Node.js-初识Node.js与内置模块
一、初识 Node.js
1. Node.js简介
-
Node.js 是一个基于Chrome V8 引擎的 JavaScript 运行环境。
-
Node.js 的官网地址: https://nodejs.org/zh-cn/
2. Node.js 中的 JavaScript 运行环境
- 浏览器是 JavaScript 的前端运行环境。
- Node.js 是 JavaScript 的后端运行环境。
- Node.js 中无法调用DOM 和 BOM 等 浏览器内置 API。
3. Node.js可以做什么
- Node.js 作为一个 JavaScript 的运行环境,仅仅提供了基础的功能和API。然而,基于Node.js 提供的这些基础能,很多强大 的工具和框架如雨后春笋,层出不穷,所以学会了Node.js ,可以让前端程序员胜任更多的工作和岗位:
- 基于 Express 框架(http://www.expressjs.com.cn/),可以快速构建Web 应用
- 基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用
- 基于 restify框架(http://restify.com/),可以快速构建API 接口项目
- 读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
总之:Node.js 是大前端时代的“大宝剑”,有了Node.js 这个超级 buff 的加持,前端程序员的行业竞争力会越来越强!
4. Node.js环境的安装
-
如果希望通过Node.js 来运行 Javascript 代码,则必须在计算机上安装Node.js 环境才行。
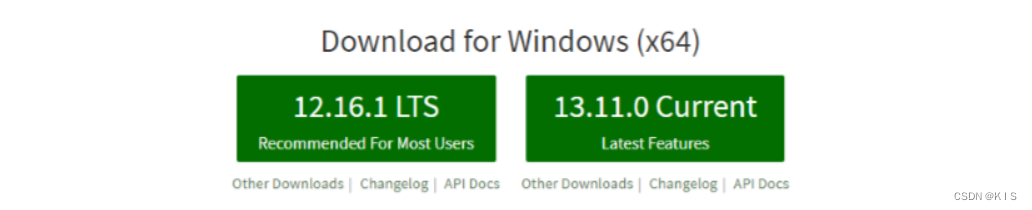
安装包可以从Node.js 的官网首页直接下载,进入到Node.js 的官网首页(https://nodejs.org/en/),点击 绿色的按钮,下载所需的版本后,双击直接安装即可。
-
区分 LTS 版本和 Current 版本的不同
-
LTS 为长期稳定版,对于追求稳定性的企业级项目来说,推荐安装LTS 版本的 Node.js。
-
Current 为新特性尝鲜版,对热衷于尝试新特性的用户来说,推荐安装Current 版本的 Node.js。但是,Current 版本中可 能存在隐藏的Bug 或安全性漏洞,因此不推荐在企业级项目中使用Current 版本的 Node.js。
-
查看已安装的 Node.js 的版本号
-
打开终端,在终端输入命令node –v 后,按下回车键,即可查看已安装的 Node.js 的版本号。
Windows 系统快速打开终端的方式:使用快捷键(Windows徽标键+ R)打开运行面板,输入 cmd 后直接回车,即可打开终端。
-
-
在 Node.js 环境中执行 JavaScript 代码
- 打开终端
- 输入 node 要执行的js文件的路径
-
在 Node.js 环境中执行 JavaScript 代码(在 Windows 的 powershell 或 cmd 终端中,我们可以通过如下快捷键,来提高终端的操作效率)
-
使用 ↑ 键,可以快速定位到上一次执行的命令
-
使用 tab 键,能够快速补全路径
-
使用 esc 键,能够快速清空当前已输入的命令
-
输入 cls 命令,可以清空终端
二、fs 文件系统模块
1. 什么是 fs 文件系统模块
-
fs 模块是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
-
fs.readFile() 方法,用来读取指定文件中的内容
fs.readFile(path[, options], callback)- 参数1:必选参数,字符串,表示文件的路径。
- 参数2:可选参数,表示以什么编码格式来读取文件。
- 参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果。
-
fs.writeFile() 方法,用来向指定的文件中写入内容
fs.writeFile(file, data[, options], callback)- 参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。
- 参数2:必选参数,表示要写入的内容。
- 参数3:可选参数,表示以什么格式写入文件内容,默认值是utf8。
- 参数4:必选参数,文件写入完成后的回调函数
// 1. 导入 fs 模块,来操作文件 const fs = require('fs') // 2. 调用 fs.readFile() 方法读取文件 // 参数1:读取文件的存放路径 // 参数2:读取文件时候采用的编码格式,一般默认指定 utf8 // 参数3:回调函数,拿到读取失败和成功的结果 err dataStr fs.readFile('./files/11.txt', 'utf8', function(err, dataStr) { // 2.1 打印失败的结果 // 如果读取成功,则 err 的值为 null // 如果读取失败,则 err 的值为 错误对象,dataStr 的值为 undefined console.log(err) console.log('-------') // 2.2 打印成功的结果 console.log(dataStr) //判断文件是否读取成功 if (err) { return console.log('读取文件失败!' + err.message) } console.log('读取文件成功!' + dataStr) })// 1. 导入 fs 文件系统模块 const fs = require('fs') // 2. 调用 fs.writeFile() 方法,写入文件的内容 // 参数1:表示文件的存放路径 // 参数2:表示要写入的内容 // 参数3:回调函数 fs.writeFile('./files/3.txt', 'ok123', function(err) { // 2.1 如果文件写入成功,则 err 的值等于 null // 2.2 如果文件写入失败,则 err 的值等于一个 错误对象 // console.log(err) if (err) { return console.log('文件写入失败!' + err.message) } console.log('文件写入成功!') }) -
