遇到问题1
用webpack打包 指定了要处理的文件 ,进行打包时 报错
问题2
安装只要修改代码随时编译的插件 ,修改后去不编译
原因是应为没有下载webpack包
npm install webpack --save-dev
模块化 :js模块化 ,css的模块化
组件化 :抽取
规范化 :正规店
自动化 :自动部署
前段工程化 webpack
webpack

-D 是放在 开发环境节点下 devDependencies
-S是放在 开发和上线环境节点下 dependencies
先下载包
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
配置
运行
 运行
运行
 webpack 打包命令 npm run dev
webpack 打包命令 npm run dev
webpack 是先读取配置文件 再去选择模式 再去运行脚本
使用插件 自动编译 时时自动打包
1 先安装 npm install webpack-dev-server@3.11.2 -D
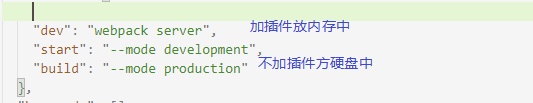
2修改packge.json -->scripts 的dev
3在运行npm run dev 重新进行项目打包
会把打包的文件放在内存 ,没有在硬盘上
webpack-dev-server工作原理
1 一打开浏览器他会自动展示html页面
2 这个插件没有把生成的插件放到位磁盘上 是放在项目的更目录下
localhost:8080/main.js,是放在内存 虚拟的,内存快
一进到8080页面想看到index.html页面
需求把src的目录下的index.html页面复制到8080页面
安装
1 npm install html-webpack-plugin@5.3.2 -D

运行后让浏览器自动打开页面
再节点中添加

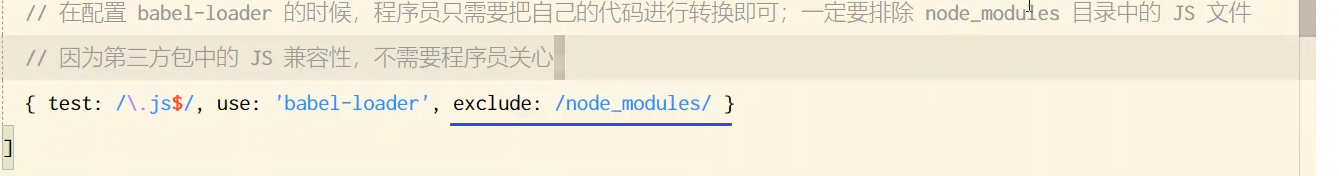
load作用
webpack处理的文件有限,load处理 非.js的结尾的文件

怎么使用


 先下载
先下载
npm install style-loader@3.0.0 css-loader@5.2.6 -D
配置 文件
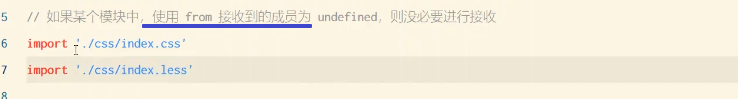
导入
运行
处理 less文件

先下载导入
npm install less-loader@10.0.1 less@4.1.1 -D
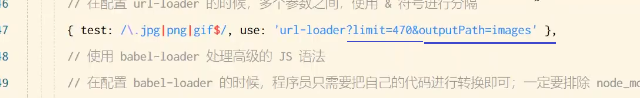
webpack处理url路径


 装饰器
装饰器





发布


–mode覆盖配置类的 model值
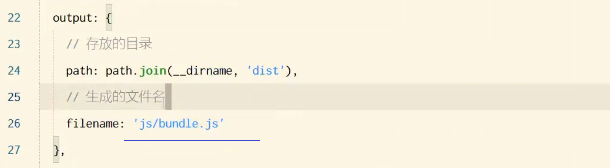
把编译后的文件统一放到一个文件中
图片

js文件

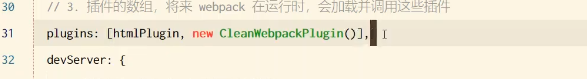
让webpack自动删除 旧的dist文件



看文档
Source Map 存储这文件信息(记录代码的行号)
调错时用的到,是编译后的代码

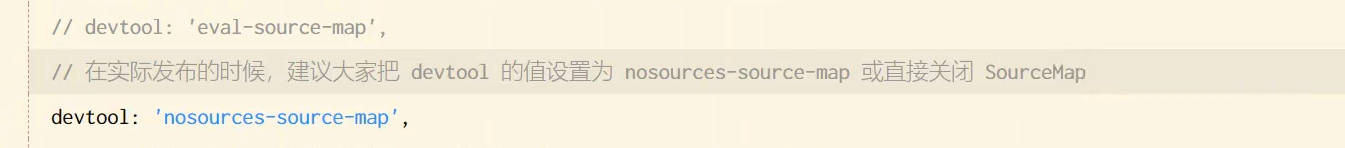
 安全性
安全性
 不安全 既可以暴露行号又可以暴露代码
不安全 既可以暴露行号又可以暴露代码


拓展
路径
第一种情况 如果在里面的文件需要引入外面的文件 ,需要返回到于引入的文件平级 从里往外

第二种情况 如果外面的文件需要里面的文件 直接从更目录里面写起 从外往里
@使用
./ 代表 src目录

vue学习工具






















 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








