目录
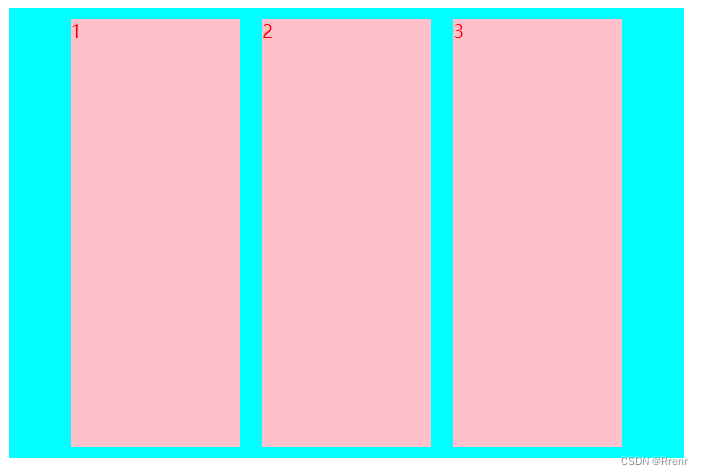
1.flex-direction:设置一个主轴,则另一个自动成为侧轴。
2.justify-content设置主轴上的子元素排列方式,定义了项目在主轴上的对齐方式。
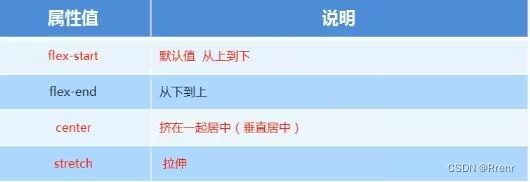
4.align-items设置侧轴上的子元素排列方式(单行)
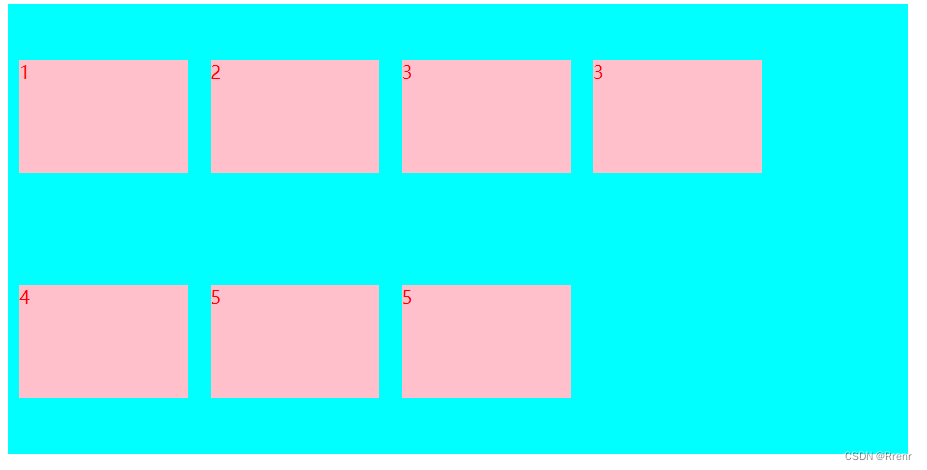
5.align-content设置侧轴上子元素的排列方式(多行)
9.1 align-self控制子项自己在侧轴上的排列方式。
flex布局原理:通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
flex布局父项常见属性
- flex-direction:设置主轴的方向
- justify-content :设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content :设置侧轴上的子元素的排列方式(多行)
- align-items :设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
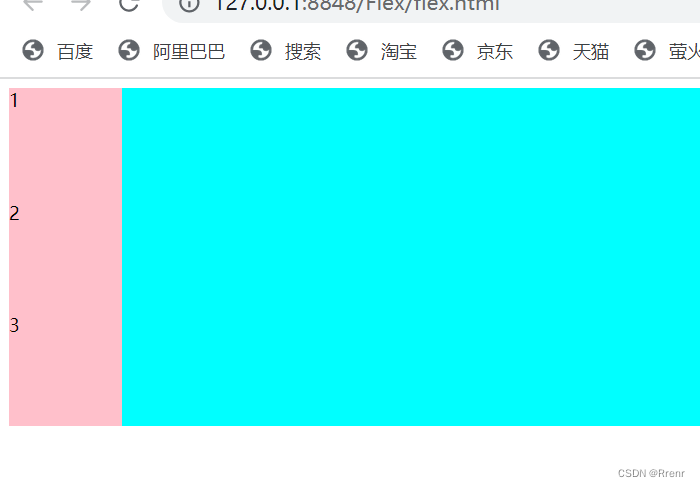
1.flex-direction:设置一个主轴,则另一个自动成为侧轴。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
/* 给父级添加flex属性 */
display: flex;
width: 80%;
height: 300px;
background-color: aqua;
/* 默认的主轴是x轴 行 row 那么y轴就是侧轴啦*/
/* 元素跟着主轴行排列 */
/* flex-direction: row; */
/* flex-direction: row-reverse; */
/* 我们可以把主轴设置为y轴,那么x轴就是侧轴啦 */
flex-direction: column;
/* flex-direction: column-reverse; */
}
div span{
width: 100px;
height: 100px;
background-color: pink;
margin-right: 5px;
/* flex:1; */
/* 均分 */
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

