一、示例描述
1、在一个表单(比如项目立项单)中,点击链接(如果甲方信息)后打开另一个表单

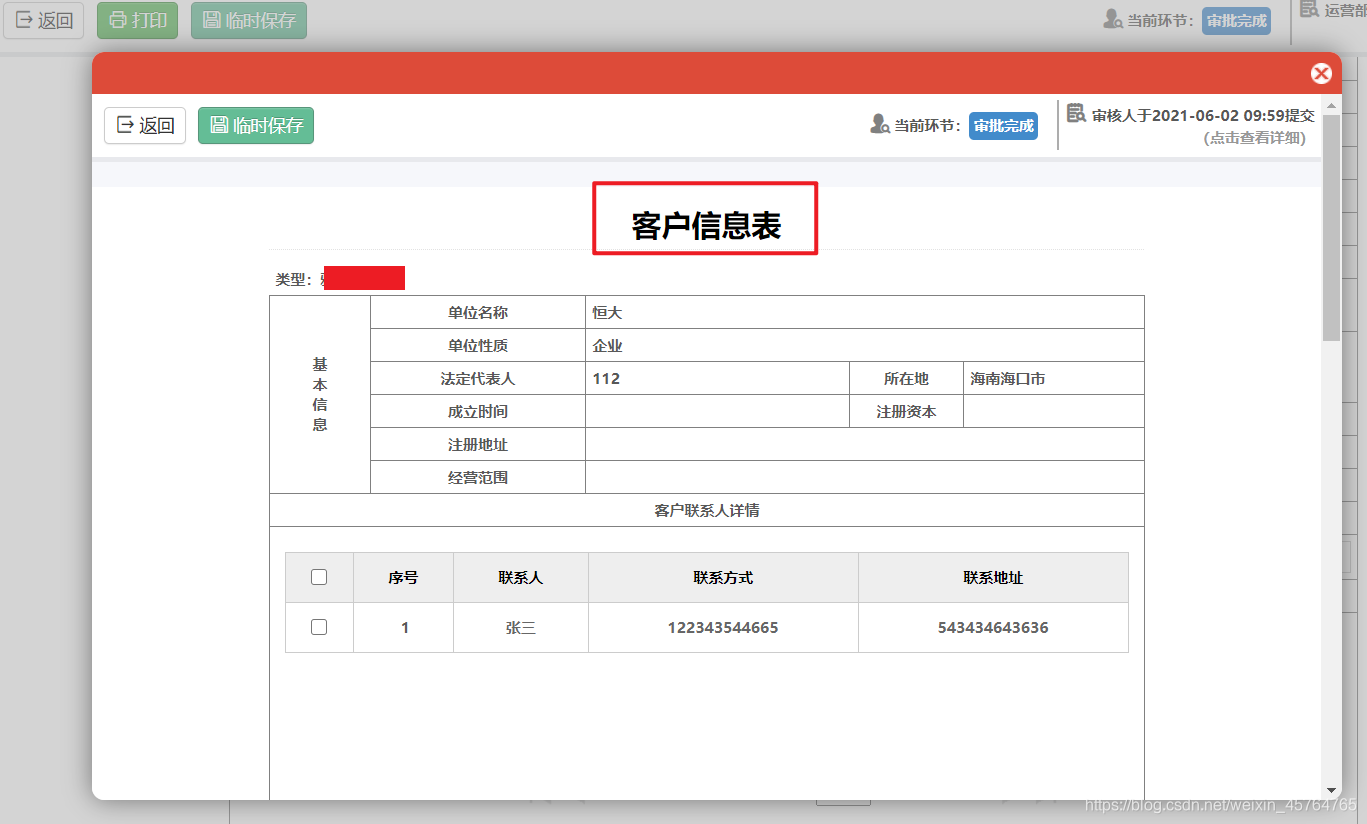
2、点击链接(甲方信息)后,模态框显示另一个表单信息(客户信息表)

