今天在用 php 做boostrapTable 服务器端分页时,发现了一些容易出问题的地方,记录一下错误以及改正方法
一、细节
1. 请求方法
需要使用get请求,使用post请求会无法传输分页数据

2. 后台返回的json数据
有两个数据,rows和total
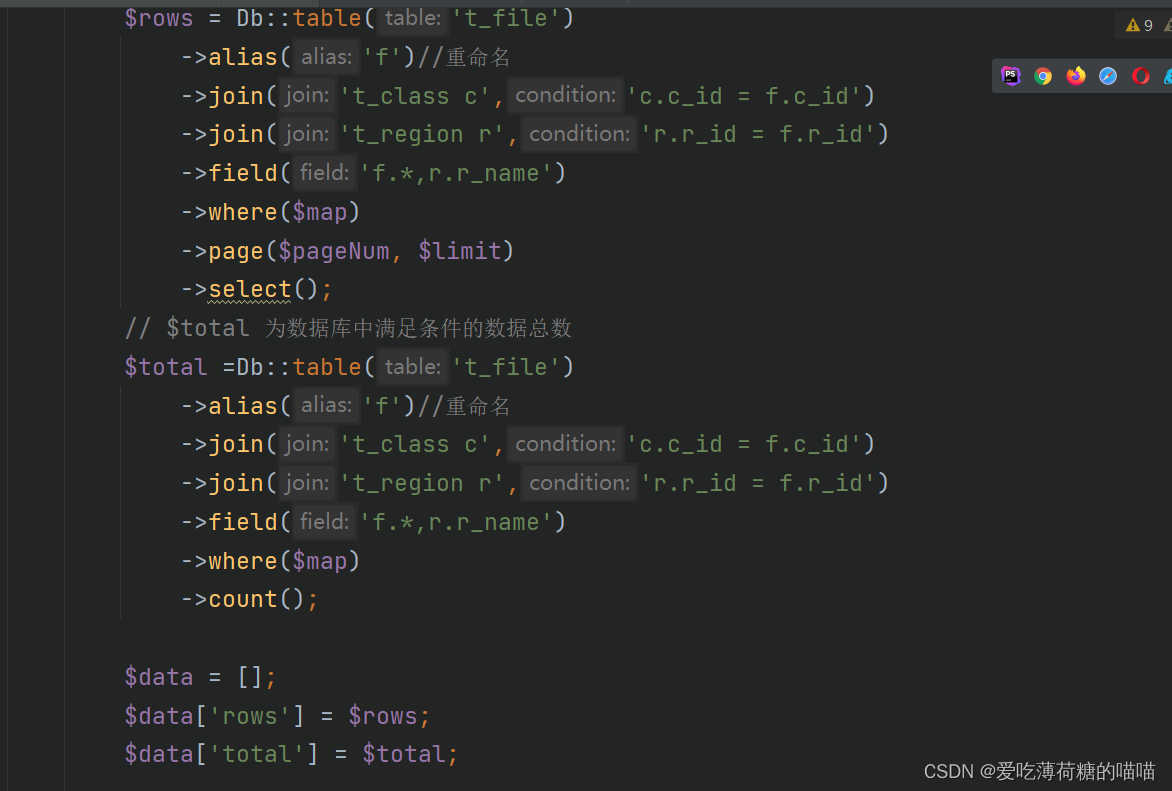
- rows
- 用于存放符合查询条件的指定页数的那一页数据
- total
- 用于存放符合查询条件的所有数据的总条数,不是每一页的数据,是数据库表中满足查询条件的所有数据的条数


