HTML
通常来说网页由HTML+JS+CSS 构成
JS(JAVA SCRIPT)管理网页动态
HTML:Hyper Text Markup Language(超文本标记语言)
HTML是web网页的基础
HTML的结构和语法:

网页HTML查询例子:
快捷键F12->Elements
HTML 元素
以下例子:
1 <p> 文本内容 </p> #整体是Element
#<p>开始标签起始
#</p>闭合标签结束元素的额外属性:
2 <p class="..."> 文本内容 </p>其中class是标签属性,类似的还有 name, id…
还有事件属性:onload, onerror, onclick…(即鼠标点击的动作)
常见的元素还有:
1.注释:
1 <!-- 注释的内容,不在浏览器上显示 -->tips:
注释比较特别,HTML不区分大小写
2.图像:
1 <imag src=“......" ,width="宽" height="高"/>3.链接:
1 <a href="......"> 文本内容 </a> #链接是写在href的属性里的,用来进入其它页面4.表单:
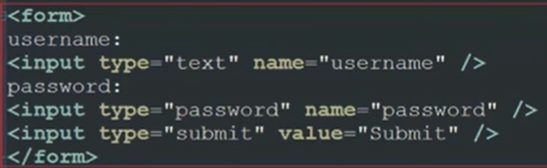
1 <form>
2 </form>
5.内联框架:
1 <iframe ...> </iframe> #在开始标签中添加属性就是内联框的内容6.登录:
1 <form> </form> #涉及到用户登录时HTML 和 HTML DOM之间的关系:

DOM 是将HTML文档转化为DOM树
可以更加直观的了解页面元素





















 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








