CSS3配合JavaScript实现图片爆炸效果
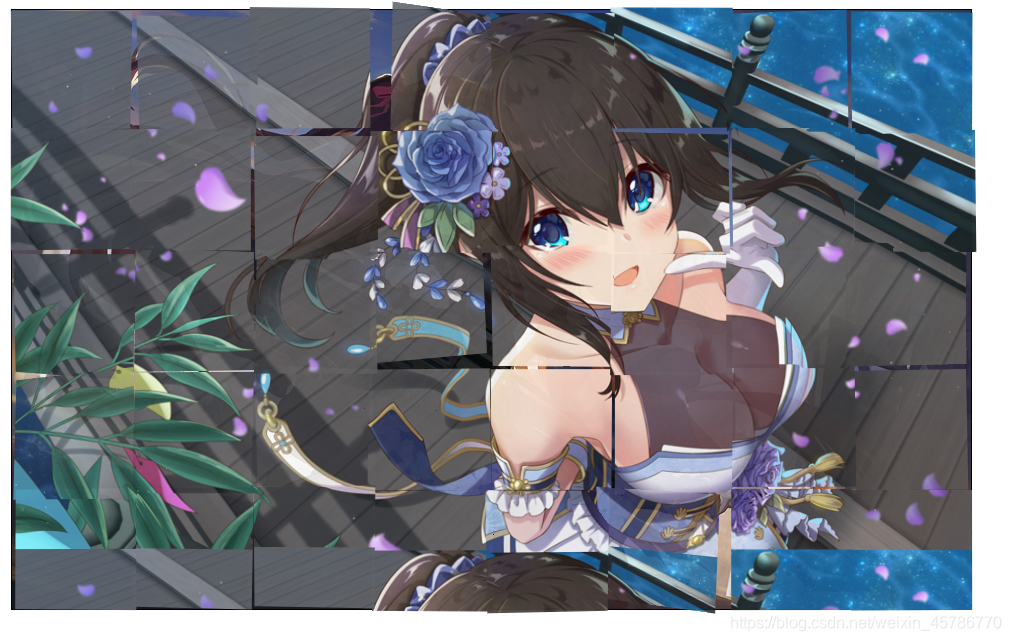
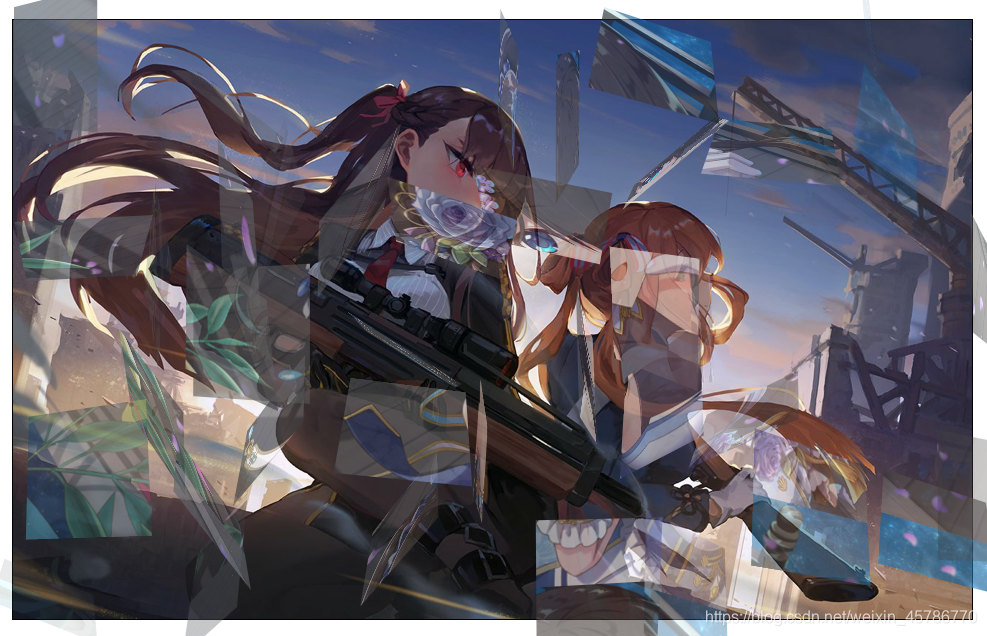
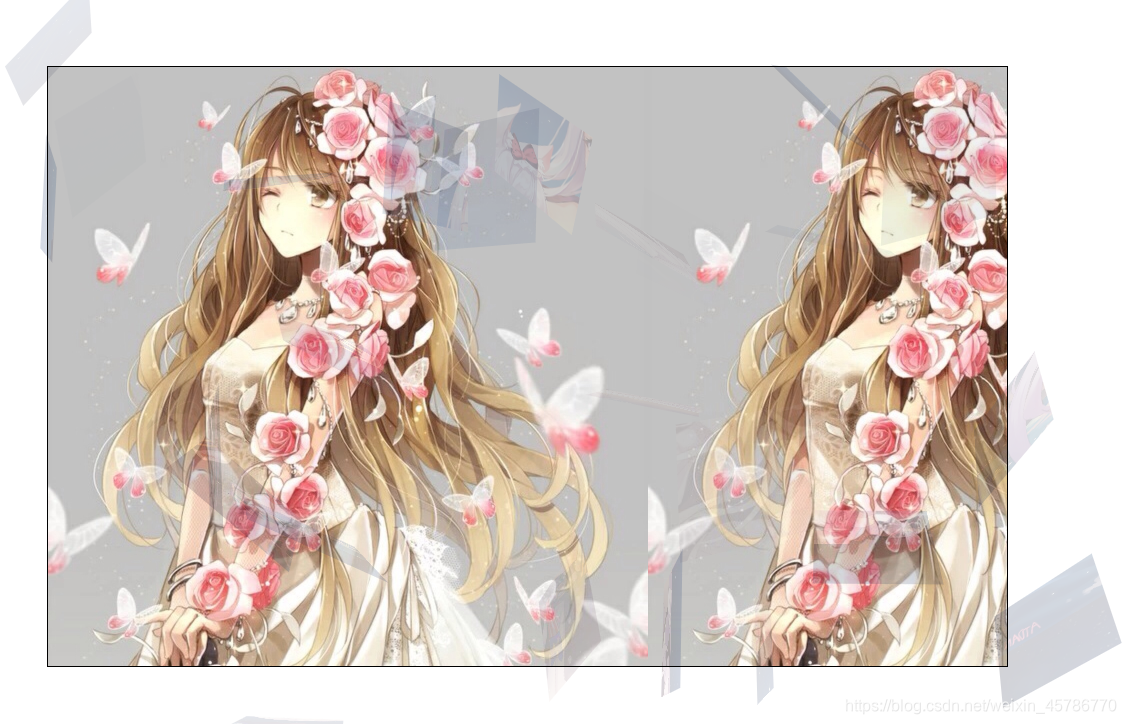
先看看效果图:



