1.遍历
const numbers = [1, 2, 3, 4, 5];
const listItems = numbers.map((number) =>
<li>{number}</li>
);
ReactDOM.createRoot(document.getElementById('root')).render(<ul>{listItems}</ul>);2.基础列表组件
function NumberList(props) {
const numbers = props.numbers;
const listItems = numbers.map((number) =>
<li>{number}</li>
);
return (
<ul>{listItems}</ul>
);
}
const numbers = [1, 2, 3, 4, 5];
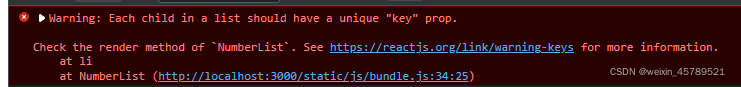
ReactDOM.createRoot(document.getElementById('root')).render(<NumberList numbers={numbers}/>);运行上记代码时,会发生下面的错误

意思是当你创建一个元素时,必须包括一个特殊的 key 属性








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