三、path 路径模块
1. 什么是path路径模块
-
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理 需求。
-
path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串。
path.join([...paths])- …paths 路径片段的序列
- 返回值:
-
path.basename() 方法,用来从路径字符串中,将文件名解析出来。
path.basename(path[, ext])- path 必选参数,表示一个路径的字符串
- ext 可选参数,表示文件扩展名
- 返回: 表示路径中的最后一部分
-
path.extname() 方法,可以获取路径中的扩展名部分
path.extname(path)- path 必选参数,表示一个路径的字符串
- 返回: 返回得到的扩展名字符串
const path = require('path') const fs = require('fs') // 注意: ../ 会抵消前面的路径 // const pathStr = path.join('/a', '/b/c', '../../', './d', 'e') // console.log(pathStr) // \a\b\d\e // fs.readFile(__dirname + '/files/1.txt') fs.readFile(path.join(__dirname, './files/1.txt'), 'utf8', function(err, dataStr) { if (err) { return console.log(err.message) } console.log(dataStr) })const path = require('path') // 定义文件的存放路径 const fpath = '/a/b/c/index.html' // const fullName = path.basename(fpath) // console.log(fullName) const nameWithoutExt = path.basename(fpath, '.html') console.log(nameWithoutExt)//输出indexconst path = require('path') // 这是文件的存放路径 const fpath = '/a/b/c/index.html' const fext = path.extname(fpath) console.log(fext) -
四、http 模块
1. 什么是http模块
-
http 模块是 Node.js 官方提供的、用来创建web 服务器的模块。通过http 模块提供的 http.createServer() 方法,就 能方便的把一台普通的电脑,变成一台Web 服务器,从而对外提供Web 资源服务。
什么是客户端、什么是服务器?
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
2. http 模块的作用
- 服务器和普通电脑的区别在于,服务器上安装了 web 服务器软件,例如:IIS、Apache 等。通过安装这些服务器软件, 就能把一台普通的电脑变成一台web 服务器。
- 在 Node.js 中,我们不需要使用IIS、Apache 等这些第三方 web 服务器软件。因为我们可以基于Node.js 提供的 http 模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供web 服务。
3. 服务器相关的概念
-
IP 地址
-
IP 地址就是互联网上每台计算机的唯一地址,因此IP 地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“IP地 址”就相当于“电话号码”,只有在知道对方IP 地址的前提下,才能与对应的电脑之间进行数据通信。
-
IP 地址的格式:通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d 都是 0~255 之间的十进制整数。例如:用 点分十进表示的 IP地址(192.168.1.1)。
注意:
① 互联网中每台Web 服务器,都有自己的IP 地址,例如:大家可以在 Windows 的终端中运行 ping www.baidu.com 命 令,即可查看到百度服务器的IP 地址。
② 在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入127.0.0.1 这个 IP 地址,就能把自己的电脑当做一台服务器进行访问了。
-
域名和域名服务器
- 尽管 IP 地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套 字符型的地址方案,即所谓的域名(Domain Name)地址。
- IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者 只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供IP 地址和域名 之间的转换服务的服务器。
注意:
① 单纯使用 IP 地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
② 在开发测试期间, 127.0.0.1对应的域名是localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。 -
端口号
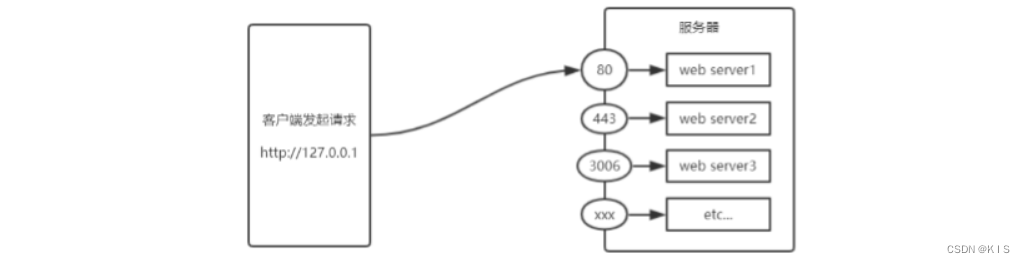
