
摘要:
今天开发一个响应式网页,用到一张图片的问题!pc端和移动端,不同设备下的效果要统一自适应!当图片比例不固定时,想要让图片自适应,一般都会用background-size:cover/contain,但是这个只适用于背景图。想到img有个属性object-fit!记得之前uniapp的image中有对于的属性值的!
属性值分析:
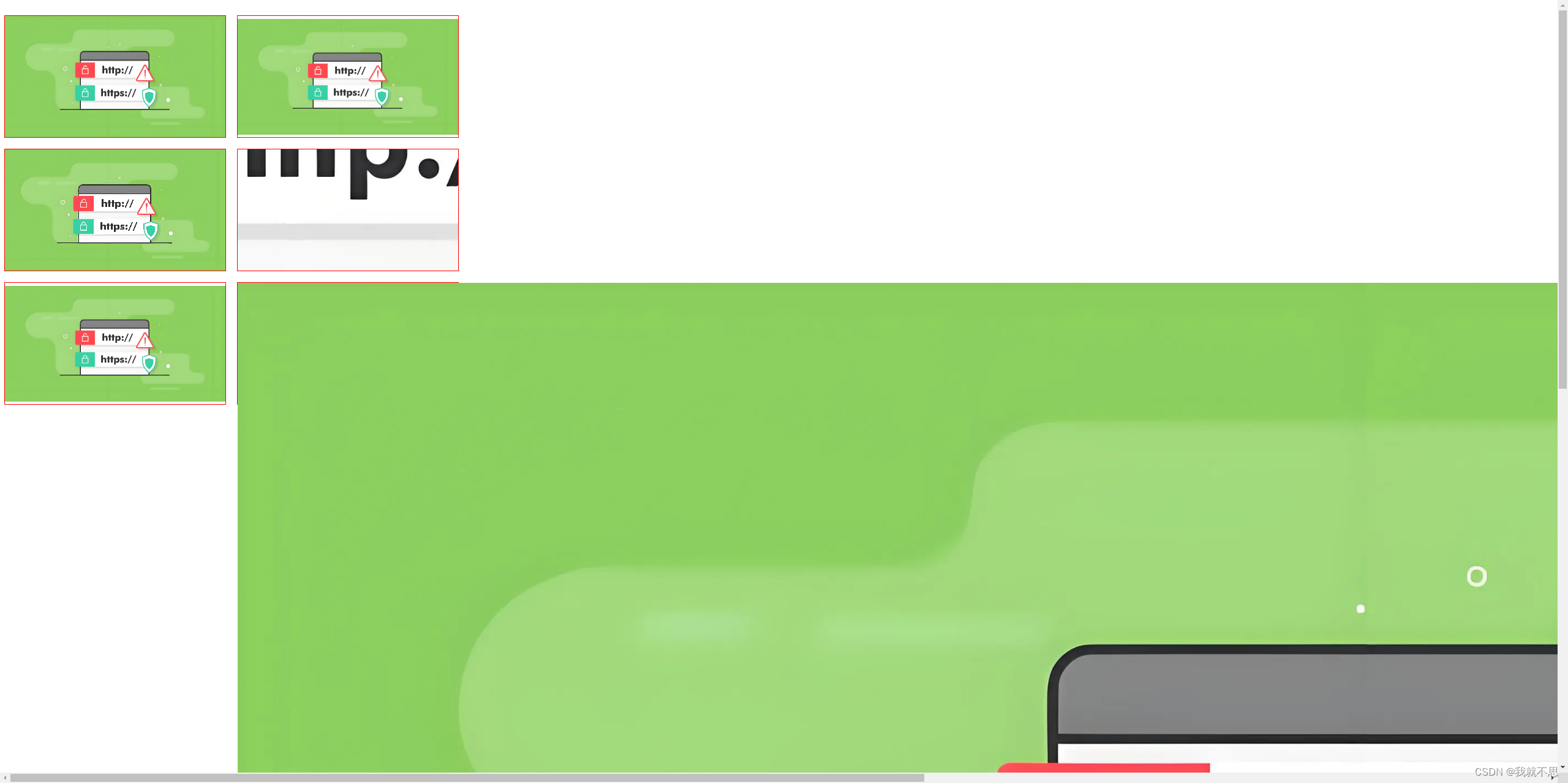
fill: 默认值。内容拉伸填满整个盒子, 但不保证保持原有的比例。
contain: 保持原有尺寸比例。长度和高度中长的那条边跟容器大小一致,短的那条等比缩放,可能会留白。
cover: 保持原有尺寸比例。宽度和高度中短的那条边跟容器大小一致,长的那条等比缩放。可能会有部分区域不可见。
none: 保持原有尺寸比例。同时保持替换内容原始尺寸大小。
scale-down: 保持原有尺寸比例,如果容器尺寸大于图片内容尺寸,保持图片的原有尺寸,不会放大失真;容器尺寸小于图片内容尺寸,用法跟contain一样。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>object-fit</title>
<style>
body,
html {
width: 100%;
height: 100%;
}
.contain {
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: wrap;
width: 1000px;
margin: 0 auto;
}
.box1,
.box2,
.box3,
.box4,
.box5,
.box6 {
width: 400px;
height: 220px;
margin-top: 20px;
margin-right: 20px;
border: 1px solid red;
}
.box1 img {
width: 100%;
height: 100%;
object-fit: fill;
}
.box2 img {
width: 100%;
height: 100%;
object-fit: contain;
}
.box3 img {
width: 100%;
height: 100%;
object-fit: cover;
}
.box4 img {
width: 100%;
height: 100%;
object-fit: none;
}
.box5 img {
width: 100%;
height: 100%;
object-fit: scale-down;