二、具体实现
思路:使用<a>链接,然后拼接路径
1、在【页面js】定义好弹出框大小、打开方式

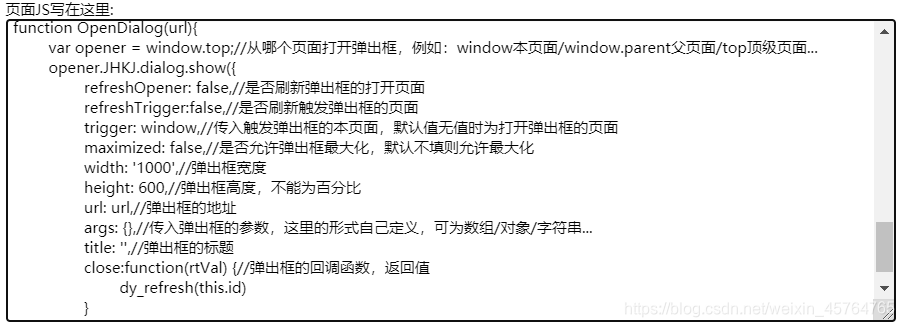
具体代码:
function OpenDialog(url){
var opener = window.top; // 从哪个页面打开弹出框,例如:window本页面/window.parent父页面/top顶级页面...
opener.JHKJ.dialog.show({
refreshOpener: false, // 是否刷新弹出框的打开页面
refreshTrigger:false, // 是否刷新触发弹出框的页面
trigger: window, // 传入触发弹出框的本页面,默认值无值时为打开弹出框的页面
maximized: false, // 是否允许弹出框最大化,默认不填则允许最大化
width: '1000', // 弹出框宽度
height: 600, // 弹出框高度,不能为百分比
url: url, // 弹出框的地址
args: {}, // 传入弹出框的参数,这里的形式自己定义,可为数组/对象/字符串...
title: '', // 弹出框的标题
close:function(rtVal){// 弹出框的回调函数,返回值
dy_refresh(this.id)
}
});
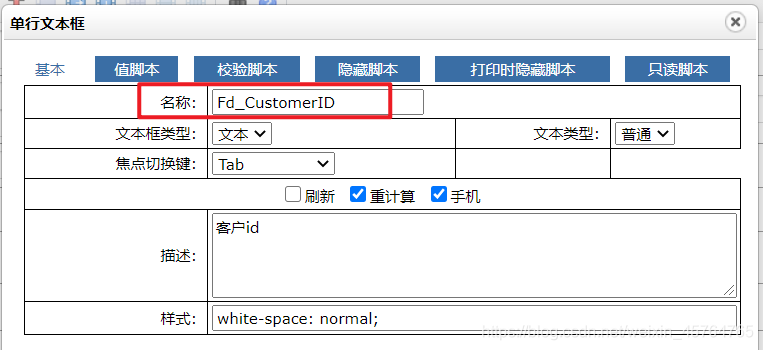
}2、在表单中先定义好 客户id(后面会通过客户id在数据库中查询到对应的数据)


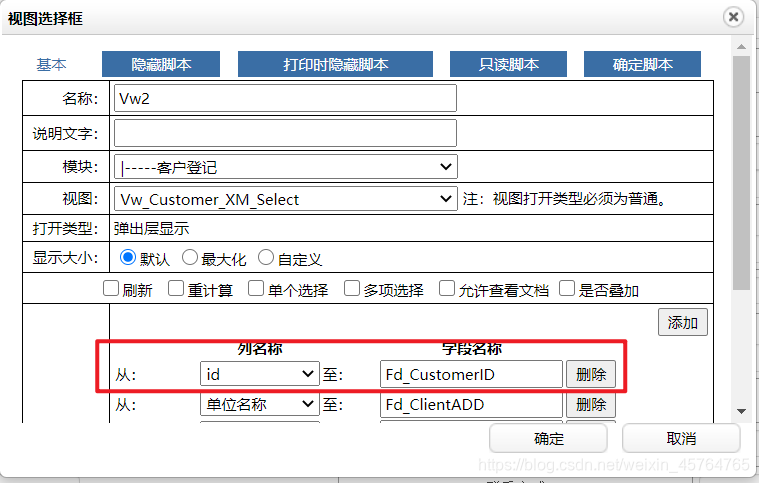
3、使用【视图选择框】在选择 客户信息时,把客户信息表的id存到当前的表单(项目立项单)

