SpringBoot整合Ajax并且使用Ajax进行登录简单判断
由于之前几乎没有好好学习过JavaScript,所以导致在SpringBoot简单整合前端的时候也就只会用form表单和a超链接发起请求,其他的方式基本不会,昨天又看了一下狂神的视频,好像对JavaScript有了那么一点点感觉,那么开始吧。
1、创建SpringBoot项目
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
因为这是SpringBoot的Web项目,所以肯定要引入web依赖。
我习惯使用thymeleaf模板引擎,所以也要导入thymeleaf依赖。
2、下载JavaScript库jQuery
由于第一次尝试的时候用的1.几的版本,好像还没有整合Ajax,索性就直接选择最高版本了。
我这里最新的版本是3.5.1:
Download the uncompressed, development jQuery 3.5.1
3、将jQuery引入SpringBoot项目
在static文件夹下创建js文件夹,然后把jquery-3.5.1.js放到里面
4、新建一个html来测试
<input type="text" name="username" id="username" placeholder="用户名" onblur="checkUsername()">
<span id="msg"></span>
<br>
<input type="password" name="username" id="password" placeholder="密码">
就写一个简单的两个input标签来测试一下,id="username"是在JavaScript里用#id选择器来选取的。onblur属性就是文本框失去焦点时触发的事件,checkUsername()是JavaScript函数名。其中span标签是用来显示提示信息的。
所以我们现在就需要写这个checkUsername()函数了,写函数之前,我们得先引入jquery-3.5.1.js到这个html页面
<!--引入jQuery库-->
<script th:src="@{/js/jquery-3.4.1.js}"></script>
<!--JavaScript-->
<script>
function checkUsername() {
$.post({
url:"/login",
data: {username:$("#username").val()},
success:function (data) {
$("#msg").text(data);
$("#msg").css("color","red");
}
})
}
</script>
这个checkUsername()函数的意义就是发起post请求,其中这个$是jQuery的简写。
这个方法里面所有的参数都是采用的键值对的方式。
| key | value | 意义 |
|---|---|---|
| url | “/login” | 向这个url发起请求 |
| data | {username:$("#username").val()} | 发起请求的同时向这个请求传递的参数 |
| success | function(data){} | 发起请求成功后的回调函数 |
| username | $("#username").val() | 把$("#username").val()存到username里 |
$("")就是选择标签选择器,里面是#就是id选择.就是class选择器.val()就是这个标签的值,如果想要传递多个参数给这个请求,那就直接在val()后加逗号,类似这样:
data: {
username:$("#username").val(),
password:"test"
},
这个funtion(data){}是success的回调函数,就是这个post请求成功会调用的函数,其中这个回调函数里的data就是返回的data
$("#msg").text(data);就是把id为msg的标签的text属性设置为data
$("#msg").css("color","red")就是把id为msg的标签的css属性设置为color:red
5、Controller
@RequestMapping("/login")
@ResponseBody
public String login(@RequestParam("username")String username,
@RequestParam("password")String password){
System.out.println(username);
System.out.println(password);
if (username.equals("123456")){
return "用户名已存在";
}else {
return "";
}
}
由于不会返回到具体某个页面,而是返回字符串,所以需要@ResponseBody注解。这个控制器的意思就是,打印接收到的username和password参数,并且判断username如果为123456则返回给前端的数据是"用户名已存在"否则返回空串。
6、运行测试

在用户名文本框输入1111,然后鼠标移开,不会有任何反应,但是后端控制台打印了以下内容:

说明文本框的失去焦点事件函数生效

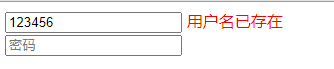
在用户名文本框输入123456的时候,鼠标移开,就会直接提示用户名已存在,同时控制台打印

7、总结
-
SpringBoot项目
-
引入jQuery库
-
html标签里绑定事件函数
-
JavaScript函数里发起请求,可以是post也可以get
-
注意请求里的参数url,data,success
-
注意sucess回调函数,把接收到的数据用来进行的操作。
-
后端Controller控制器注意接收的参数和返回的数据,返回字符串对象或者JSON对象
就能实现不用a或者form提交请求,页面重定向或者转发来重新刷新页面了。直接用Ajax异步请求就可以实现了。






















 9213
9213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








