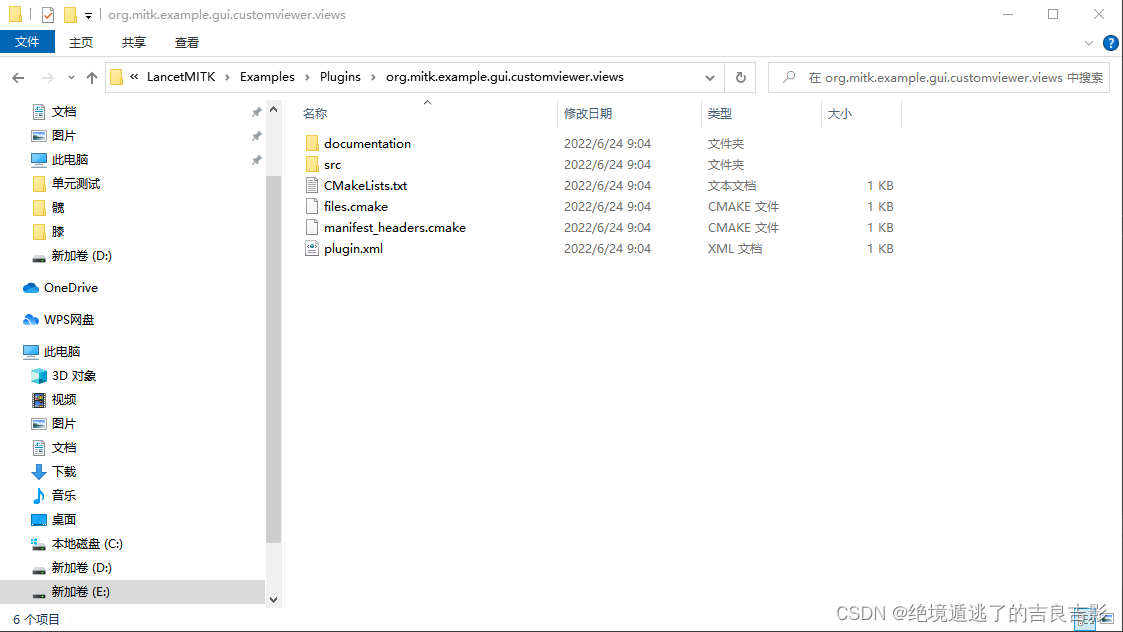
在 Examples/Plugins 中提供一个文件夹org.mitk.example.gui.customviewer.views,其中包含构成应用程序插件本身的所有文件。

添加视图扩展点
打开plugin.xml文件,添加扩展点

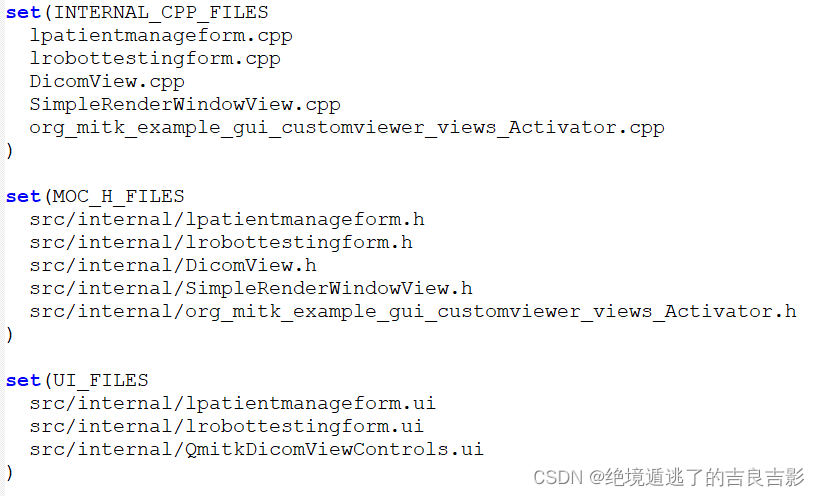
打开files.cmake文件,添加所需文件

重新cmake编译MITK-Build
到第二层MITK-Build点击configure,成功后在vs中打开项目就能看到新添加视图的文件了;
加小图标:把需要的图放到一级扩展点文件夹下的resources文件下

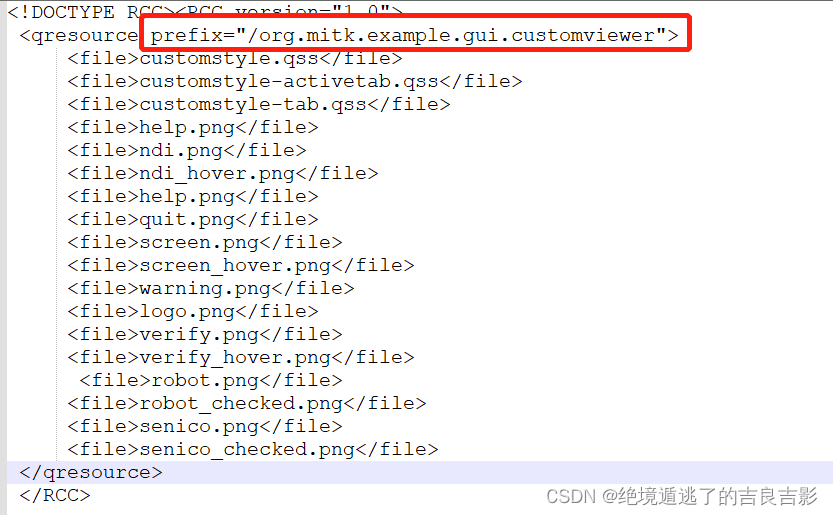
图片路径加到org_mitk_example_gui_customviewer.qrc文件中

QIcon icon;
icon.addFile(
QString::fromUtf8(":/org.mitk.example.gui.customviewer/logo.png"), QSize(), QIcon::Normal, QIcon::Off);
pushbtnAppIcon->setIcon(icon);
pushbtnAppIcon->setIcon(QIcon(":/org.mitk.example.gui.customviewer/warning.png"));




















 2018
2018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