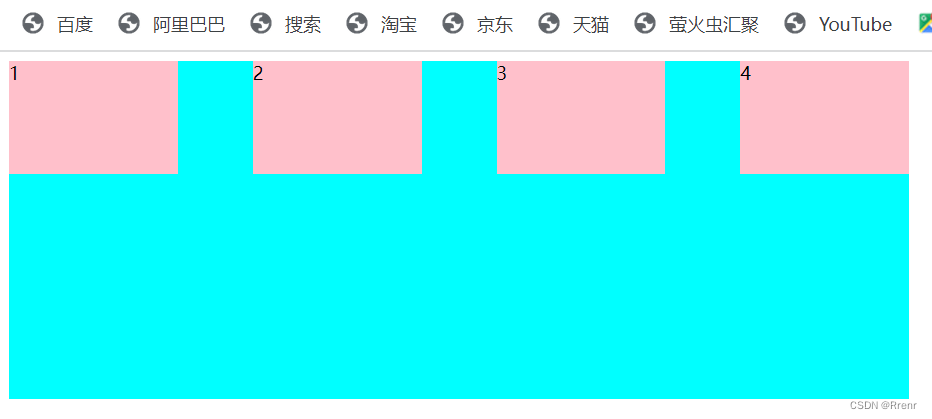
2.justify-content设置主轴上的子元素排列方式,定义了项目在主轴上的对齐方式。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
/* 给父级添加flex属性 */
display: flex;
width: 800px;
height: 300px;
background-color: aqua;
/* 默认的主轴是x轴row */
flex-direction: row;
/* justify-content: flex-start; */
/* justify-content:是设置主轴上子元素的排列方式 */
/* justify-content: flex-end; */
/* 居中对齐 */
/* justify-content: center; */
/* 每个盒子平均分配剩余空间,相当于均匀分布 */
/* justify-content: space-around; */
/* 先两边贴边,再平分剩余空间 */
justify-content: space-between;
}
div span{
width: 150px;
height: 100px;
background-color: pink;
/* margin-right: 5px; */
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
</body>
</html>

将主轴设置为column则是竖直方向表示。
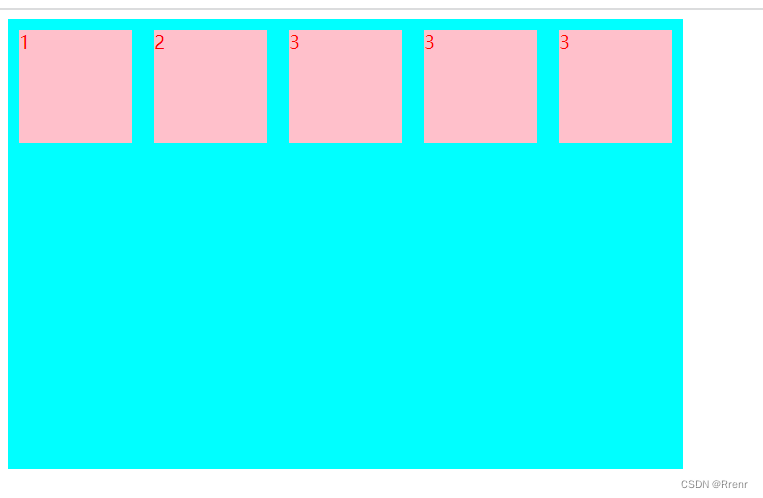
3.flex-wrap设置子元素是否换行
flex布局中默认的子元素是不换行的,如果装不开,会缩小子元素宽度放到父元素里。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>flex-wrap</title>
<style>
div{
/* 给父级添加flex属性 */
display: flex;
width: 600px;
height: 400px;
background-color: aqua;
/* flex布局中默认的子元素是不换行的,如果装不开,会缩小子元素宽度放到父元素里。 */
/* flex-wrap: nowrap; */
flex-wrap: wrap;
}
div span{
width: 150px;
height: 100px;
background-color: pink;
color: red;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>3</span>
<span>3</span>
</div>
</body>
</html>