- 计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖 送到你的手中。
- 同样的道理,在一台电脑中,可以运行成百上千个web 服务。每个 web 服务都对应一个唯一的端口号。客户端发送过来的 网络请求,通过端口号,可以被准确地交给对应的web 服务进行处理。
注意:
① 每个端口号不能同时被多个 web 服务占用。
② 在实际应用中,URL 中的 80 端口可以被省略。

4. 创建最基本的 web 服务器
-
创建 web 服务器的基本步骤
-
导入 http 模块
-
创建 web 服务器实例
-
为服务器实例绑定 request 事件,监听客户端的请求
-
启动服务器
// 1. 导入 http 模块
const http = require('http')
// 2. 创建 web 服务器实例
const server = http.createServer()
// 3. 为服务器实例绑定 request 事件,监听客户端的请求
server.on('request', function (req, res) {
console.log('Someone visit our web server.')
})
// 4. 启动服务器
server.listen(8080, function () {
console.log('server running at http://127.0.0.1:8080')
})
-
req 请求对象
-
只要服务器接收到了客户端的请求,就会调用通过server.on() 为服务器绑定的request 事件处理函数。
-
如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
const http = require('http')
const server = http.createServer()
// req 是请求对象,包含了与客户端相关的数据和属性
server.on('request', (req, res) => {
// req.url 是客户端请求的 URL 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
const str = `Your request url is ${url}, and request method is ${method}`
console.log(str)
// 调用 res.end() 方法,向客户端响应一些内容
res.end(str)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})
-
res 响应对象
- 在服务器的 request 事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:
server.on('request',(req,res)=>{ //res是响应对象,它包含了与服务器相关的数据和属性,例如: //要发送到客户端的字符串 const str = 'Your request url is ${req.url},and request method is ${req.method}' //res.end()方法的作用: //向客户端发送指定内容,并结束这次请求的处理过程 res.end(str) }) -
解决中文乱码的问题
- 当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:
const http = require('http') const server = http.createServer() server.on('request', (req, res) => { // 定义一个字符串,包含中文的内容 const str = `您请求的 URL 地址是 ${req.url},请求的 method 类型为 ${req.method}` // 调用 res.setHeader() 方法,设置 Content-Type 响应头,解决中文乱码的问题 res.setHeader('Content-Type', 'text/html; charset=utf-8') // res.end() 将内容响应给客户端 res.end(str) }) server.listen(80, () => { console.log('server running at http://127.0.0.1') }) -
根据不同的url响应不同的html内容
const http = require('http') const server = http.createServer() server.on('request', (req, res) => { // 1. 获取请求的 url 地址 const url = req.url // 2. 设置默认的响应内容为 404 Not found let content = '<h1>404 Not found!</h1>' // 3. 判断用户请求的是否为 / 或 /index.html 首页 // 4. 判断用户请求的是否为 /about.html 关于页面 if (url === '/' || url === '/index.html') { content = '<h1>首页</h1>' } else if (url === '/about.html') { content = '<h1>关于页面</h1>' } // 5. 设置 Content-Type 响应头,防止中文乱码 res.setHeader('Content-Type', 'text/html; charset=utf-8') // 6. 使用 res.end() 把内容响应给客户端 res.end(content) }) server.listen(80, () => { console.log('server running at http://127.0.0.1') })






















 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