代码如下:
boom.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
list-style: none;
}
#div1{
/* 图片的宽高 */
width: 1920px;
height: 1200px;
position: absolute;
margin-left: 20%;
margin-top: 5%;
border: 1px solid black;
}
#div1>div{
position: absolute;
width: 100%;height: 100%;
left: 0; top: 0;
transform-style: preserve-3d;
}
#div1>div>div{
position: absolute;
transform: perspective(800px);
}
</style>
</head>
<body>
<div id="div1"></div>
<script type="text/javascript">
/*定义z参数,用于背景爆炸时生成的背景图片在爆炸后面*/
var z = 0;
var arr = []
for(var i =1;i<=968;i++){
//当前目录下的image文件夹下的jpg
var x = 'image/'+i+'.jpg';
arr.push(x);
}
var index = 0;
boom(8, 5)
function boom(a, b){
var oParentNode = document.createElement('div');
oParentNode.style.zIndex = z;
z--;
div1.appendChild(oParentNode);
var x = a;
var y = b;
for(var i = 0;i < y; i++){
for(var j = 0;j < x; j++){
var oDiv = document.createElement('div');
// 1 - > width * -j => 0
// 2 - > width * -j => -80
// 3 - > width * -j => -160
oDiv.style.background = 'url('+arr[index]+')';
oDiv.style.width = div1.clientWidth / x + 'px';
oDiv.style.height = div1.clientHeight / y + 'px';
oDiv.style.left = (div1.clientWidth / x) * j + 'px';
oDiv.style.top = (div1.clientHeight / y) * i + 'px';
oDiv.style.backgroundPositionX = (div1.clientWidth / x) * -j + 'px';
oDiv.style.backgroundPositionY = (div1.clientHeight / y) * -i + 'px';
oDiv.style.transition = (Math.random()*1+0.5)+'s';
oParentNode.appendChild(oDiv);
}
};
var allDiv = oParentNode.children;
setTimeout(()=>{
index++;
boom(a,b)
for(var i = 0; i < allDiv.length; i++){
allDiv[i].style.transform = 'perspective(1200px) rotateX(' +(Math.random()*360-180)+'deg) rotateY(' +(Math.random()*360-180)+'deg) translateX('+(Math.random()*400-200)+'px) translateY('+(Math.random()*400-200)+'px) translateZ('+(Math.random()*200+100)+'px)';
allDiv[i].style.opacity = 0;
};
},1000)
setTimeout(()=>{
// 移除旧层
oParentNode.remove();
},2000)
}
</script>
</body>
</html>
文件存放目录如下:

image目录下文件的命名

既然来了就点个赞哟!!!




















 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








