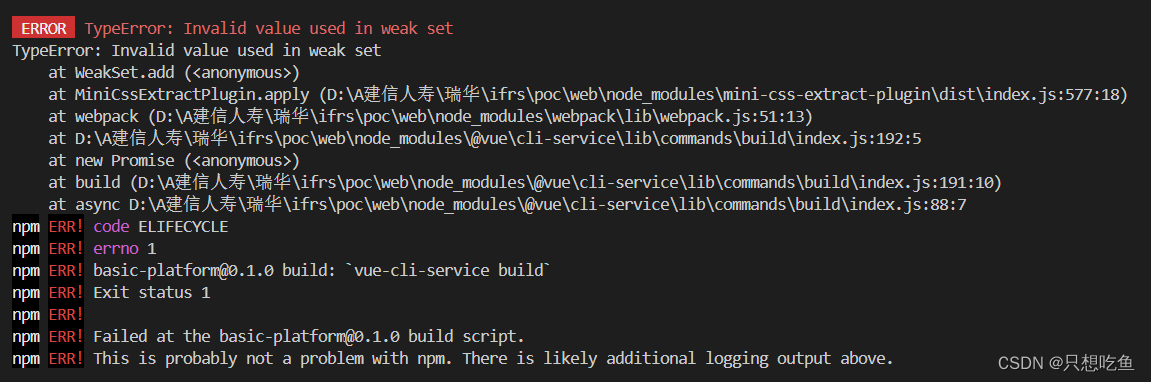
webpack使用mini-css-extract-plugin时报错TypeError: Invalid value used in weak set
错误原因:
vue-cli使用的是4.+,下载最新的mini-css-extract-plugin为2.9.0,与vue-cli不兼容;需要将mini-css-extract-plugin降为1.6.0版本
#错误提示

#代码
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
// publicPath:'/', //history模式
chainWebpack: (config) => {
config.resolve.alias
.set("@", resolve("src"))
.set("@c", resolve("src/components"))
.set("@u", resolve("src/utils"))
.set("@v", resolve("src/views"))
.set("@a", resolve("src/assets"));
config.optimization.runtimeChunk("single");
},
configureWebpack: {
devtool: "source-map",
resolve: { extensions: [".ts", ".tsx", ".js", ".json"] },
plugins: [
new MiniCssExtractPlugin({
// 修改打包后css文件名 // css打包文件,添加时间戳
filename: `css/[name].${version}.css`,
chunkFilename: `css/[name].${version}.css`,
})
],
module: {
rules: [
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader'
]
}
],
},
output: {
// 输出重构 打包编译后的 文件名称 【模块名称.版本号.时间戳】
filename: `[name].${process.env.VUE_APP_Version}.${version}.js`,
chunkFilename: `[name].${process.env.VUE_APP_Version}.${version}.js`,
},
},
//是否开启eslint保存检测
lintOnSave: false,
transpileDependencies: [
/[/\\]node_modules[/\\]@jiaminghi[/\\]color[/\\]es[/\\]config[/\\]keywords.mjs/,
/[/\\]node_modules[/\\]element-ui/,
"@jiaminghi",
"crypto-js",
"element-ui",
"@babel",
],
//vue打包生成的文件(主要是js文件)过大的优化
//打包不生成map文件
productionSourceMap: false,
//全局引入less文件
pluginOptions: {
"style-resources-loader": {
preProcessor: "less",
patterns: [path.resolve(__dirname, "./src/assets/css/common/variables.less")],
},
},
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true
// {
// // 修改打包后css文件名 // css打包文件,添加时间戳
// filename: `css/[name].${version}.css`,
// chunkFilename: `css/[name].${version}.css`,
// },
},
};





















 1123
1123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








