JQuery实现选中其中一列的复选框时,该复选框所在行的背景色高亮显示,取消选中复选框时,所在行的背景色恢复
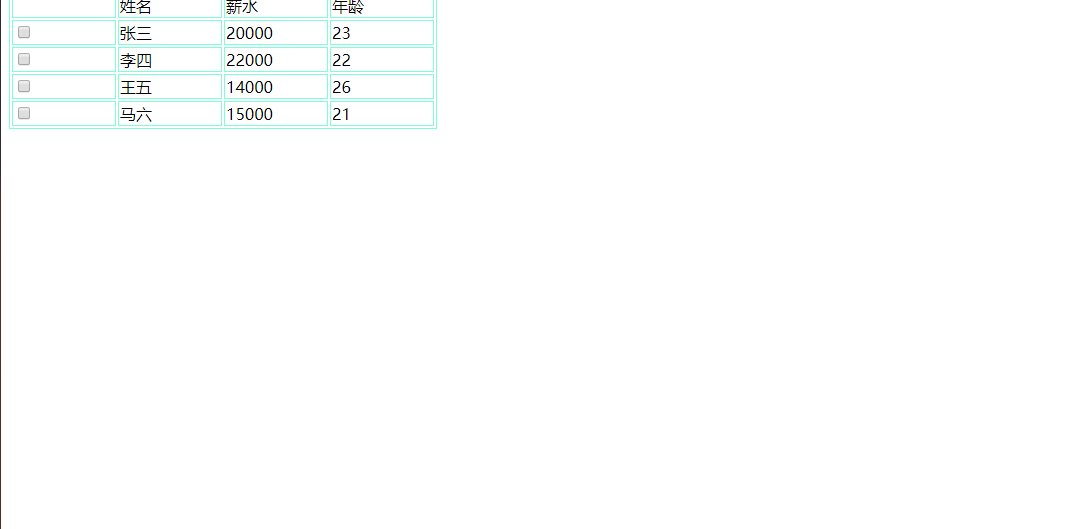
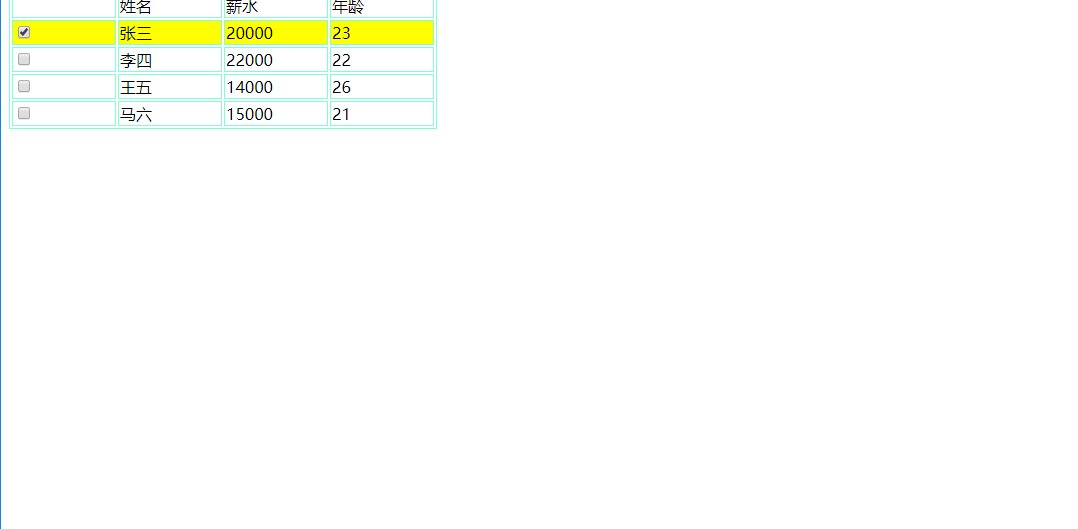
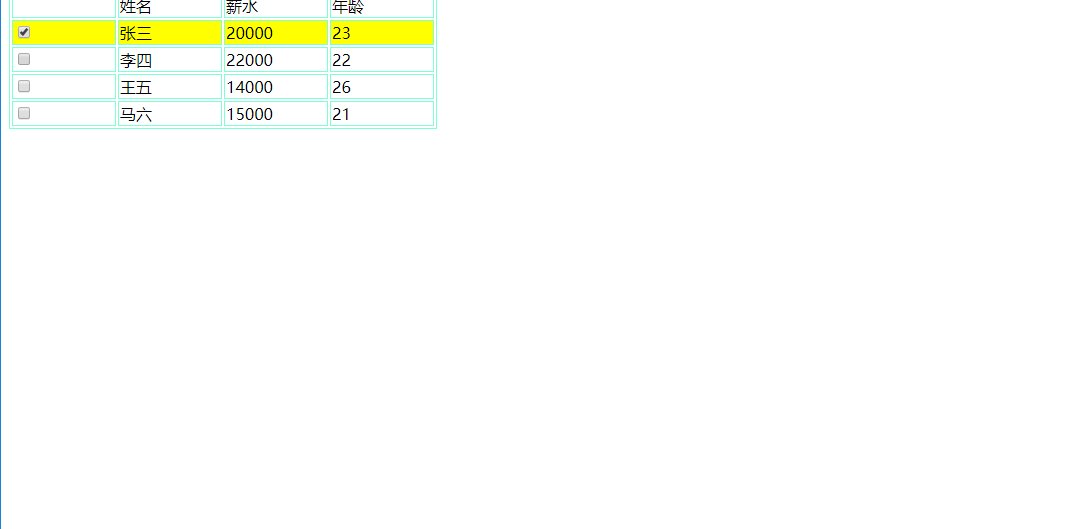
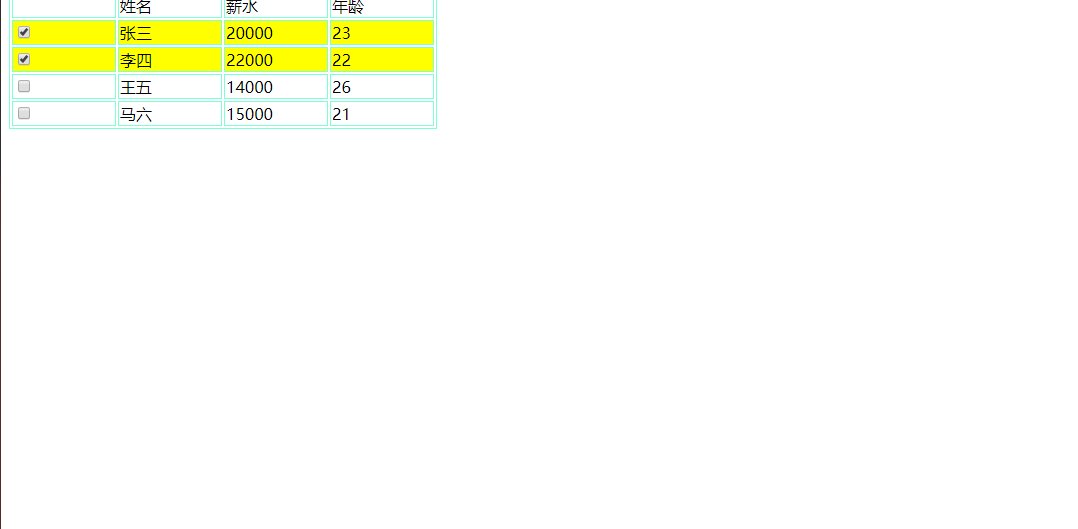
效果图

代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery.js"></script>
<style>
table,td{
border: 1px solid aquamarine;
}
td{
width: 100px;
height: 20px;
}







 本文介绍了如何使用JQuery实现当表格中某一列的复选框被选中时,其所在行的背景色变为高亮,而当复选框取消选中时,行背景色恢复原状。包括具体的效果图和相关代码示例。
本文介绍了如何使用JQuery实现当表格中某一列的复选框被选中时,其所在行的背景色变为高亮,而当复选框取消选中时,行背景色恢复原状。包括具体的效果图和相关代码示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








