1.
o
p
t
i
o
n
s
v
u
e
的
实
例
属
性
options vue的实例属性
optionsvue的实例属性options是用来获取定义在data外的数据和方法的。


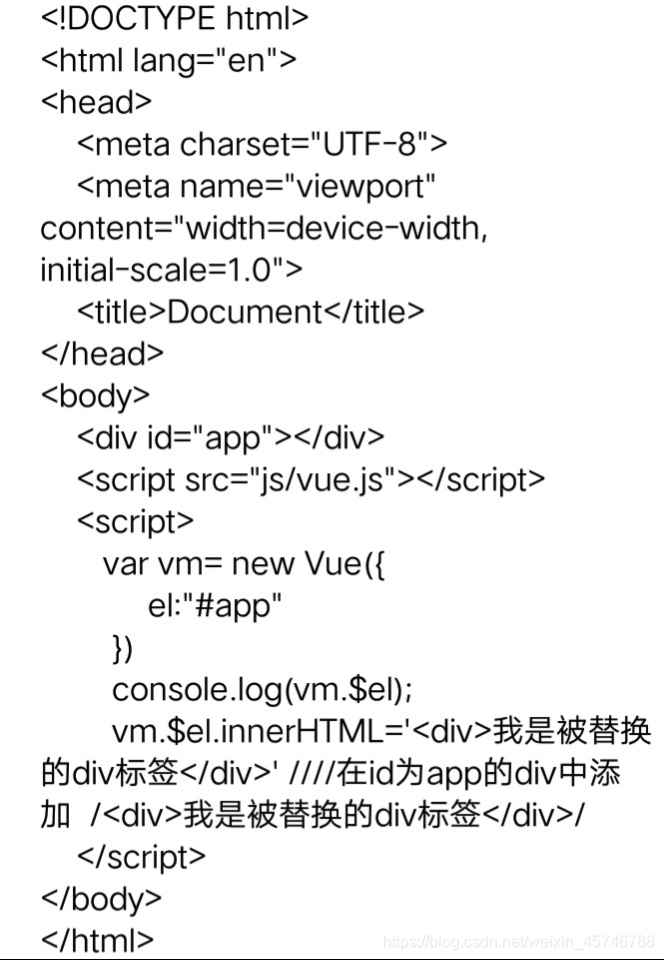
2.
e
l
用
来
获
取
V
u
e
实
例
关
联
的
D
O
M
元
素
;
!
[
在
这
里
插
入
图
片
描
述
]
(
h
t
t
p
s
:
/
/
i
m
g
−
b
l
o
g
.
c
s
d
n
i
m
g
.
c
n
/
20200521230119752.
j
p
g
?
x
−
o
s
s
−
p
r
o
c
e
s
s
=
i
m
a
g
e
/
w
a
t
e
r
m
a
r
k
,
t
y
p
e
Z
m
F
u
Z
3
p
o
Z
W
5
n
a
G
V
p
d
G
k
,
s
h
a
d
o
w
1
0
,
t
e
x
t
a
H
R
0
c
H
M
6
L
y
9
i
b
G
9
n
L
m
N
z
Z
G
4
u
b
m
V
0
L
3
d
l
a
X
h
p
b
l
80
N
T
c
0
N
j
c
4
O
A
=
=
,
s
i
z
e
1
6
,
c
o
l
o
r
F
F
F
F
F
F
,
t
7
0
)
3.
el 用来获取Vue实例关联的DOM元素;  3.
el用来获取Vue实例关联的DOM元素;3.root
Vue 子组件可以通过 $root 属性访问根实例的属性和方法。


VUE实例属性
最新推荐文章于 2024-04-08 09:09:24 发布






















 846
846

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








