场景复现
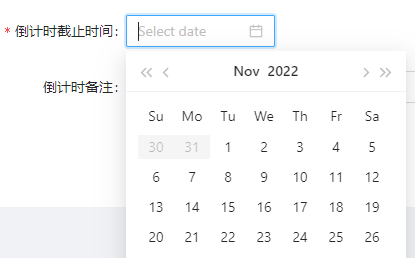
在vue3+antd项目中用到了日期选择器,但是默认的日期选择的结果是标准的日期格式,我们往往需要对最后的结果进行一定的格式化输出

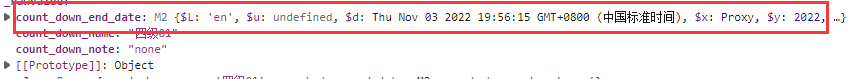
一般输出的是这种标准的数据格式

如果我们想对时间进行指定的格式化输出,通常大家会想到moment,但是这里我们使用的是antd框架,在 V3 版本开始,默认使用 dayjs 替换了 momentjs 库,所以我们这里可以使用同样功能强大的dayjs库,不需要额外的下载安装

Day.js的使用
关于dayjs的使用,功能同样非常强大,更多功能可以移步 官方文档
我们现在想要将上面的时间数据格式化输出为 2020-11-1的格式,则可以用如下使用方法:
先进行引入:
import dayjs,







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1581
1581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










