H5原生html,css实现弹窗
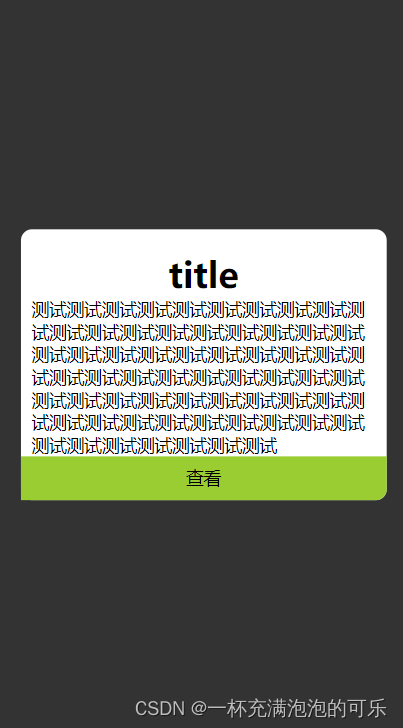
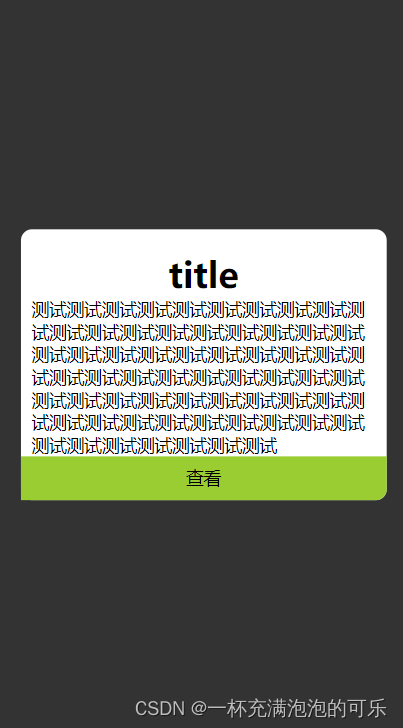
代码和效果如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
min-height: 100vh;
}
.pop {
position: absolute;
z-index: 20;
height: 100%;
}
.pop .popup-bg {
background-color: rgba(0, 0, 0, .8);
position: fixed;
width: 100%;
left: 0;
top: 0;
height: 100%;
z-index: 1;
}
.pop .popup-container {
position: fixed;
width: 89%;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
z-index: 2;
background: white;
border-radius: 10px;
padding: 20px 0 0 0;
}
.pop .popup-container h1 {
text-align: center;
}
.pop .popup-container p {
text-align: left;
padding: 0 10px;
}
.pop .popup-container .btn-group {
display: flex;
}
.pop .popup-container .btn-group .btn {
flex-shrink: 0;
flex: 1;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
}
.pop .popup-container .btn-group .btn:first-child {
background: white;
border-radius: 0 0 0 10px;
}
.pop .popup-container .btn-group .btn:last-child {
background: yellowgreen;
border-radius: 0 0 10px 0;
}
</style>
</head>
<body>
<div class="pop">
<div class="popup-bg"></div>
<div class="popup-container">
<h1>title</h1>
<p>
测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试
</p>
<div class="btn-group">
<div class="btn">查看</div>
</div>
</div>
</div>
</body>
</html>























 6805
6805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








