HelloWorld


<dependencies> <!-- SpringMVC --> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>5.3.1</version> </dependency> <!-- 日志 --> <dependency> <groupId>ch.qos.logback</groupId> <artifactId>logback-classic</artifactId> <version>1.2.3</version> </dependency> <!-- ServletAPI --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> <scope>provided</scope> </dependency> <!-- Spring5和Thymeleaf整合包 --> <dependency> <groupId>org.thymeleaf</groupId> <artifactId>thymeleaf-spring5</artifactId> <version>3.0.12.RELEASE</version> </dependency> </dependencies>
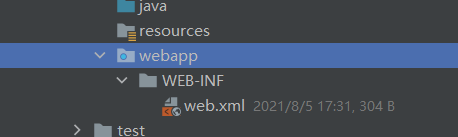
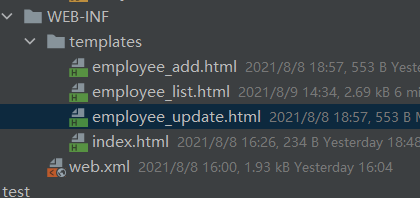
创建webapp目录
在里面添加xml配置文件
file->project structure
项目路径和描述都能找到
xml的路径记得改成src下的main下的webapp下

自动创建了

配置web.xml


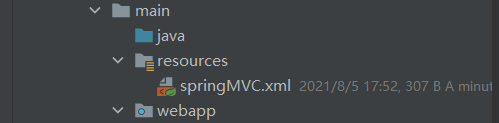
创建springMVC配置文件就不会报错了


创建控制器


表示已被ioc容器管理了

配置mvc的配置文件

<!-- 配置Thymeleaf视图解析器 -->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<!-- 视图解析器的优先级-->
<property name="characterEncoding" value="UTF-8"/>
<!-- 模板-->
<property name="templateEngine">
<!-- 下面内部bean是给上面的属性的赋值-->
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<!-- 解析视图策略-->
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<!-- 视图名称加上前缀后缀能跳转指定页面-->
<property name="suffix" value=".html"/>
<!-- 模板模型-->
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8"/>
</bean>
</property>
</bean>
</property>
</bean>
创建首页


配置tomcat

运行

和方法名没关系只和请求路径和requestmapping有关

访问指定页面



部署运行


总结:

地址栏有变成web-inf下的target.html呢?所以是用转发的方式

浏览器发送请求,若请求地址符合前端控制器的url-pattern,该请求就会被前端控制器
DispatcherServlet处理。前端控制器会读取SpringMVC的核心配置文件,通过扫描组件找到控制器,
将请求地址和控制器中@RequestMapping注解的value属性值进行匹配,若匹配成功,该注解所标识的
控制器方法就是处理请求的方法。处理请求的方法需要返回一个字符串类型的视图名称,该视图名称会
被视图解析器解析,加上前缀和后缀组成视图的路径,通过Thymeleaf对视图进行渲染,最终转发到视
图所对应页面
@RequestMapping注解
创建新module,配置pom.xml
创建webapp,如果没有蓝点的得配一下



@RequestMapping注解的位置




配置tomcat运行

注解标识的位置








@RequestMapping注解的value属性


运行

@RequestMapping的method属性
Get请求和Post请求
Get:每次提交请求参数会拼接在请求地址部分,用?拼接,名=值&。。。
就是表单的name=value
Post请求参数放请求体中(安全)(数据无限),格式也是name=value&…,Get无请求体(不安全)(数据有限)。
文件上传不能GET

如果RequestMapping的method属性不设置,点击链接和提交发现请求方式是啥都能匹配


运行发现POST方式不好使了

改一下,都好使了

GET查询、POST新增、PUT修改、DELETE删除(相同请求地址前提表示不同请求功能)
测试form能不能发put和delete请求

请求和请求映射的方式匹配不了就报405

@RequestMapping的params属性




@RequestMapping的headers属性

mvc支持ant风格路径




模糊匹配
路径中占位符


获取请求参数



通过控制器方法的形参获取请求参数


获取到了






多请求参数中出现多个同名的请求参数,可以再控制器方法的形参位置设置字符串类型或字符串数组接收请求参数。若使用字符串类型形参最终结果是每个值使用逗号拼接

注解处理请求参数和控制器方法的形参映射关系




没传可能400
设置为可以不传输,和不传、传空字符串时的默认值
@RequestHeader处理请求头信息和控制器方法形参的映射关系

运行

required为true表示请求头信息必须存在,defaultValue是没有信息的默认值

@CookieValue处理cookie数据和控制器方法形参的映射关系

第一次getSession时cookie是存在响应报文中的,因为检查请求报文发现没有cookie没有就是第一次,然后创建httpsession对象,然后将session放到服务器维护的map集合中,创建一个cookie,它的键是固定的JSESSIONID,值是随机序列,和uuid很像。再把cookie响应到浏览器。第二次以后是存在于请求报文中。