(设置换行前后)
4.align-items设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认y轴)上的排列方式,在子项为单项(单行)时使用。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>align-items</title>
<style>
div{
/* 给父级添加flex属性 */
display: flex;
width: 600px;
height: 400px;
background-color: aqua;
/* 默认的主轴是x轴 */
flex-direction: column;
justify-content: center;
/* 我们需要一个侧轴居中 */
align-items: center;
/* 拉伸,但是子盒子不要给高度,沿y轴拉伸,如果有高度无效果 */
/* align-items: stretch; */
}
div span{
width: 150px;
height: 100px;
background-color: pink;
color: red;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
拉伸,align-items:stretch; 垂直居中:align-items:center;


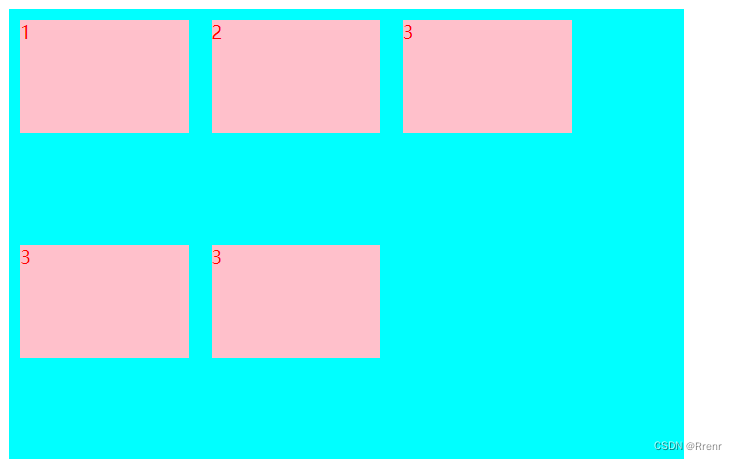
5.align-content设置侧轴上子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),单行下没效果。

代码及注释:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>align-content</title>
<style>
div{
/* 给父级添加flex属性 */
display: flex;
width: 800px;
height: 400px;
background-color: aqua;
flex-wrap: wrap;
/* 因为有了换行,此时我们侧轴上控制子元素的对齐方式用align-content */
align-content: space-between;
align-content: space-around;
}
div span{
width: 150px;
height: 100px;
background-color: pink;
color: red;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>5</span>
</div>
</body>
</html>

6.align-items和align-content区别
align-items适用于单行情况下,只有上对齐、下对齐、居中和拉伸
align-content 适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
总结就是单行找align-items 多行找align-content
7.flex-flow
flex-flow属性是flex-direcction和flex-wrap属性的符合属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>flex-flow</title>
<style>
div{
/* 给父级添加flex属性 */
display: flex;
width: 600px;
height: 300px;
background-color: aqua;
/* flex-direction: column;
flex-wrap: wrap; */
/* 把设置主轴方向和是否换行(换列)简写 */
flex-flow: column wrap;
}
div span{
width: 150px;
height: 100px;
background-color: pink;
/* color: red;
margin: 10px; */
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</body>
</html>

