1. router-view 不是jsx 语法
- 在
jsconfig.js或者tsconfig.js中 添加 “jsx”: “preserve”,
{
"compilerOptions": {
"target": "es5",
"module": "esnext",
"baseUrl": "./",
"moduleResolution": "node",
"jsx": "preserve", // 添加这个
"paths": {
"@/*": [
"src/*"
]
},
"lib": [
"esnext",
"dom",
"dom.iterable",
"scripthost"
]
}
}
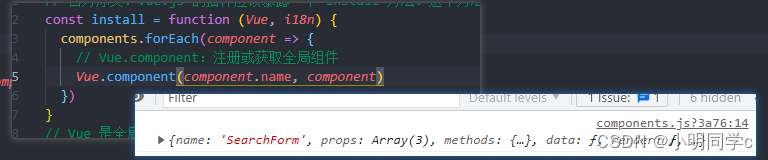
2. 全局注册组件,缺少name属性
- 原版:一般我们在vue组件中的script 标签中 添加name属性,在使用setup语法时,没有name属性

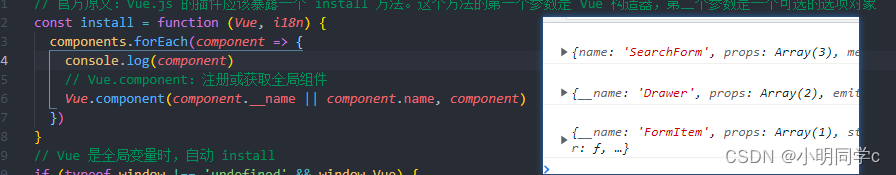
- 现在我们可以看到vue2.7x 是没有name的,但是在注册时,component 有个__name

3. 在使用组件时,组件报错“Component name “XXX“ should always be multi-word
- 原因: 因为vue2.7 组件命名规范为大驼峰。
- 解决办法:
- 使用大驼峰命名该组件。
- 如图: 在package.json中
"vue/multi-word-component-names":"off"加入该代码

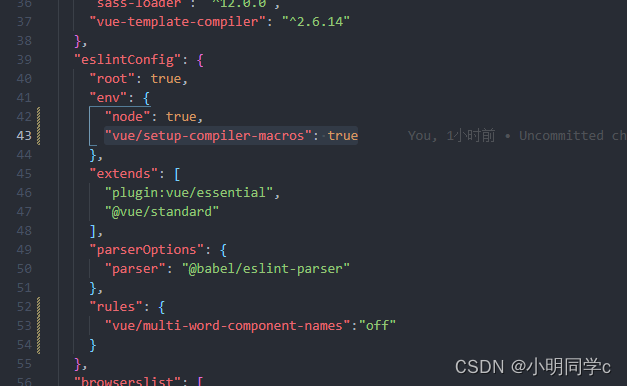
4. 使用
解决办法:如图- 在package.json中"vue/setup-compiler-macros": true加入该代码























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