/* object-position: 20% 20%; */
}
.box6 img {
width: auto;
height: auto;
}
</style>
</head>
<body>
<div class="contain">
<div class="box1">
<img src="https://q1.itc.cn/q_70/images01/20240522/71d6fe7443ee43f1a507892df75e8368.jpeg" alt="">
</div>
<div class="box2">
<img src="https://q1.itc.cn/q_70/images01/20240522/71d6fe7443ee43f1a507892df75e8368.jpeg" alt="">
</div>
<div class="box3">
<img src="https://q1.itc.cn/q_70/images01/20240522/71d6fe7443ee43f1a507892df75e8368.jpeg" alt="">
</div>
<div class="box4">
<img src="https://q1.itc.cn/q_70/images01/20240522/71d6fe7443ee43f1a507892df75e8368.jpeg" alt="">
</div>
<div class="box5">
<img src="https://q1.itc.cn/q_70/images01/20240522/71d6fe7443ee43f1a507892df75e8368.jpeg" alt="">
</div>
<div class="box6">
<img src="https://q1.itc.cn/q_70/images01/20240522/71d6fe7443ee43f1a507892df75e8368.jpeg" alt="">
</div>
</div>
</body>
</html>
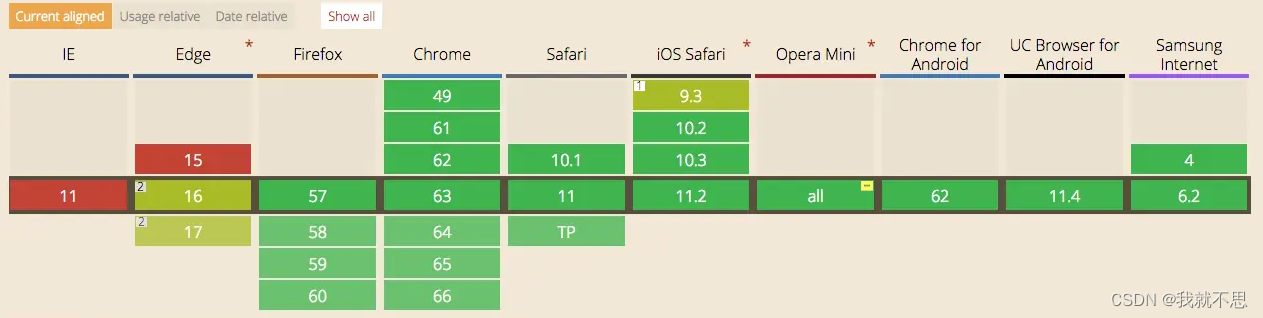
这个属性虽然很好用,但IE并不支持:

uniapp的image的属性值:
组件默认宽度 320px、高度 240px;
mode 有 14 种模式,其中 5 种是缩放模式,9 种是裁剪模式。


























 512
512

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








