1.第一种方法:直接调接口进行导出,后端处理过了


<el-button
type="primary"
icon="el-icon-download"
@click="Download()"
style="margin-top:10px;padding:10px;width:100px;"
>导出</el-button>
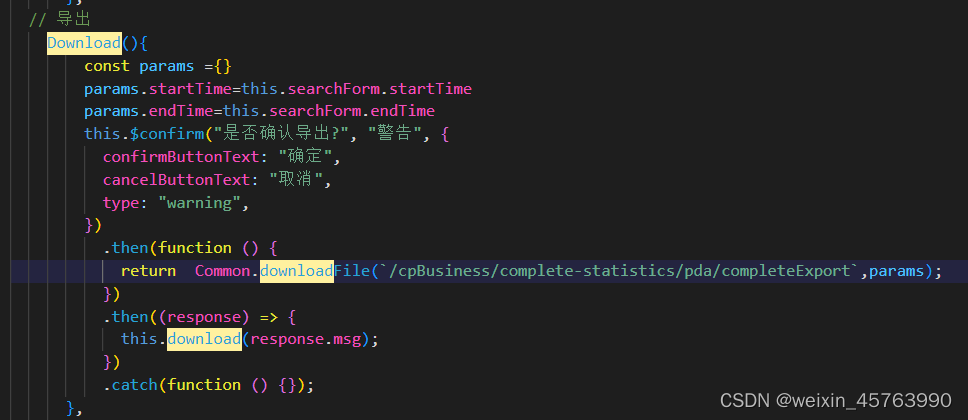
Download(){
const params ={}
params.startTime=this.searchForm.startTime
params.endTime=this.searchForm.endTime
this.$confirm("是否确认导出?", "警告", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(function () {
return Common.downloadFile(`/cpBusiness/complete-
statistics/pda/completeExport`,params);
})
.then((response) => {
this.download(response.msg);
})
.catch(function () {});
},2.第二种方法:从后端获取到文件流进行转换


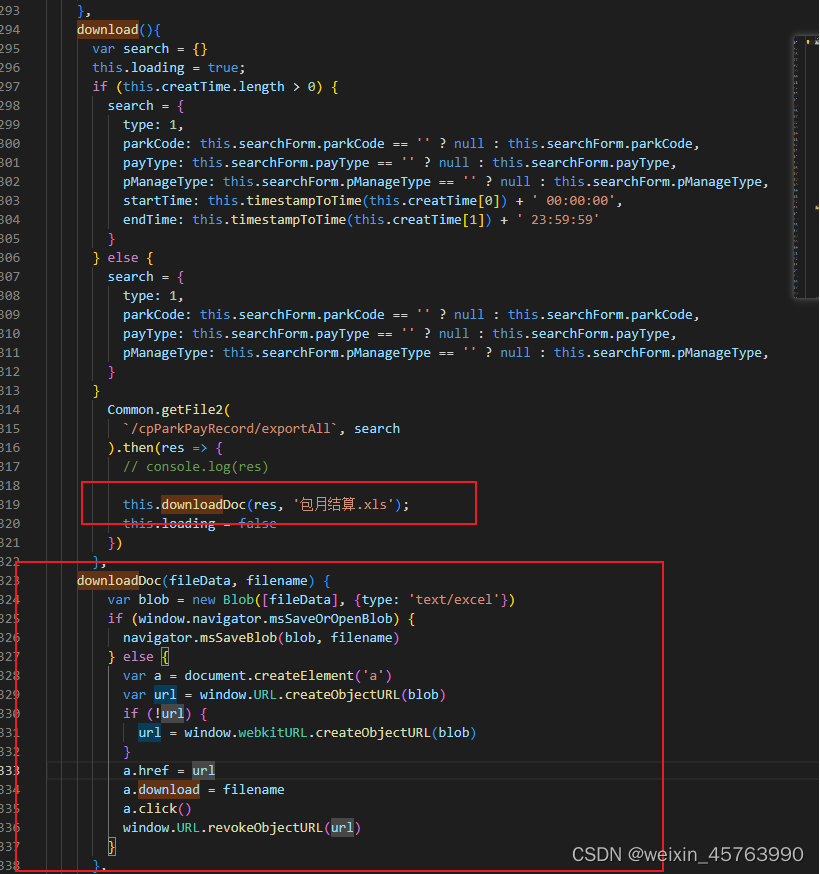
this.downloadDoc()方法是固定转换文件流的方法
downloadDoc(fileData, filename) {
var blob = new Blob([fileData], {type: 'text/excel'})
if (window.navigator.msSaveOrOpenBlob) {
navigator.msSaveBlob(blob, filename)
} else {
var a = document.createElement('a')
var url = window.URL.createObjectURL(blob)
if (!url) {
url = window.webkitURL.createObjectURL(blob)
}
a.href = url
a.download = filename
a.click()
window.URL.revokeObjectURL(url)
}
},注意:数据流导出的时候需要在接口请求设置那里加 response:blob,但是使用第一种方法直接导出不需要加






















 5142
5142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








