通过data-命令获取点击所需要的数据如id或者商品名称
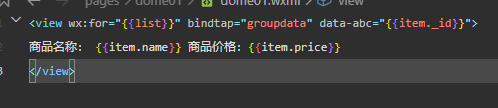
1.在商品 列表 页面wxml文件中执行
1.1将数据列表进行遍历渲染
1.2abc是点击回调函数是所带的数据

2.在商品列表页js文件中执行
2.1点击获取携带数据并跳转至详情页面
navigateTo官方文档

3.在商品详情页js文件中执行
3.1给跳转过来的参数赋值一个变量这里e.id是跳转成功时携带的数据
3.2将赋值的变量放入doc()中
3.3Good数据进行渲染

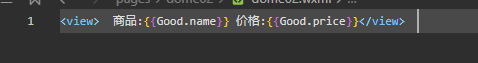
4.在商品详情页面wxml文件中
4.1渲染Good数据

注意:
- 列表渲染用到遍历wx:for语句对整个数组进行渲染
- 像doc()这样的单一对象渲染则不需要用到























 1427
1427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










