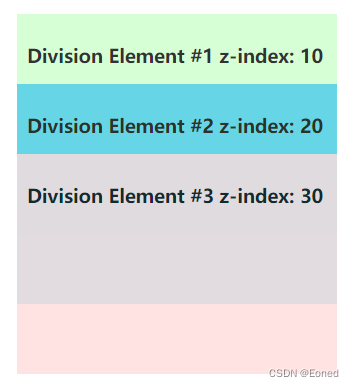
1. 同级的z-index
<div class="container">
<div class="div1">
<h1>Division Element #1 z-index: 10</h1>
</div>
<div class="div2">
<h1>Division Element #2 z-index: 20</h1>
</div>
<div class="div3">
<h1>Division Element #3 z-index: 30</h1>
</div>
</div>
.container div {
position: relative;
padding: 10px;
width: 300px;
height: 200px;
opacity: 0.8;
}
.div1 {
z-index: 10;
background-color: #cfc;
}
.div2 {
top: -150px;
z-index: 20;
background-color: rgb(75, 204, 236);
}
.div3 {
top: -300px;
z-index: 30;
background-color: #fdd;
}

- 同级按照z-index的大小来顺序排列
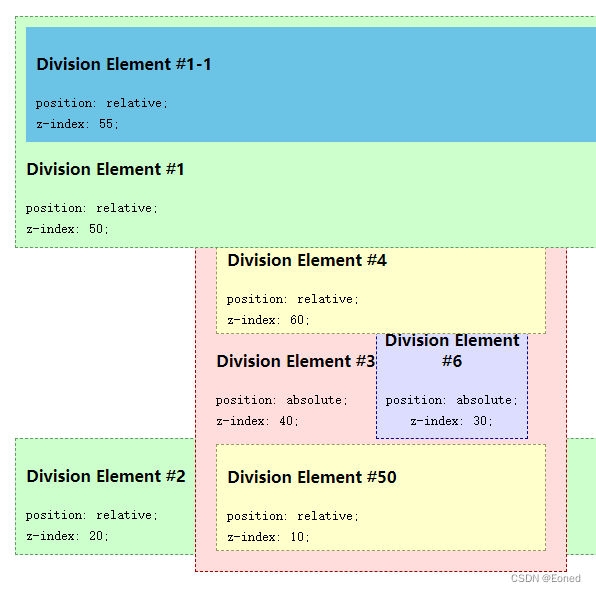
2. 不同级的z-index
<div class="container">
<div id="div1">
<div id="div1-1">
<h1>Division Element #1-1</h1>
<code
>position: relative;<br />
z-index: 55;</code
>
</div>
<h1>Division Element #1</h1>
<code
>position: relative;<br />
z-index: 50;</code
>
</div>
<div id="div2">
<h1>Division Element #2</h1>
<code
>position: relative;<br />
z-index: 20;</code
>
</div>
<div id="div3">
<div id="div4">
<h1>Division Element #4</h1>
<code
>position: relative;<br />
z-index: 60;</code
>
</div>
<h1>Division Element #30</h1>
<code
>position: absolute;<br />
z-index: 40;</code
>
<div id="div5">
<h1>Division Element #50</h1>
<code
>position: relative;<br />
z-index: 10;</code
>
</div>
<div id="div6">
<h1>Division Element #6</h1>
<code
>position: absolute;<br />
z-index: 30;</code
>
</div>
</div>
</div>
div {
position: relative;
}
h1 {
font: inherit;
font-weight: bold;
}
#div1,
#div2 {
border: 1px dashed #696;
padding: 10px;
background-color: #cfc;
}
#div1 {
z-index: 50;
margin-bottom: 190px;
}
#div1-1 {
z-index: 55;
padding: 10px;
background-color: rgb(107, 195, 230);
}
#div2 {
z-index: 20;
}
#div3 {
z-index: 40;
opacity: 1;
position: absolute;
top: 150px;
left: 180px;
width: 330px;
border: 1px dashed #900;
background-color: #fdd;
padding: 40px 20px 20px;
}
#div4,
#div5 {
border: 1px dashed #996;
background-color: #ffc;
}
#div4 {
z-index: 60;
margin-bottom: 15px;
padding: 25px 10px 5px;
}
#div5 {
z-index: 10;
margin-top: 15px;
padding: 5px 10px;
}
#div6 {
z-index: 30;
position: absolute;
top: 20px;
left: 180px;
width: 150px;
height: 125px;
border: 1px dashed #009;
padding-top: 125px;
background-color: #ddf;
text-align: center;
}

- 内部元素的z-index无论设置多小都不可能在显示外部元素之下
- 基于1的基础计算不同级的z-index
总结:同级的z-inde其实很好理解并不复杂,但当同一级别的多个元素,它们的内部还有多个元素,并且这些元素都设置了z-index就有点复杂了,简单来说,上图的Element #1和Division Element #3,根据z-index的设置,绿色div在红色div之上,但它们内部的子孙元素,比如Division Element #1-1和Division Element #4,哪怕黄色div的z-index比蓝色div高,蓝色div仍然在黄色div之上,这是因为它们的父级已经定好了层级,就是说,父级的计算优先级是比自己要高的,这不同于css选择器的求和计算方式。





















 1797
1797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