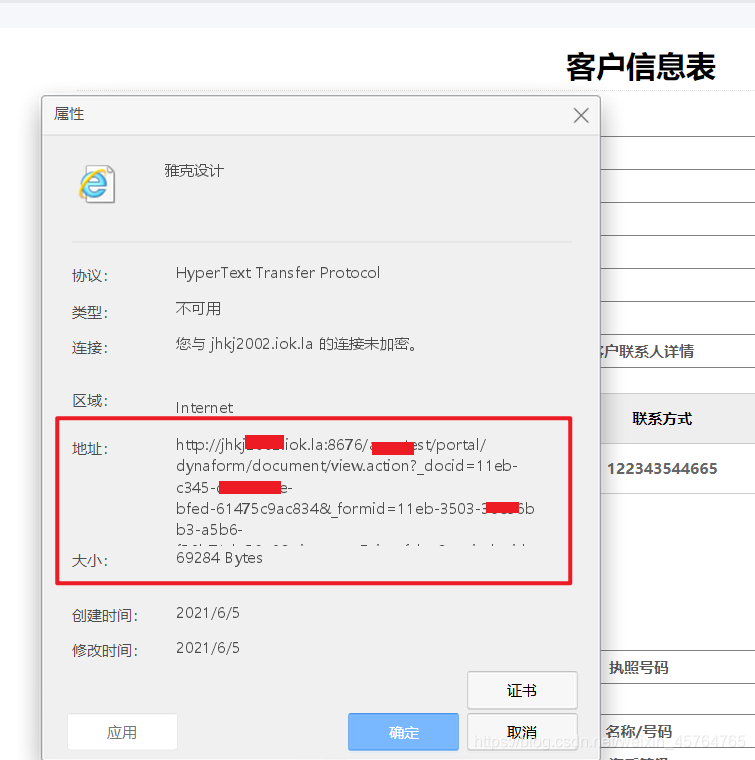
4、先去打开对应的视图,随便进入其中一条数据,右击打开【属性】获取到客户信息表单的链接,为接下来的拼接url做准备

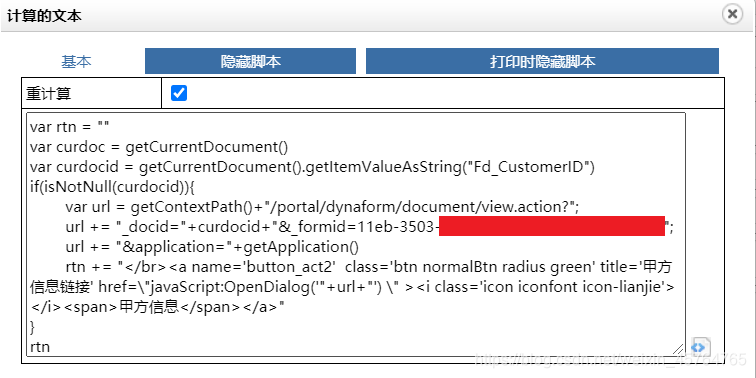
5、使用两个【计算的文本】分别判断当前两种情况:查看和新建
(1)有客户id时——查看


// url 拼接路径
// <i class='icon iconfont icon-lianjie'></i> 样式:链接
// _formid 表单id 写死
var rtn = ""
var curdoc = getCurrentDocument()
var curdocid = getCurrentDocument().getItemValueAsString("Fd_CustomerID")
if(isNotNull(curdocid)){
var url = getContextPath()+"/portal/dynaform/document/view.action?";
url += "_docid="+curdocid+"&_formid=11eb-3503";
url += "&application="+getApplication()
rtn += "<a name='button_act2' class='btn normalBtn radius green' title='甲方信息链接' href=\"javaScript:OpenDialog('"+url+"') \" ><i class='icon iconfont icon-lianjie'></i><span>甲方信息</span></a>"
}
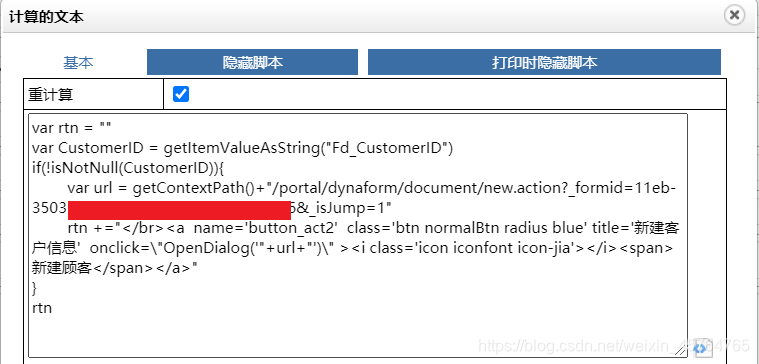
rtn(2)无客户id时——新建


var rtn = ""
var CustomerID = getItemValueAsString("Fd_CustomerID")
if(!isNotNull(CustomerID)){
var url = getContextPath()+"/portal/dynaform/document/new.action?_formid=11eb-35036&_isJump=1"
rtn +="</br><a name='button_act2' class='btn normalBtn radius blue' title='新建客户信息' onclick=\"OpenDialog('"+url+"')\" ><i class='icon iconfont icon-jia'></i><span>新建顾客</span></a>"
}
rtn























 8847
8847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










