如何在网页中弄出目录效果
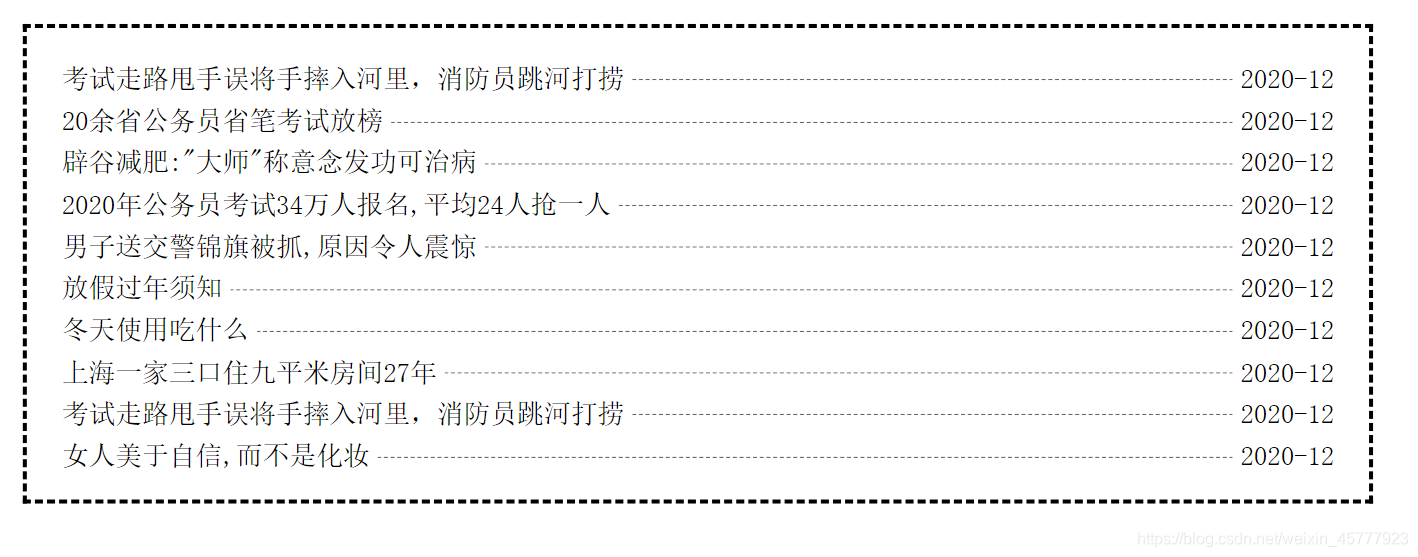
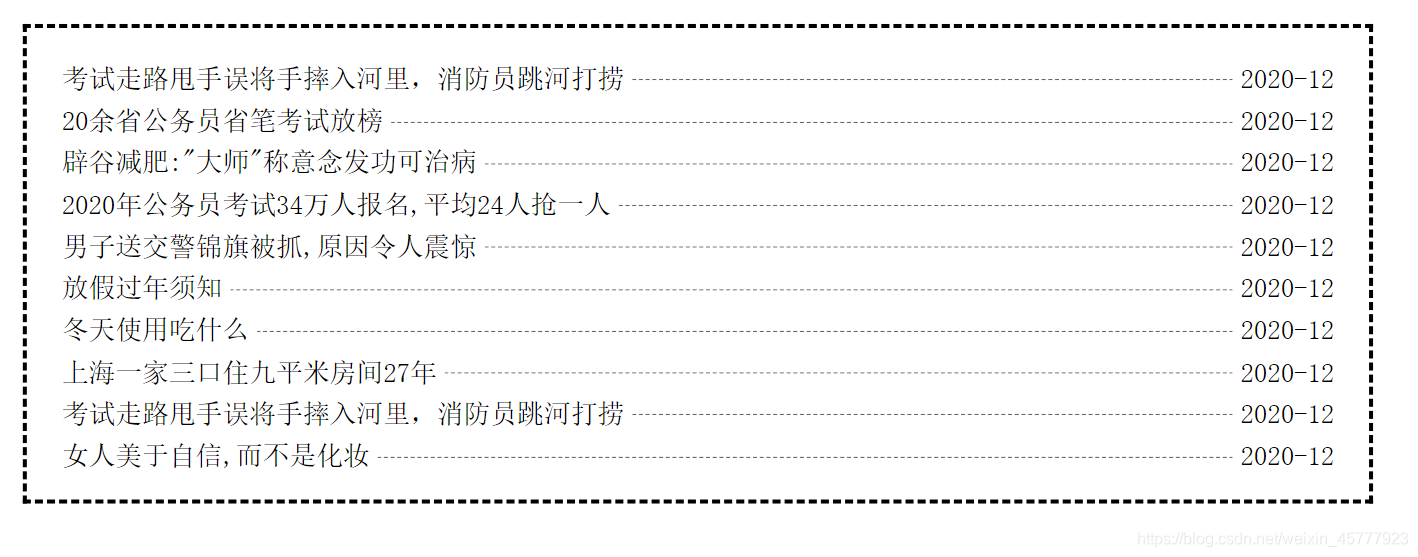
效果图如下所示 ,涉及到的知识分别是html5、css3

我们先来分析一下思路:首先,使用一个ul无序列表(这里也可以换成ol有序列表)创建若干个新闻列表(li子元素),然后对于每一个li标签,设置为弹性布局(dispaly:flex),并且开始相对定位,方便自己的子元素进行相对布局。
.items li{
display: flex;
position: relative;
overflow: hidden;
height: 20px;
line-height: 20px;
margin-bottom: 5px;
}
接下来,在每个li标签里面分为三个span标签,左边的是新闻列表内容,中间的是虚线,右边的是新闻的日期。
<li>
<span class="news"><a href="#">考试走路甩手误将手摔入河里,消防员跳河打捞</a></span>
<span class="dashed"></span>
<span class="time">2020-12</span>
</li>
左边的span标签为自己开启相对定位,位置为靠左,然后设置背景和层级,用来盖住虚线。
.items .news{
position: relative;
left: 0;
padding: 0 5px 0 0 ;
background-color: #FFFFFF;
z-index: 10;
}
中间的span标签设置为弹性分布,设置虚线,宽度充满整个li标签。
.items .dashed{
position: absolute;
border-top: 1px dashed #666666;
display: flex;
width: 100%;
top: 10px;
flex: 1;
}
右边的span标签与左边的`span``标签设置类似。
.items .time{
position: absolute;
right: 0;
padding-left: 5px;
background-color: #FFFFFF;
}
整体的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>目录效果</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.items{
width: 760px;
height: 240px;
border: 3px dashed #000000;
margin: 40px auto;
padding: 20px;
}
.items span{
display: inline-block;
}
.items span{
font-family: "宋体";
}
.items a{
text-decoration: none;
color: #000000;
font-family: "宋体";
}
.items li:hover{
color: red;
}
.items li:hover a{
color: red;
}
.items li:hover .dashed{
border-top: 1px dashed red;
}
.items li{
display: flex;
position: relative;
overflow: hidden;
height: 20px;
line-height: 20px;
margin-bottom: 5px;
}
.items .news{
position: relative;
left: 0;
padding: 0 5px 0 0 ;
background-color: #FFFFFF;
z-index: 10;
}
.items .time{