也有required和defaultValue属性。
通过实体类型的形参获取请求参数

创建User


请求参数和实体类属性名一致就行


乱码问题
在Tomcat里面servlet.xml设置,GET请求不会乱码




域对象中共享数据
原生servletAPI





通过Model共享数据


通过Map共享数据


通过ModelMap共享数据


通过servletAPI向session域中


通过servletAPI向application域对象共享数据



MVC视图
ThymeleafView


转发视图


重定向视图


视图控制器

404了
mvc配置文件中用了view-controller之后控制器中所有请求映射全部失效

请求映射重新实现效果
开放静态资源访问
同样需要配置注解驱动
创建项目



配置tomcat




RESTFul
RESTFul模拟操作用户资源








HiddenHttpMethodFilter处理PUT和DELETE请求


注册过滤器


设置编码前提条件是在此之前你不能获取任何的请求参数,获取之后编码就没有效果
先设置处理编码的过滤器再配置处理请求方式的过滤器
换一下过滤器顺序



RESTFul案例

依赖配置、web.xml最后创建springMVC配置文件







RESTFul案例:
删除功能
处理超链接路径
超链接发送不了DELETE请求,但是可以去控制一个表单的提交,表单里method=post,还要有请求参数_method


解析成id了
还有一种方式

表示请求地址的地方加上单引号解析成路径再拼接。
只能发送GET请求
要想发送DELETE得借助过滤器HiddenHttpFilter
过滤器要求请求方式必须是POST,请求参数是_method请求参数

web-inf下的内容必须通过转发访问




action没写的话会提交到当前页面


打包里面没有static


springMVC不处理静态资源的,defaultServlet才是

首先静态资源在访问的时候会被springMVC处理,也就是前端控制器处理,找不到请求映射,就交给默认servlet处理,如果找到了就访问,否则404;
如果是默认servlet找不到就不会在控制台显示No mapping
添加功能

因为不需要处理其他业务逻辑和处理数据
所以直接



运行


实现修改、回显功能


复制add成update



拿着th:field的值和value进行比较,一致就自动添加checked=checked,单选框的回显


先回显,回显完确定请求方式,请求方式是PUT所以要特殊处理。
回顾
列表页面请求方式是GET,查询所有信息。
删除用的是Vue.js,用超链接控制表单的提交,给超链接绑定点击事件,通过vue处理点击事件,form表单才是最终提交方式,不是超链接。
DispatchServlet和web容器Tomcat中默认servlet是重复的,都是处理所有请求,冲突了就近原则。处理请求:是每次把请求地址去控制器中找相对应的请求映射,控制器中没有访问静态资源的请求映射,

就是dispatchservlet处理不了就交给default,

如果没配置注解驱动则所有请求都被default处理。
HttpMessageConverter
@RequestBody
新建module


有请求体的请求必须是POST请求






不管GET还是POST传输数据的位置不一样,格式都一样n=v&n=v
RequestEntity
表示完整请求报文信息


运行

来源页面

哪个页面发的请求。
通过HttpServletResponse响应浏览器数据
转发重定向能响应浏览器整个页面
Response.getWriter响应浏览器数据
mvc中用




@ResponseBody


运行


运行

加了注解就变响应体了。
SpringMVC处理json



引入json依赖,数据交互用的
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.12.1</version> </dependency>

User转成json对象还是数组?
是对象,最外层是大括号是对象,方括号是数组。
其他java对象转json格式字符串(浏览器只能字符串)其他步骤咱之前做过了
json
数据交换多
xml
配置文件多
springMVC处理ajax







没跳转,ajax就是不发生跳转的情况下与页面进行交互。
文件上传和下载
文件下载
ResponseEntity实现下载功能




测试文件上传下载




能改的也就下载的文件和文件名
文件上传
文件上传解析器






解决文件重名问题

运行

拦截器
创建项目

三抽象方法

拦截器配置
mvc配置文件注册




放行




运行


多拦截器的执行顺序
拦截器各个方法执行顺序



pre是按配置拦截器顺序,post和after是反序
异常处理器
基于配置的异常处理







运行

基于注解的异常处理



创建WebInit
新建module

用来代替web.xml
过滤器

添加过滤器
































 2815
2815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