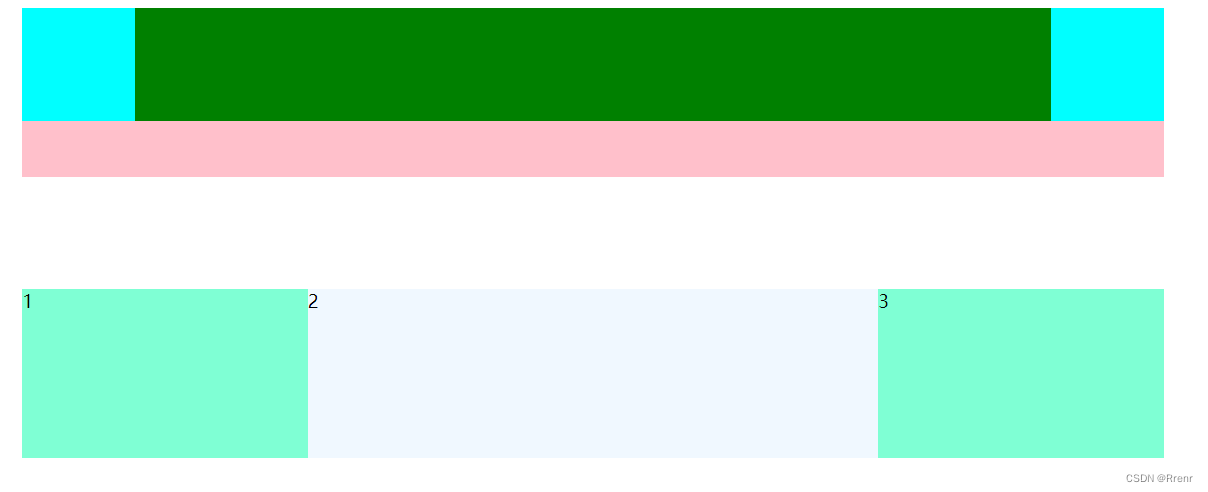
8.flex子项 flex份数
flex属性定义子项目分享剩余空间,用flex表示占多少份数,可以用来实现圣杯布局。
圣杯布局:两边固定宽度,中间自适应的三栏布局,中间栏放在文档流前面,先行渲染,左右两侧固定,中间自适应。
.item{
flex: <number>; /*default 0 */
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
section{
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
section div:nth-child(1){
width: 100px;
height: 100px;
background-color: aqua;
}
section div:nth-child(2){
width: 100px;
height: 100px;
background-color: green;
/* 左右两侧固定,中间自适应
圣杯布局:两边固定宽度,中间自适应的三栏布局,中间栏放在文档流前面,先行渲染 */
flex: 1;
/* flex属性定义子项目分享剩余空间,用flex表示占多少份数. */
}
section div:nth-child(3){
width: 100px;
height: 100px;
background-color: aqua;
}
p{
display: flex;
width: 60%;
height: 150px;
background-color: aquamarine;
margin: 100px auto;
}
p span{
flex: 1;
}
p span:nth-child(2){
/* 第二个盒子分两份,其余两个盒子一人一份 */
flex: 2;
background-color: aliceblue;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
<p>
<span>1</span>
<span>2</span>
<span>3</span>
</p>
</body>
</html>
效果图

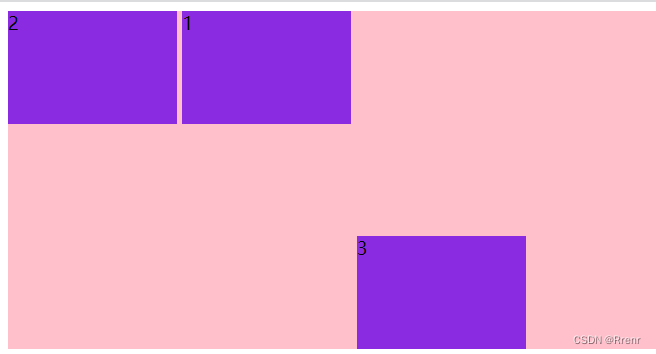
9.1 align-self控制子项自己在侧轴上的排列方式。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可以覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
9.2 order属性定义项目的排列顺序
数值越小,排序越靠前,默认为0.
注意:和z-index不一样(index控制的是叠罗汉效果)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>align-self控制子项</title>
</head>
<style>
div{
display: flex;
width: 80%;
height: 300px;
background-color: pink;
/* 三个子盒子沿着侧轴底侧对齐
align-items: flex-end; */
/* 我们只让三号盒子下来捏 */
}
div span{
width: 150px;
height: 100px;
background-color: blueviolet;
margin-right: 5px;
}
div span:nth-child(2){
/* 默认是0,-1比0小,所以在前面 */
order: -1;
}
div span:nth-child(3){
/* 控制单个元素 */
align-self: flex-end;
}
</style>
<body>
<div>
<span></span>
<span></span>
<span></span>
</div>
</body>
</html>






















 5591
5591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