- 用于存放符合查询条件的所有数据的总条数,不是每一页的数据,是数据库表中满足查询条件的所有数据的条数
3. html文件中的js代码要进行相关配置
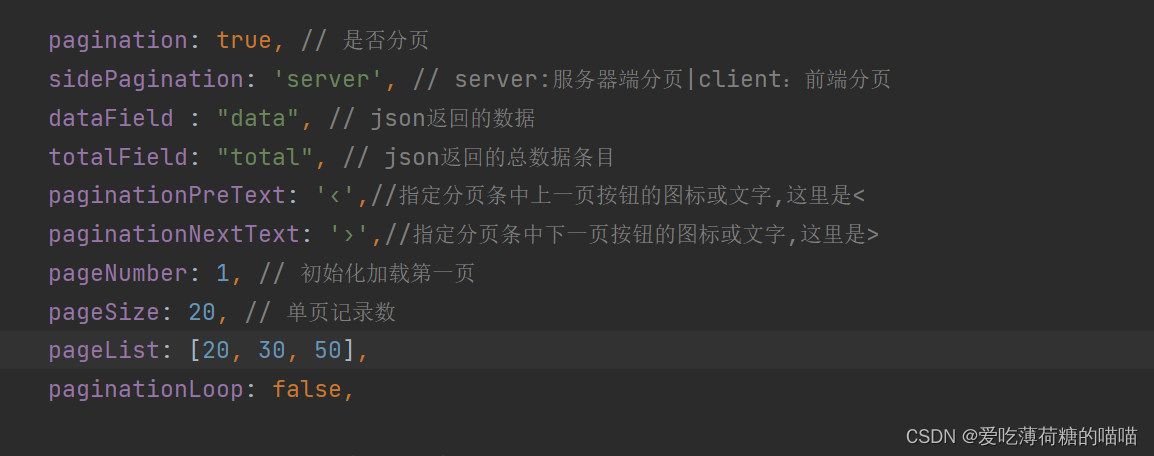
- 要设置分页:
pagination: true - 设置服务器端分页:
sidePagination: 'server' - 指定dataField和totalField
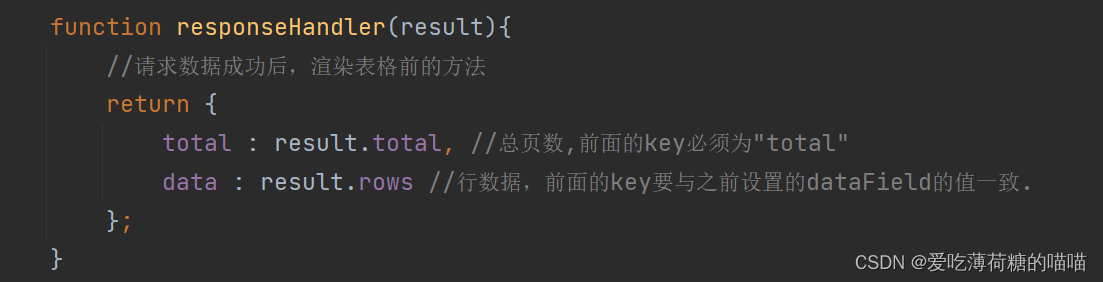
dataField : "data", // json返回的数据 totalField: "total", // json返回的总数据条目 - 指定请求数据成功后,渲染表格前的方法
responseHandler:responseHandler, //请求数据成功后,渲染表格前的方法function responseHandler(result){ //请求数据成功后,渲染表格前的方法 return { total : result.total, //总页数,前面的key必须为"total" data : result.rows //行数据,前面的key要与之前设置的dataField的值一致. }; }
二、最终代码
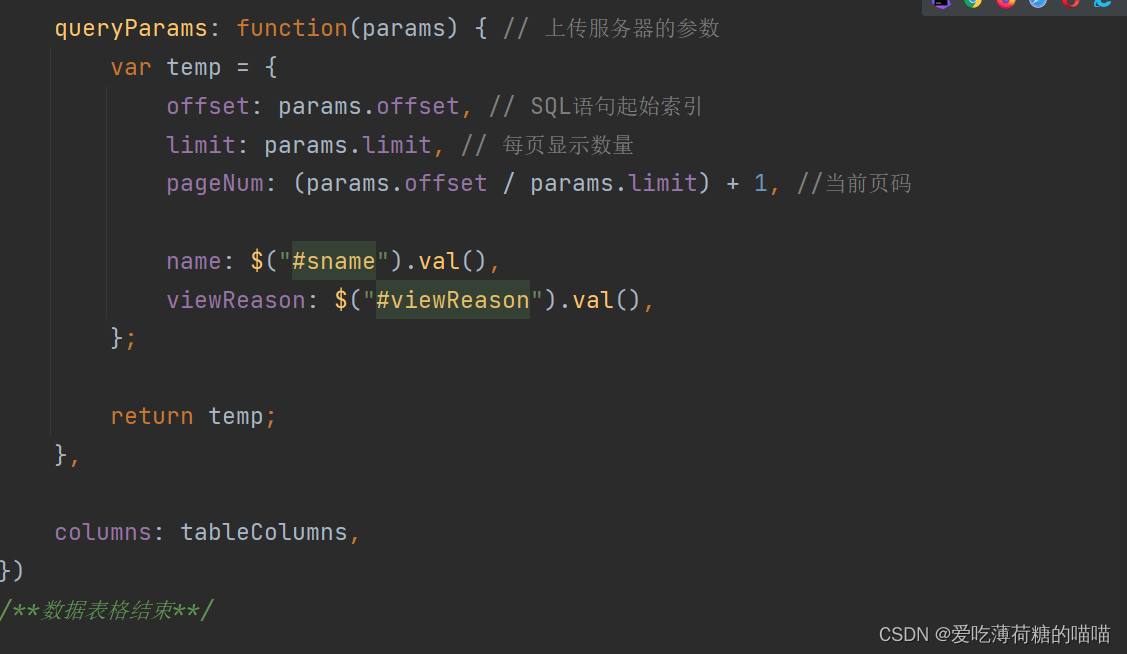
html中的js




后端
























 689
689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