position: absolute;
right: 0;
padding-left: 5px;
background-color: #FFFFFF;
}
.items .dashed{
position: absolute;
border-top: 1px dashed #666666;
display: flex;
width: 100%;
top: 10px;
flex: 1;
}
</style>
</head>
<body>
<ul class="items">
<li>
<span class="news"><a href="#">考试走路甩手误将手摔入河里,消防员跳河打捞</a></span>
<span class="dashed"></span>
<span class="time">2020-12</span>
</li>
<li>
<span class="news"><a href="#">20余省公务员省笔考试放榜</a></span>
<span class="dashed"></span>
<span class="time">2020-12</span>
</li>
<li>
<span class="news"><a href="#">辟谷减肥:"大师"称意念发功可治病</a></span>
<span class="dashed"></span>
<span class="time">2020-12</span>
</li>
<li>
<span class="news"><a href="#">2020年公务员考试34万人报名,平均24人抢一人</a></span>
<span class="dashed"></span>
<span class="time">2020-12</span>
</li>
<li>
<span class="news"><a href="#">男子送交警锦旗被抓,原因令人震惊</a></span>
<span class="dashed"></span>
<span class="time">2020-12</span>
</li>
<li>
<span class="news"><a href="#">放假过年须知</a></span>
<span class="dashed"></span>
<span class="time">2020-12</span>
</li>
<li>
<span class="news"><a href="#">冬天使用吃什么</a></span>
<span class="dashed"></span>
<span class="time">2020-12</span>
</li>
<li>
<span class="news"><a href="#">上海一家三口住九平米房间27年</a></span>
<span class="dashed"></span>
<span class="time">2020-12</span>
</li>
<li>
<span class="news"><a href="#">考试走路甩手误将手摔入河里,消防员跳河打捞</a></span>
<span class="dashed"></span>
<span class="time">2020-12</span>
</li>
<li>
<span class="news"><a href="#">女人美于自信,而不是化妆</a></span>
<span class="dashed"></span>
<span class="time">2020-12</span>
</li>
</ul>
</body>
</html>
























 1147
1147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








