HTML Typer Text Markup Language超文本标记语言;
1,超文本:不仅仅是文本,超文本指的是网页上展示的信息类别:文本,图片,视频,音频,地图等。
2,标记:是html代码的一般格式,因为每个超文本都有自己的标记,比如超链接就有对应的 图片对应 标记(标签)一般书写格式为<标签名 属性=”属性值”></标签名>
HTML发展:
最开始是美国军方用来显示多台电脑里的资源。
1999年第一个普遍使用的版本HTML4
缺点:
1, 对现代应用支持不够,比如地图,存储,音频,视频,HTML4是用的flash技术
2, 存储较小。
3, 语义化标签(标签名晦涩难懂)。
HTML标签含义:
1,<!doctype html>:用户页面的第一行,告诉浏览器,该HTML页面以HTML5标准进行渲染。HTML5是向下兼容的。
2,:网页的根标签,最顶层的标签,一个网页就一个HTML标签,所有代码都放在该标签下
3,:用户页面相关配置信息,比如标题标签
4,:网页主体,所有显示的信息都放在body中。
HTML常用标签
1,img

显示网络图片,http:// 开头。告诉浏览器,在网络上读取图片。
2,标题标签 h1,h2,h3,h4,h5,h6
标题,越来越小
3,  空格。br 换行标签
网页布局:利用HTML来设计并实现网页的内容摆放位置和顺序。
前端的两种布局:
1,表格布局 。
2,css布局。
表格布局:指利用table,tr,td等表格类标签来实现对页面的布局。
表格基础: table表示表格。
(1)border 设置表格的边框厚度,以数字为单位,默认为0。
(2)width 设置表格的宽度,以像素为单位。
(3)height 设置表格的高度,以像素为单位。
(4)align 设计居中。默认为left 还有right 和center
(5)cellspacing: 设置单元格之间的空隙,默认为1
(6)cellpadding: 设置单元格内容和边框之间的空隙,默认为0;
(7)bgcolor:设置表格的背景颜色,如bgcolor=”red”;
tr表示表格中的一行。
td表示一个单元格
1, 跨列合并:colspan=”2”;合并两列为一个单元格 td的属性
2, 跨行合并:rowspan=”2”;跨行合并两行 td的属性
变单元素:
表单元素:
1, 输入框
a) 普通输入框:
lable用户名/lable>input type=”text”/>
lable>用户名/lable>密码input type=”password”>
日期 input type=”date”>
颜色 input type=”color”>
范围input type=”range” start=”20” end=”100”>
2, 单选框

3, 多选框

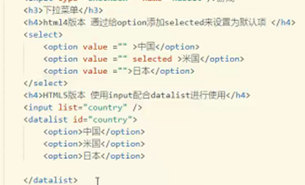
4, 下拉菜单

5, 按钮
a) Submit:提交表单
b) Reset:重置表单
6, 文本域
Form表单:
form action=”” method=””>/form>
Action: 指的事表单提交后用户数据的目的地(一般指的是处理数据的服务器地址)
如果某些表单元素必须要有数据,那么可以给对应的HTML标签添加required属性






















 8620
8620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








